디자인을 정리라고 생각했던 이유는 요소의 크기, 유무에 따라 레이아웃을 계속 조절해주어야 했기 때문인데, 피그마는 이런 작업을 어느정도 자동화해준다. 완벽한 자동화라기 보다는 레이아웃에 대한 규칙을 만들면 그것이 지켜진다고 해야 할까. 아무튼 수작업과 자동화의 중간지점을 아주 잘 찾은 적절한 기능이다.
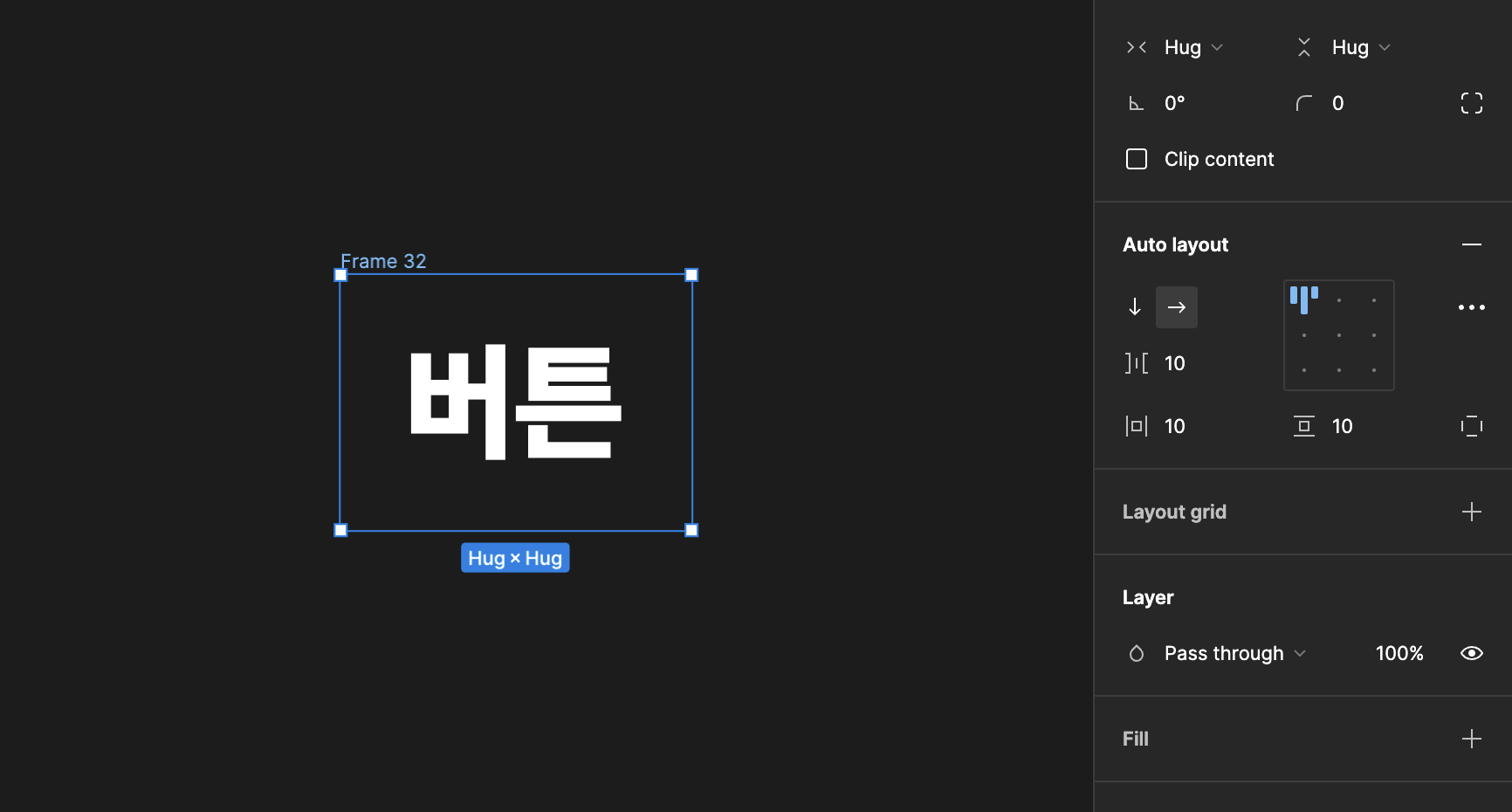
기본적으로 텍스트를 쓴 후 shift + A 를 클릭하면 오토레이아웃이 적용된다. 우측 패널에서 직접 + 버튼을 눌러도 된다.

