위코드 1차 팀 프로젝트로 기본적인 커머스 사이트 flow 를 가진 사이트(플리츠마마)를 참고해 진행했습니다.
1. 프로젝트 개요
1-1. 개발 인원 및 기간
- 개발 기간 : 2022.9.19 ~ 2022.9.29
- 개발 인원 : 프론트엔드 3명, 백엔드 2명
1-2. 적용 기술
- Front-End : React.js, sass, JavaScript, html, css
- Back-End : Node.js, Express, JSON Web TOKEN, Bcrypt, My SQL, Multer
- Common : AWS(EC2,RDS), RESTful API, Git, Github, Trello, Slack
1-3. 기타 링크
2. 팀원들과 협업
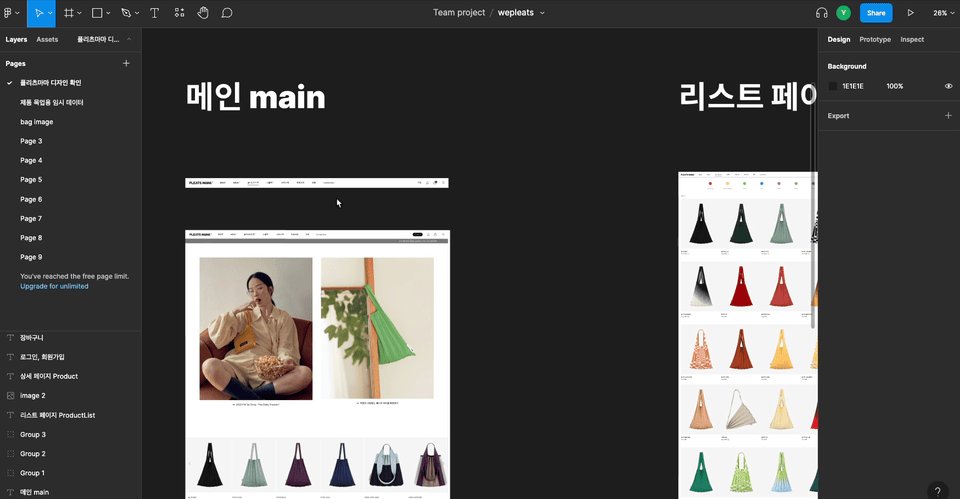
2-1. 피그마
피그마로 각 페이지 디자인을 정리한 후 각 페이지별 디자인을 살펴보며 역할을 나눴습니다.

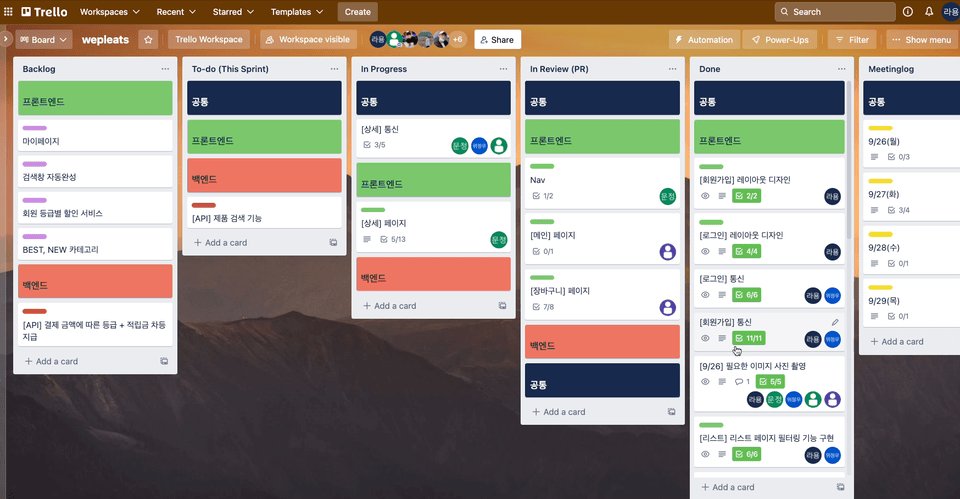
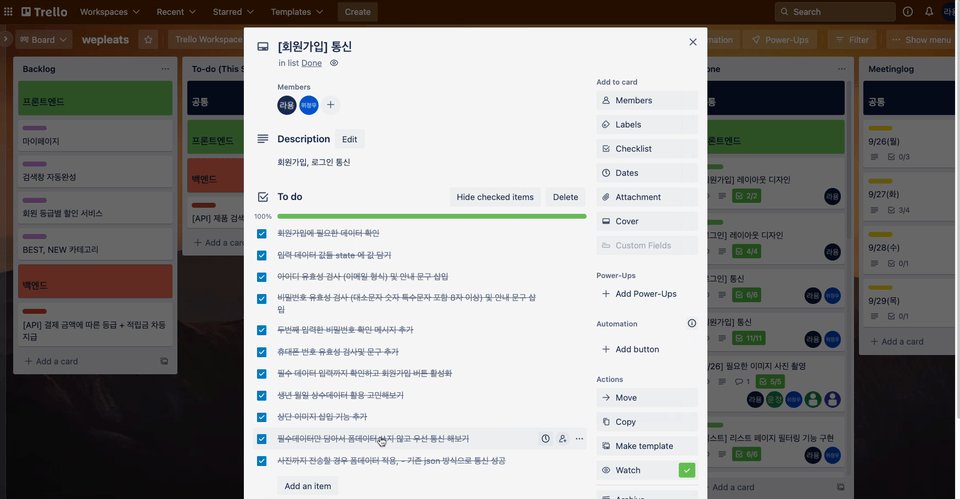
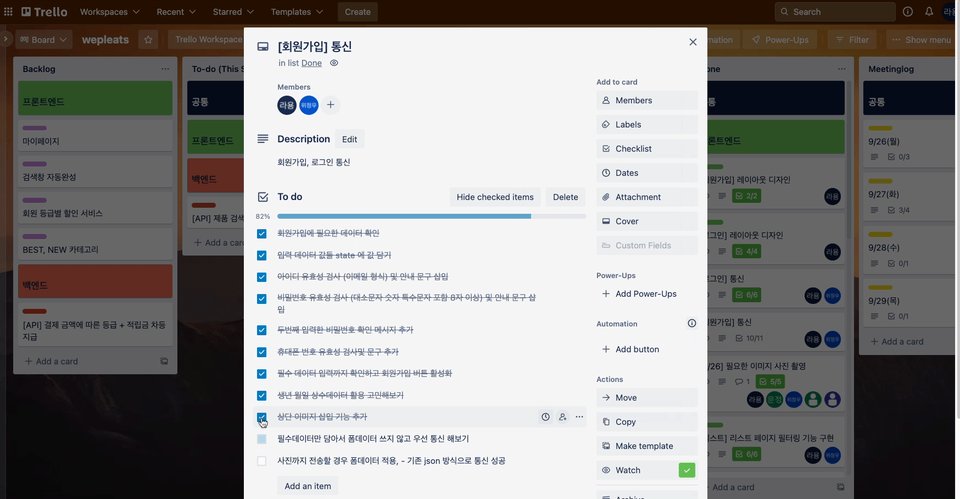
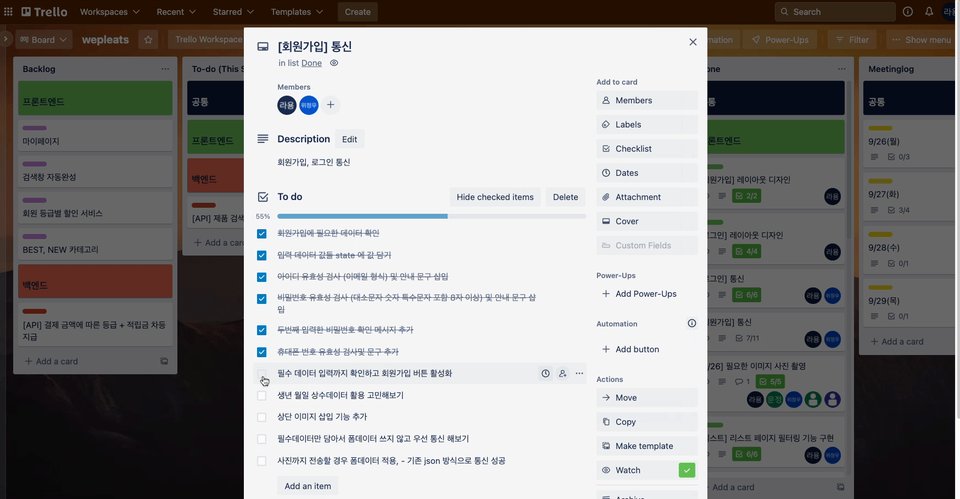
2-2. 트렐로
트렐로를 통해 매일 아침 스케줄을 정리하고 팀원들과 공유했습니다.

3. 구현 사항
회원가입, 로그인, 리스트페이지, 결제 페이지를 맡아서 진행했습니다.
