인프런 파이어베이스 강의를 듣고 정리한 내용입니다. 더 자세하고 친절한 설명인 해당 강의를 참고하세요.
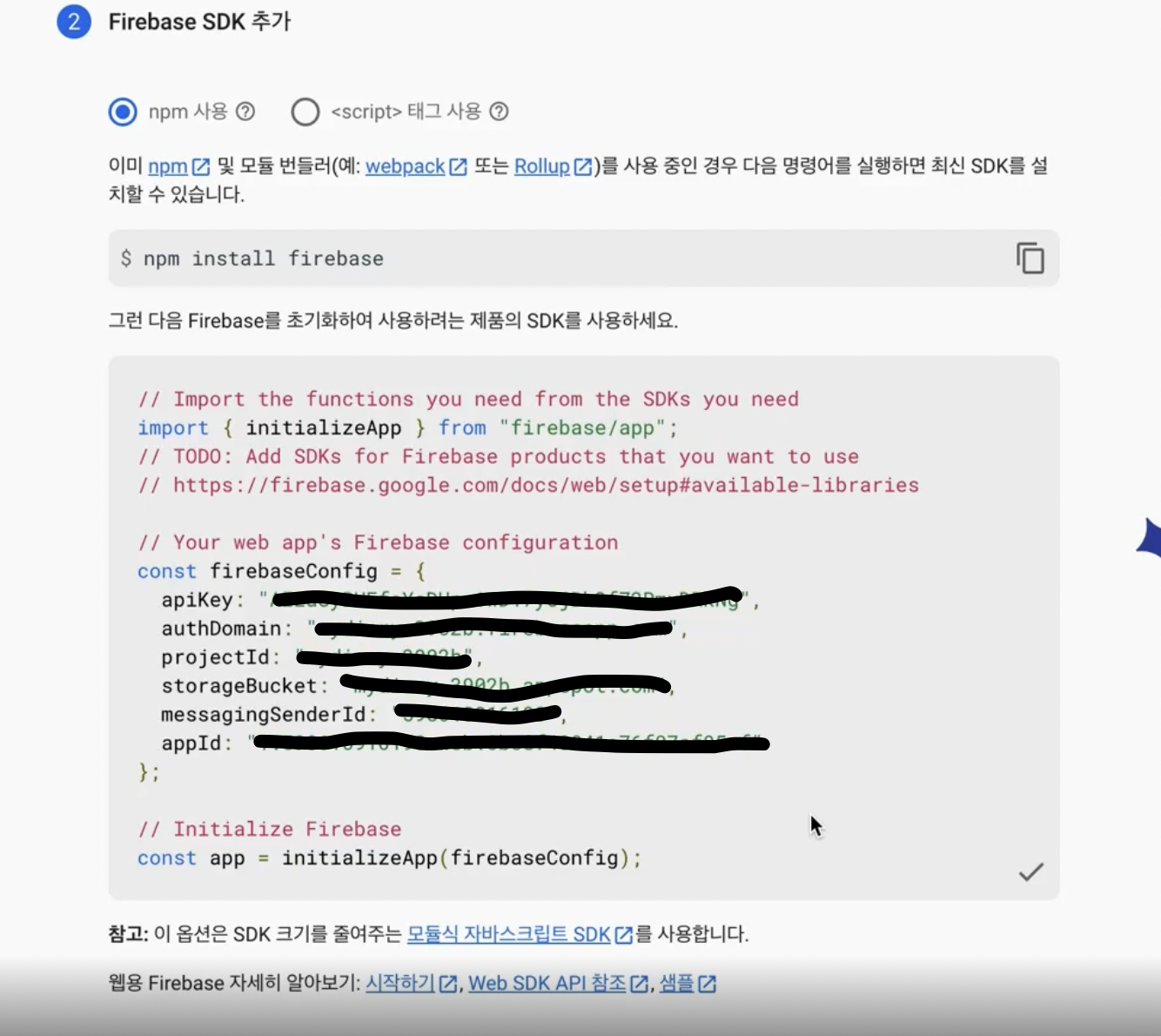
파이어베이스 프로젝트를 생성하면 다음과 같은 제품 SDK 정보를 얻을 수 있습니다. (자세한 세팅 설명은 강의로..)

이 내용을 [src] - [firebase] - [config.js] 파일에 붙여넣기 합니다. 이때 firebaseConfig 값은 외부에 유출되면 안되므로(깃허브에 올라가면 안되는) 환경변수로 관리해야 합니다. 환경변수는 프로그램을 실행시키는데 영향을 주는 변수들의 집합으로 카카오로그인 처럼 외부 API를 불러올 때 인증된 사용자임을 증명하는 인증 키값, 서버로 부터 전달 받는 API 주소 등을 말합니다.
리액트 프로젝트를 만들면 react-scripts 가 자동으로 설치되고 그 안에는 개발에 도움을 주는 많은 라이브러리가 있습니다. 그 중 Dependencies에 있는 dotenv 모듈을 사용하면 환경변수를 안전하게 보호할 수 있습니다.
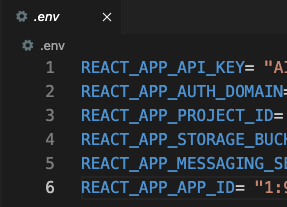
프로젝트 폴더 최상단에 .env 파일을 만들고 firebaseConfig 에 있는 내용들을 가져옵니다. 이때 이름 앞에 REACTAPP 이라는 접두어를 붙여야 하고, 변하지 않는 상수값이므로 대문자로 표기합니다.

config.js 파일에서 해당 값을 가져올 때는 process.env 를 붙여서 해당 값을 가져오면 됩니다.
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
import { getFirestore } from "firebase/firestore";
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_APP_ID,
};
const app = initializeApp(firebaseConfig); // firebase 앱 초기화하고 앱 객체 만들기
const appAuth = getAuth(); // 인증 초기화
const appFireStore = getFirestore(app); // 파이어스토어 초기화
export { appFireStore, appAuth, app }; // 내보내기