오토레이아웃을 적용하면 기본적으로 이를 툴러싼 컨테이너가 프레임으로 생성되고 안의 요소는 아이템이 된다.

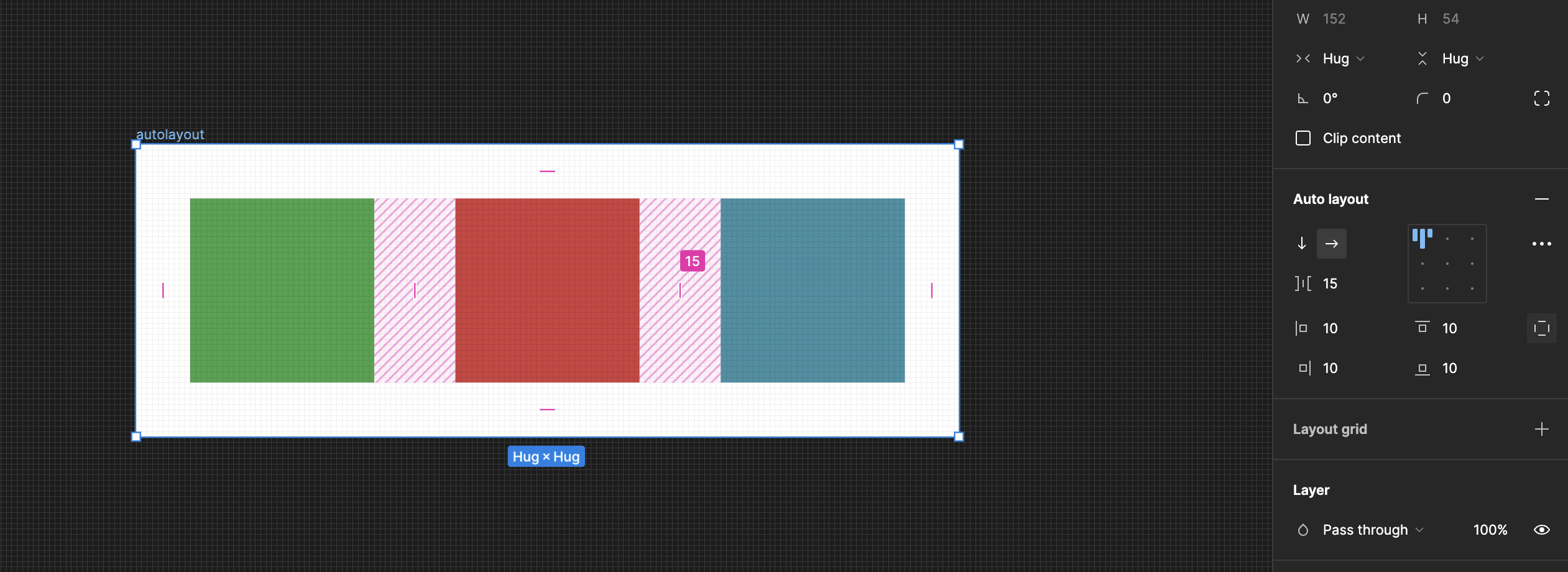
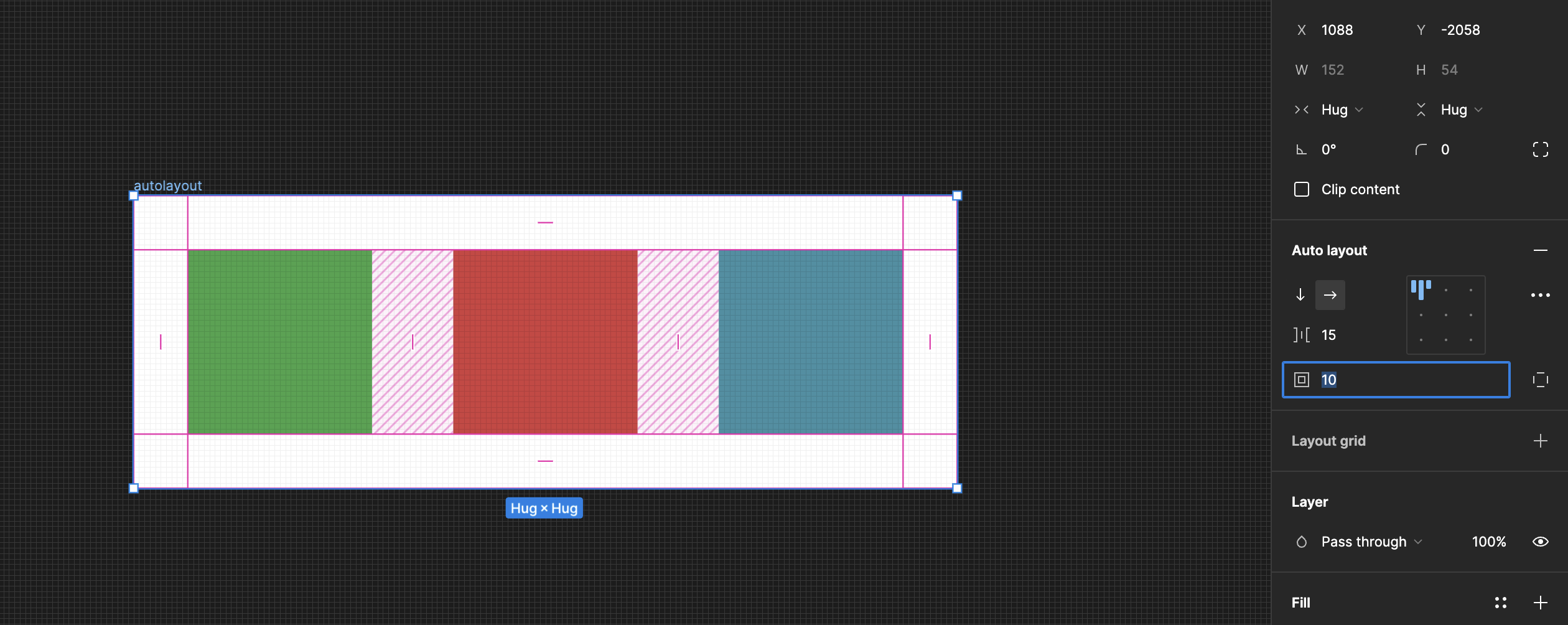