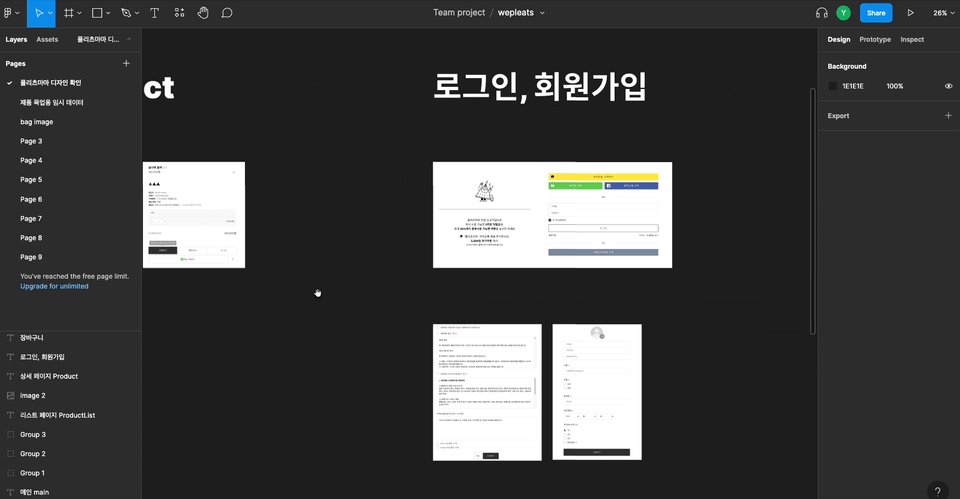
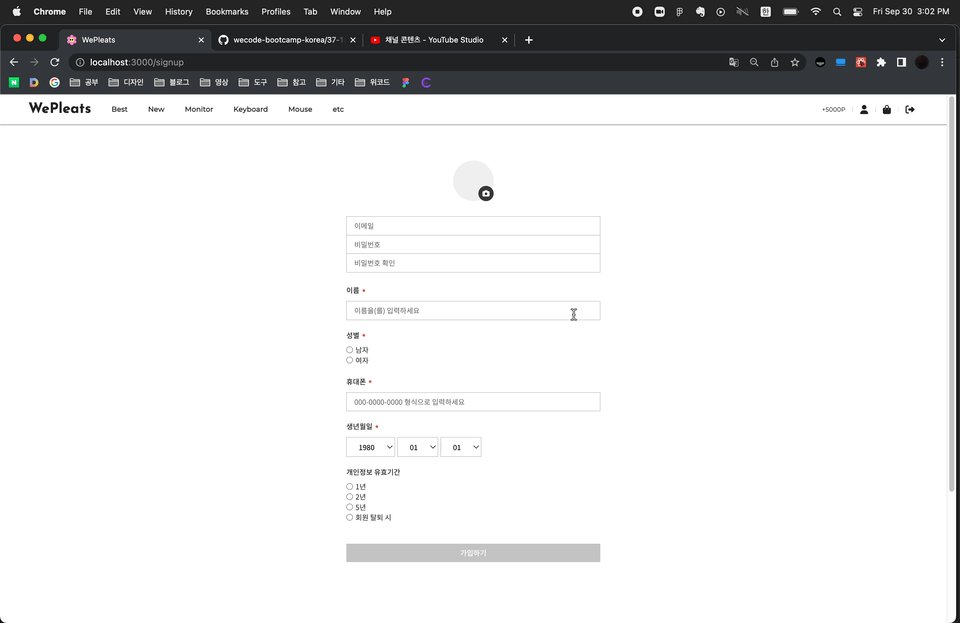
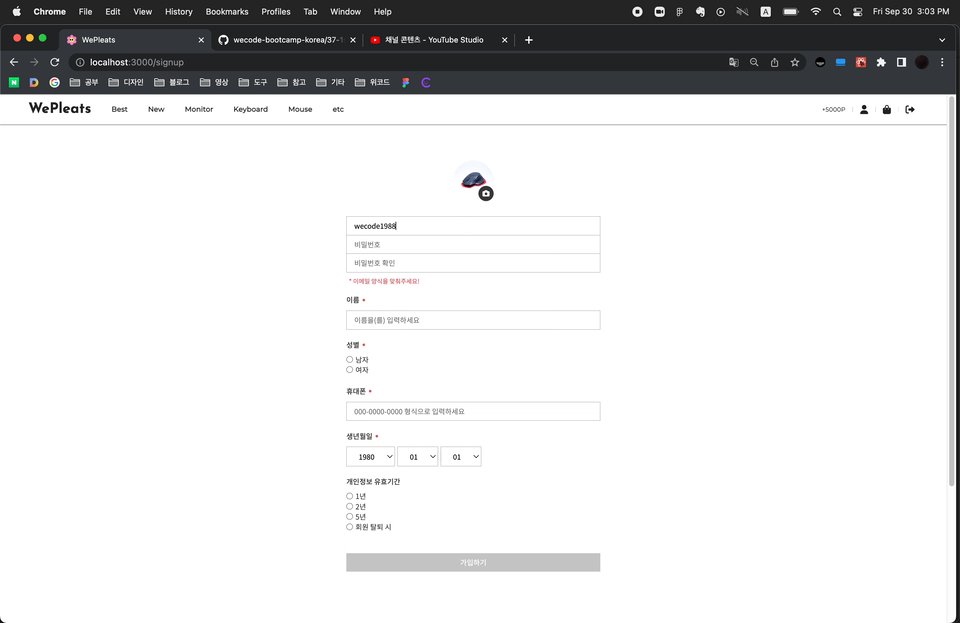
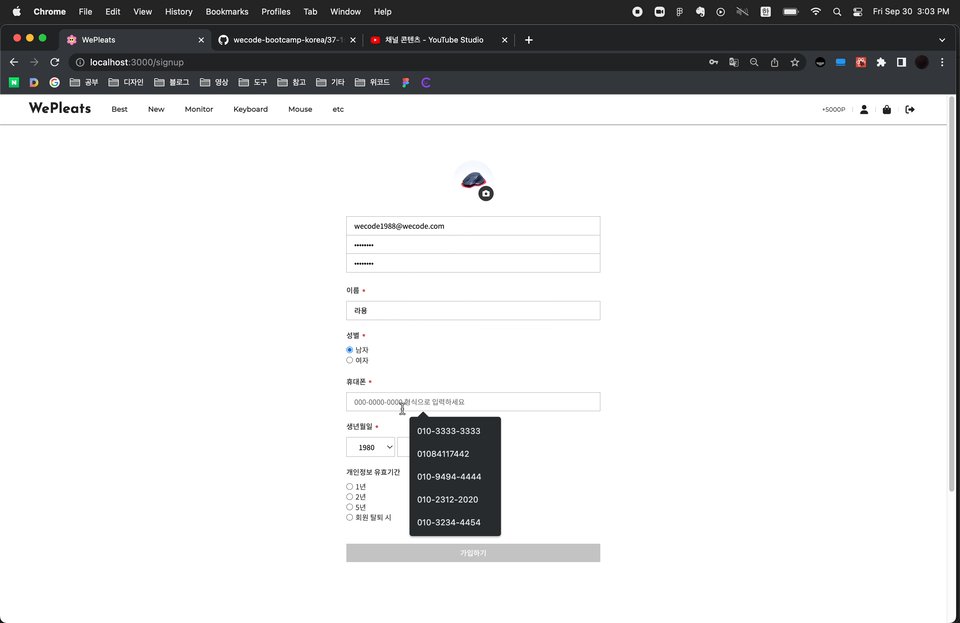
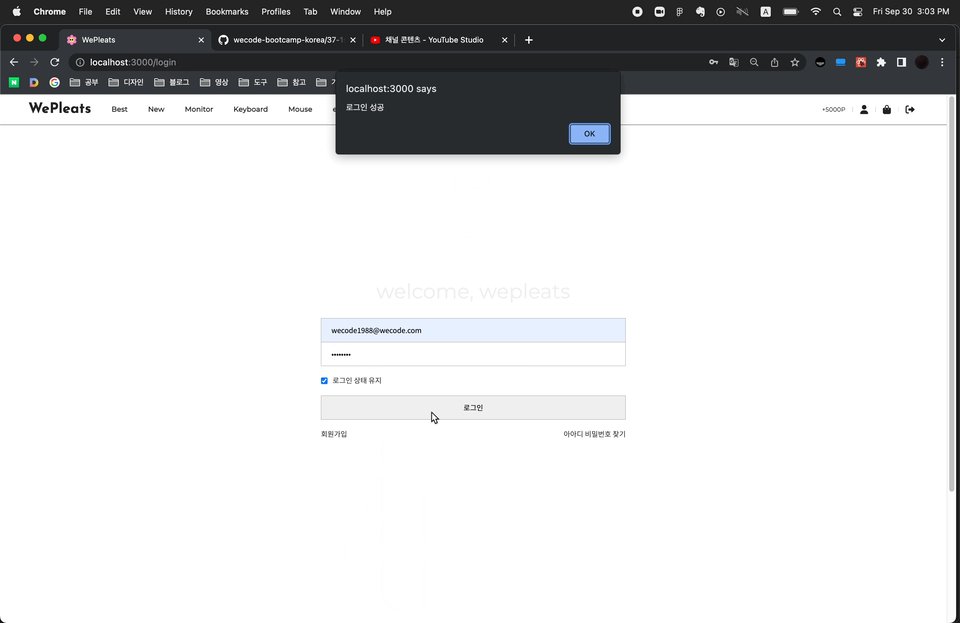
3-1. 회원가입 / 로그인
- 비교적 입력창이 많아 가입하기 버튼을 눌렀을 때 잘못된 입력으로 되돌아가는 것이 사용자 경험에 좋지 않다고 생각해 아래와 같은 기능을 넣었습니다.
- 필수 입력값에 동기적 유효성 검사로 안내문구를 보여주고 모두 통과 시 버튼을 활성화했습니다. (회원가입, 로그인)
- useRef 와 FileReader로 프로필 사진도 첨부했지만, 백엔드와 소통 오류로 formData 를 활용해 데이터를 전송하진 못했습니다.
- 로그인 시 fetch 함수를 사용해 데이터를 전달하고 localStorage 에 토큰을 저장했습니다.