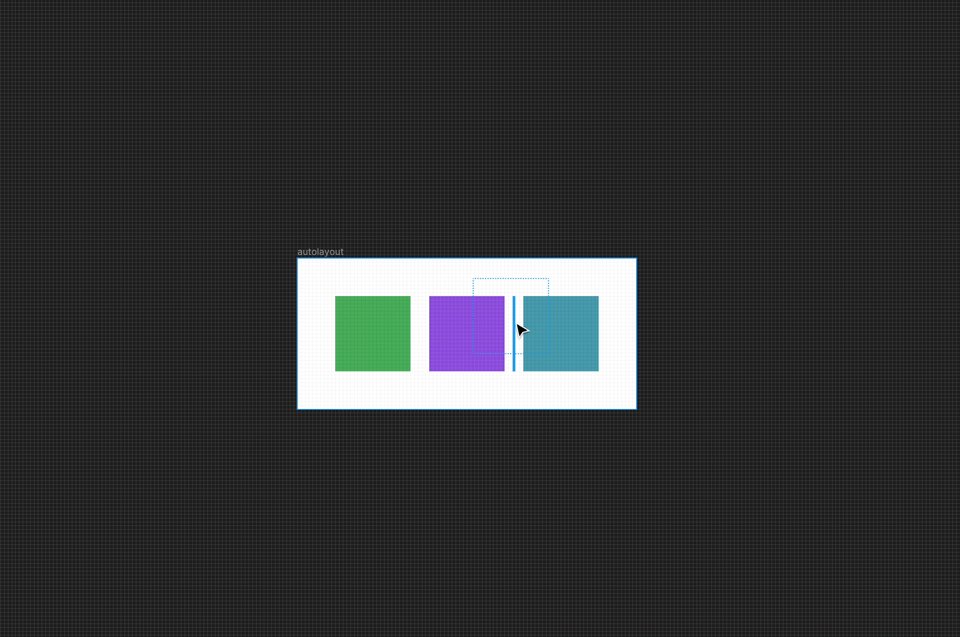
여러개의 요소를 선택하고 오토레이아웃을 적용하면 각 요소들의 간격을 디테일하게 조정할 수 있다. 우측 패널을 통해 각 요소간의 간격이나 컨테이너 패팅을 설정할 수 있다. 해당 요소를 선택하고 마우스 호버시 보이는 간격을 바로 조절하거나 클릭해서 수치를 입력할 수 있고, 우측 패널에서 상하, 좌우 패딩 칸을 cmd 를 누르고 클릭하면 전체 패딩을 한번에 입력할 수도 있다.

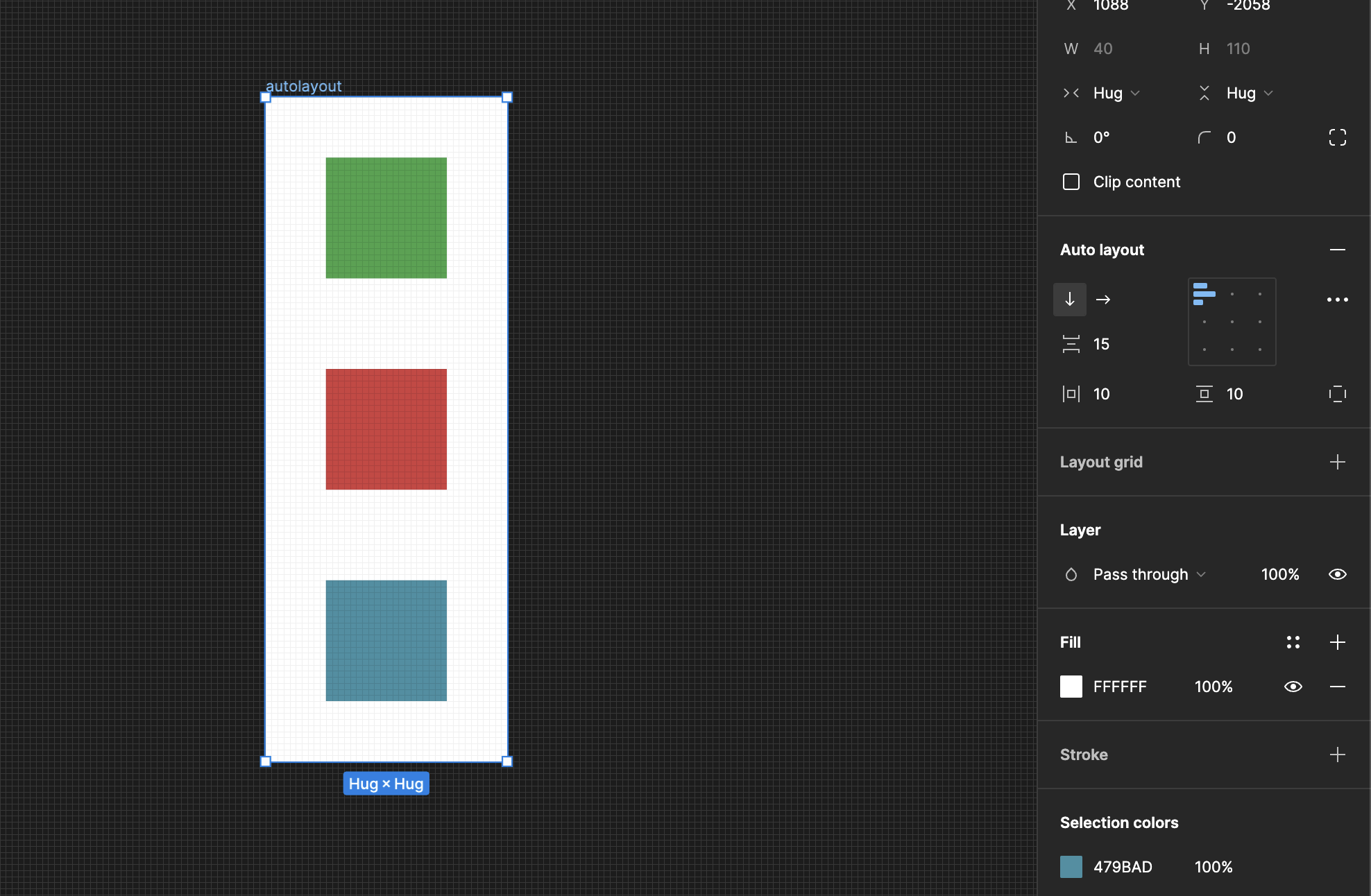