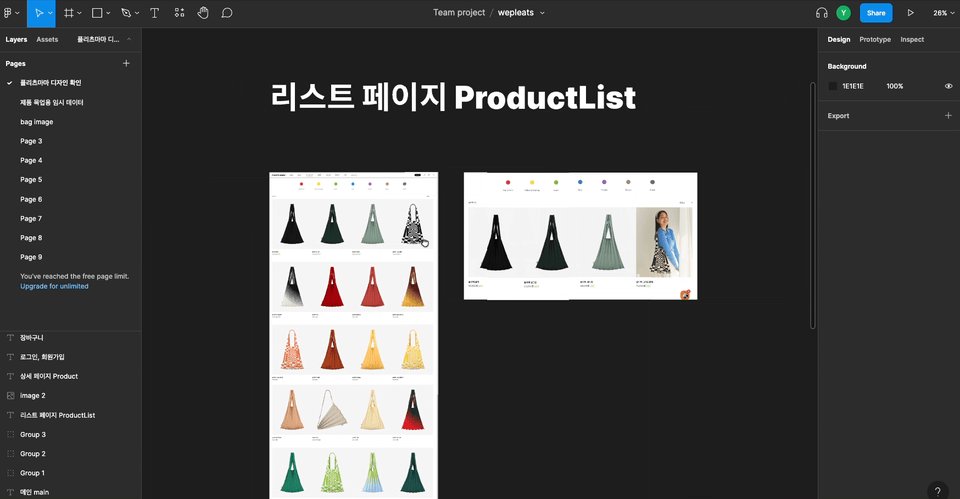
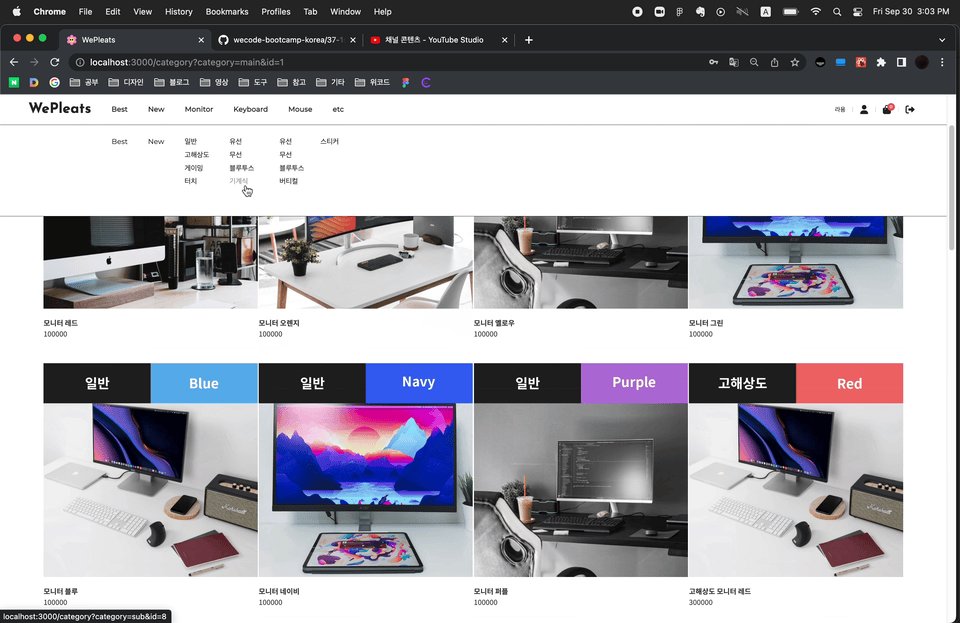
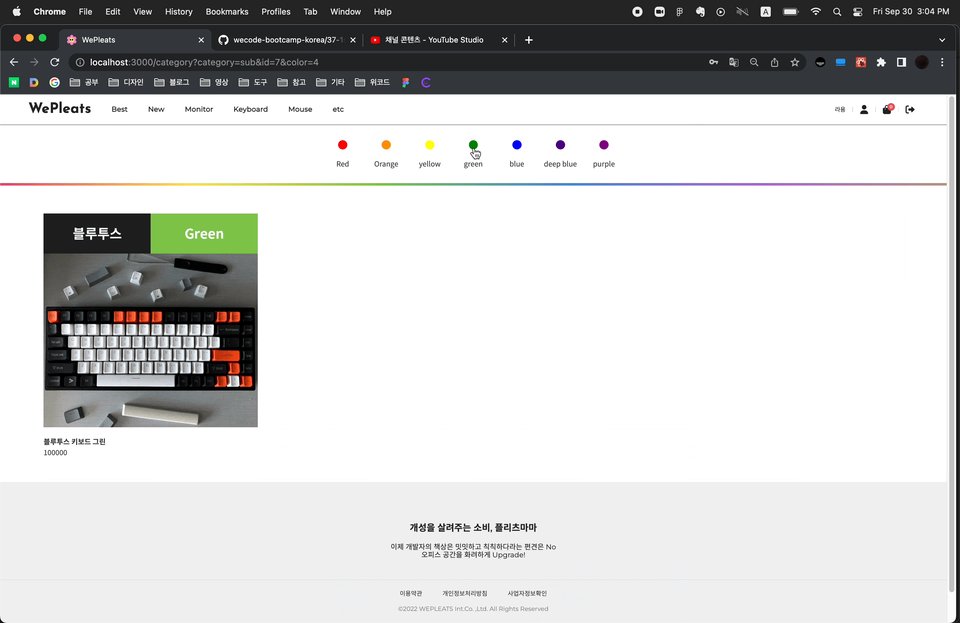
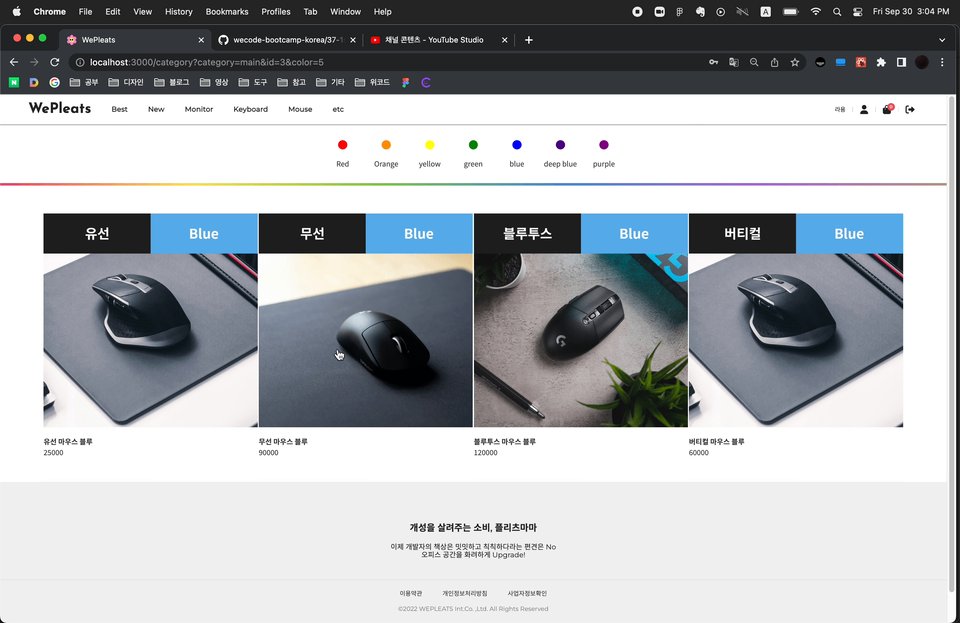
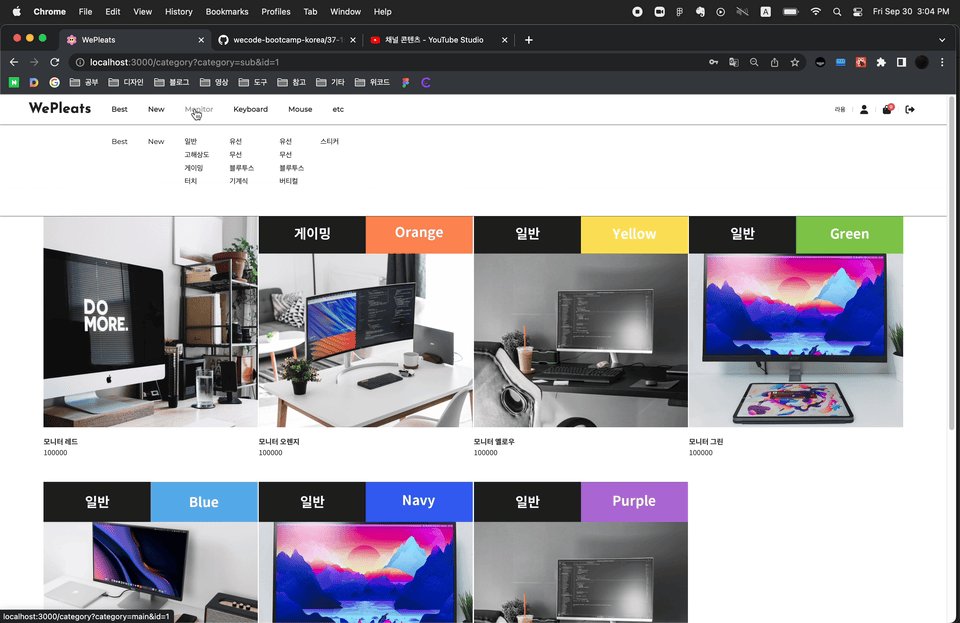
3-2. 리스트 페이지
- 쿼리스트링 url 주소의 변수 값을 useSearchParams 훅을 사용해 가져와 사용했습니다.
- useEffect 훅과 fetch 함수를 사용해 전체 카테고리를 불러왔고, 필터 클릭 시 쿼리 스트링을 추가해 해당 값의 데이터를 불러왔습니다.
- 백엔드 통신 전에 활용할 목데이터를 빠르게 만들어 팀원에게 공유했습니다.