그리고 해당요소의 방향을 가로, 세로로 정할 수 있는데, flex 의 wrap 을 적용하는 것처럼 가로 정렬 시 넘치는 요소를 아래로 내리는 것은 아직 적용되지 않는다.

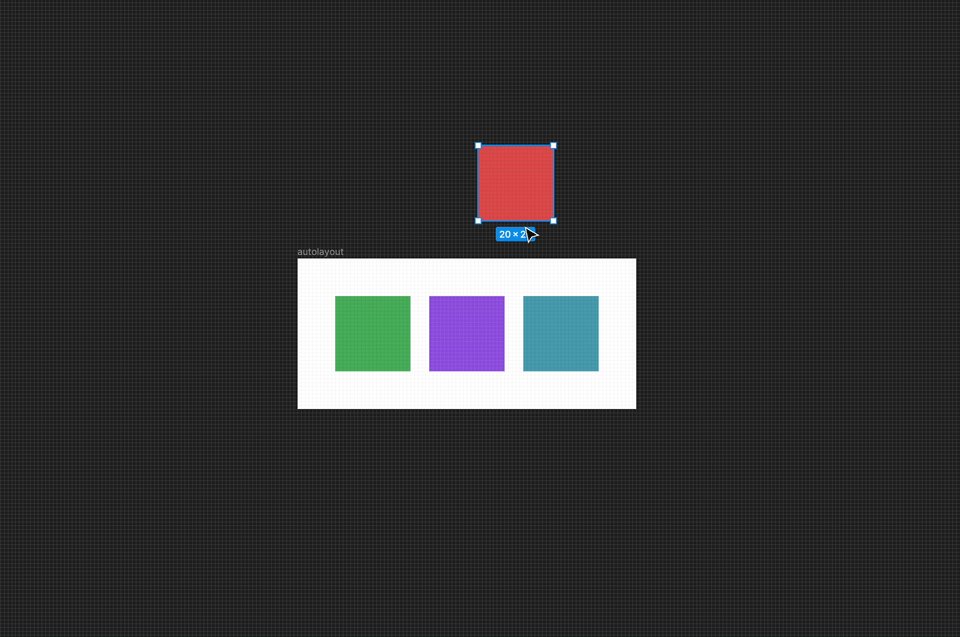
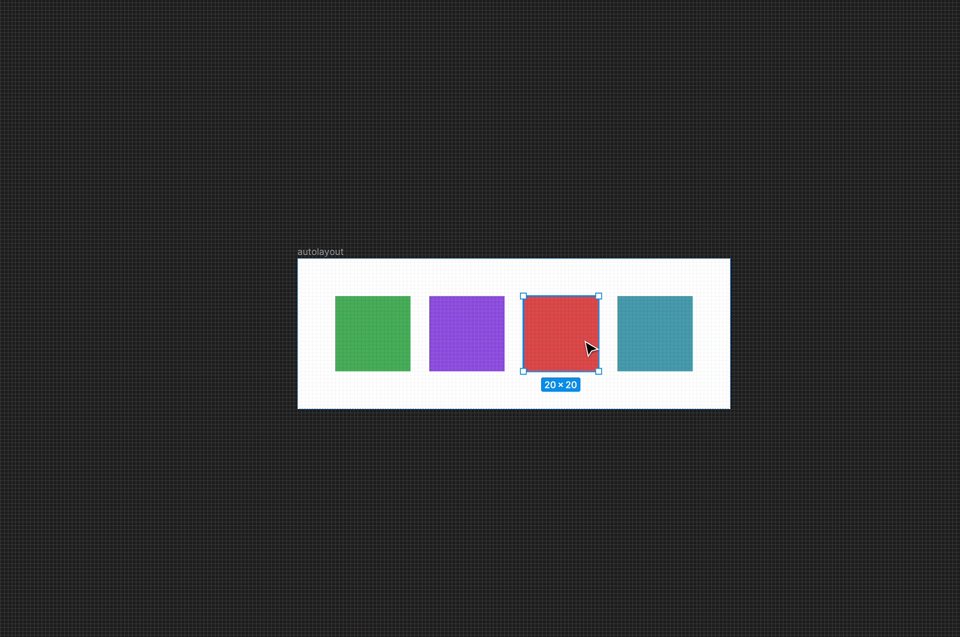
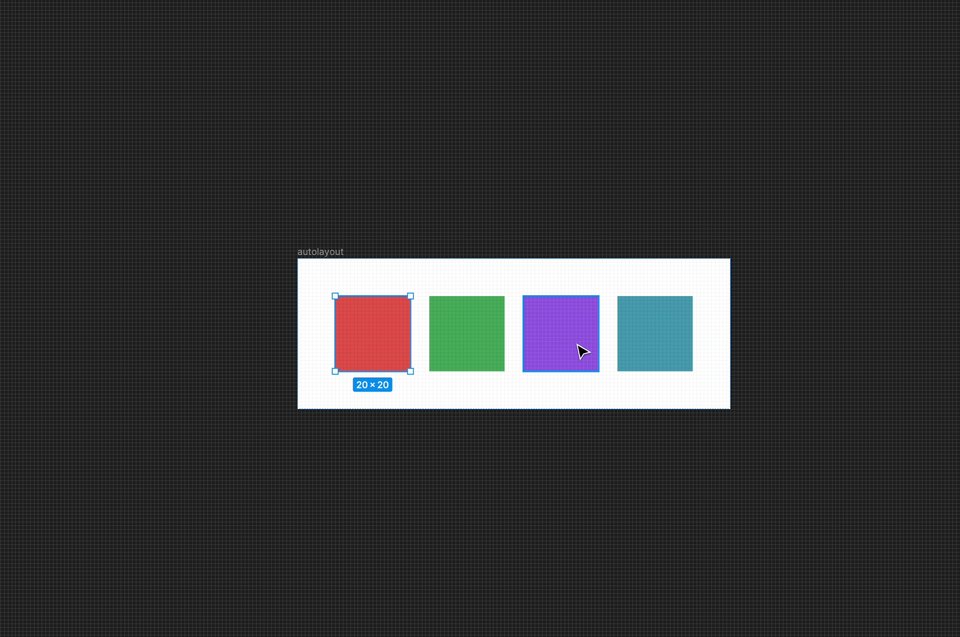
오토레이아웃을 만들면 그 안에 특정요소를 해당 규칙에 맞게 넣을 수 있고, 들어간 요소들은 방향키로 위치를 수정할 수 있다.