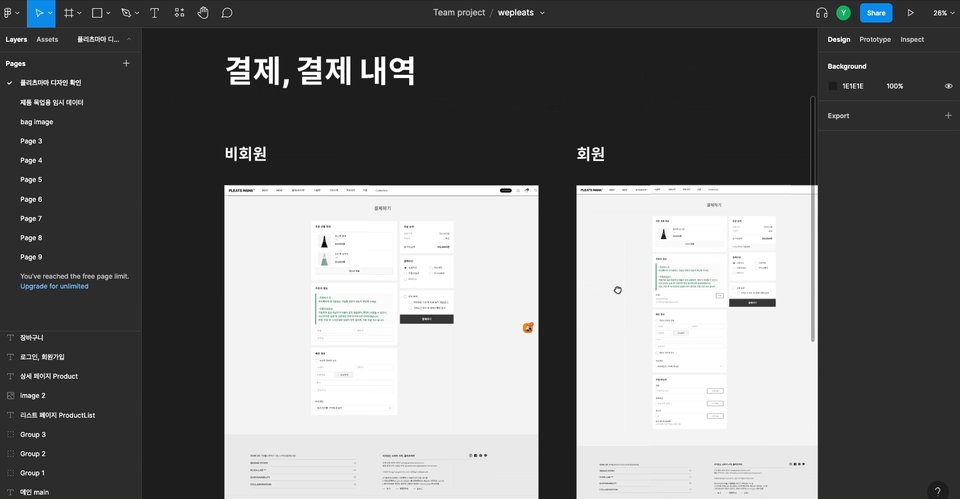
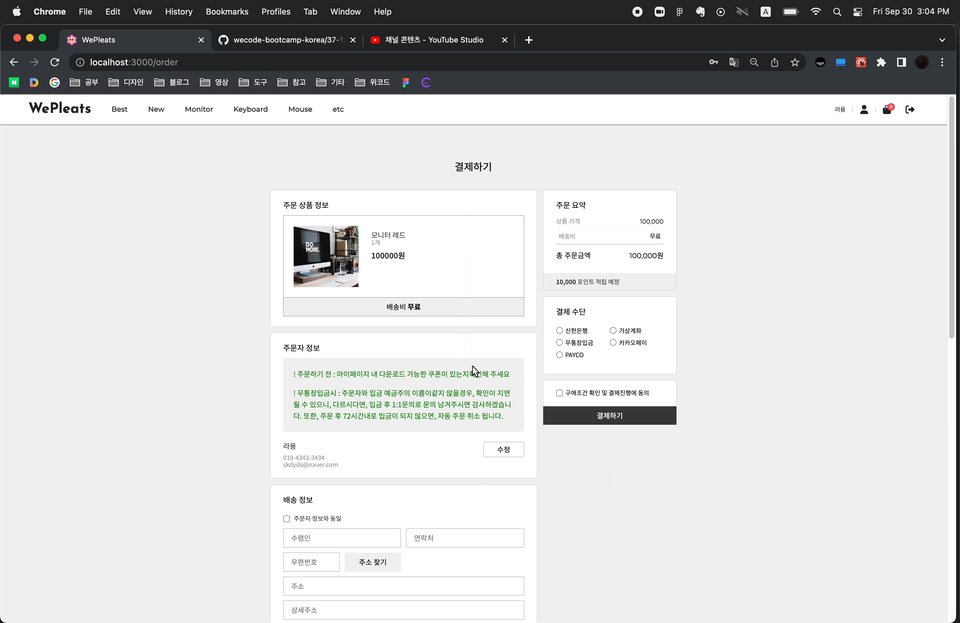
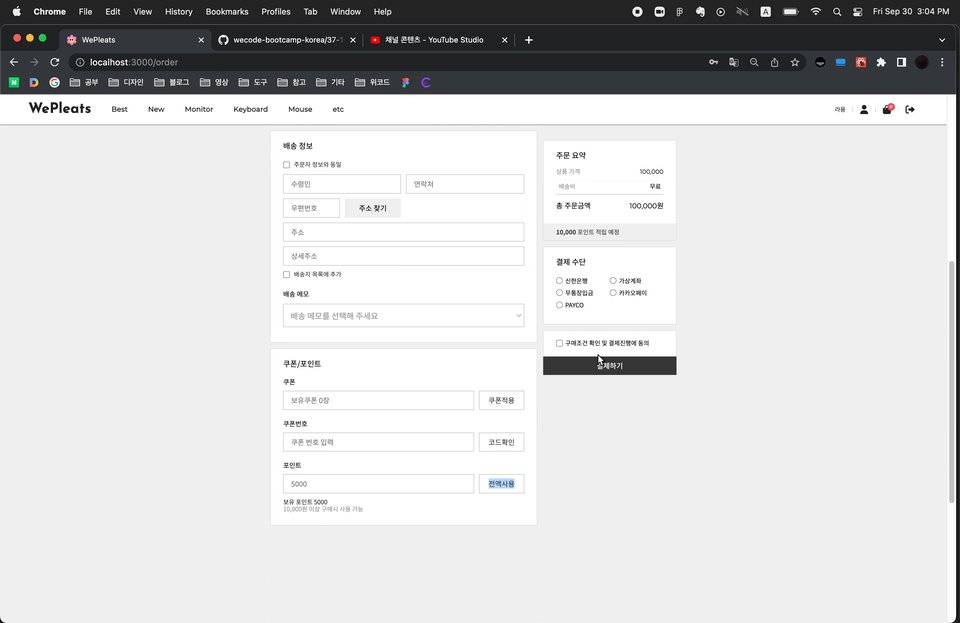
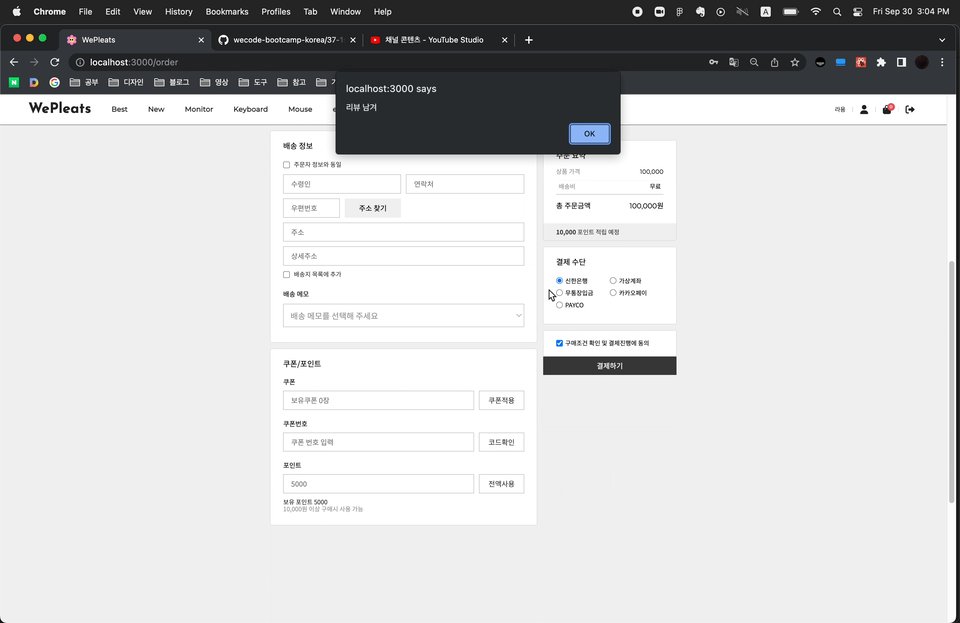
3-3. 결제 페이지
- 프로젝트 기간을 고려해 일부 기능만 구현했습니다.
- 결제할 제품 목록을 받아와서 제품 목록과 가격 총합을 보여주고, 쿠폰을 사용할 경우 총합 금액에서 빼줍니다.
- 그 외 입력창 레이아웃은 flex 사용했고, 주소 입력창은 grid를 적용해 구현했습니다.

4. 블로그 포스팅
프로젝트를 진행하며 기억하고 싶은 내용은 블로그에 기록했습니다.
- Mock 데이터 array.map() 에러 메시지 대응
- 팀프로젝트 Github 활용 및 컨플릭트 해결
- 리스트 페이지 디자인(기능X), Mock 데이터 활용
- 회원가입 페이지 유효성 검사
- 회원가입 사진 입력하기, FileReader, useRef
- 회원가입 동기적 유효성 검사, 정규표현식, Object.entries, every
- 사진 포함한 데이터 전송하기 FormData()