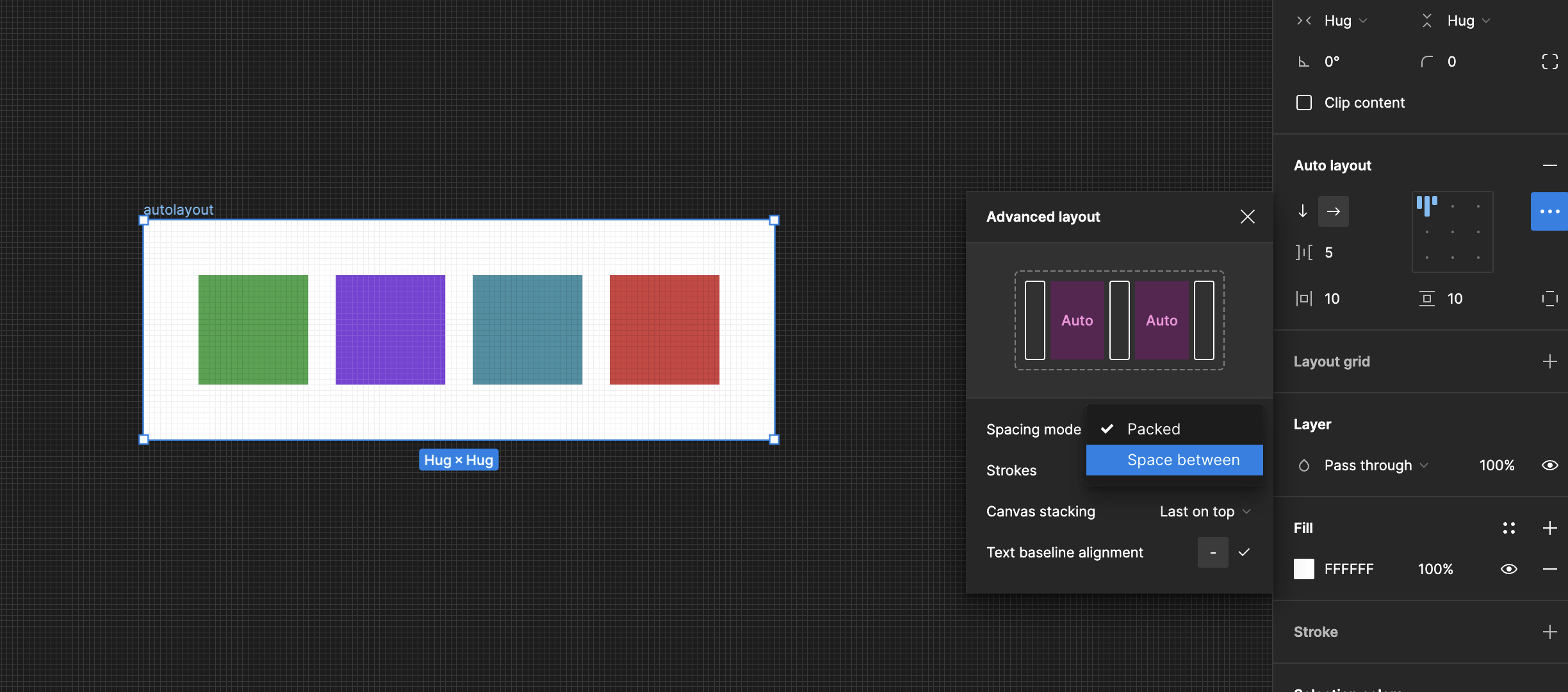
그리고 Spacing mode 를 Space between 으로 설정할 수 있다. 이는 flex 에서 justify-contents 속성을 적용하는 것과 같은 원리로 안의 요소가 좌우 기준으로 붙고 일정하게 정렬되게 만든다. 우측 패널에서 속성을 변경해도 되고, 정렬 ui 에서 단축키 x 로 변경할 수 있다.

이런 속성을 적용하면, 해당 컨테이너 기준으로 안의 요소들이 재배치되는 것이므로, 요소간 간격이 auto 로 변경되고, 가로 간격도 아이템 기준은 hug 에서 Fixed 로 바뀐 것을 알 수 있다.