- 로그인 통신, 토큰 받고 사용하기, jwt
- 카테고리 쿼리스트링, null 값 찍히는 에러 해결
- 프로퍼티가 없는 중첩 객체에 접근하는 법, 옵셔널 체이닝, optional chaining
5. 프로젝트 회고
- 디자이너로 일할 때 종종 개발자의 제안으로 트렐로 같은 칸반보드를 써보았습니다. 그때도 효율적인 방식이라고 생각했지만, 막상 개발자로서 여러 명의 동료와 하나의 프로젝트를 진행해보니 그 필요를 더 확실히 알게 되었습니다. 서로의 투두를 공유하며 빠르게 작업을 진행하는 방식이 참 재미있다고 생각합니다.
- 아직도 모르는 것에 대한 두려움이 있지만, 찾아보면 다 길이 있다는 생각을 했습니다. 나보다 먼저 주니어를 거쳐간 개발자들의 블로그를 많이 보았고 저 역시 많은 기록을 남기고 있습니다. (제 블로그도 언젠가..) 다른 사람에게 도움을 줄 수 있겠지만 당장은 제 자신에게 큰 도움이 되고 있습니다. (적어두고 다시 꺼내 보는 용도)
- 에러 화면에 대한 두려움이 약간은 감소하였고, 여기저기 콘솔을 찍어 확인하는 연습을 했습니다. 백엔드와 통신할 때 발생하는 에러에 몇번 포기할까 했지만 백엔드와 계속 소통하며 문제를 해결했던 순간이 기억에 남습니다.
