피그마의 컴포넌트는 프로퍼티를 설정해서 관리할 수 있다. 기본적으로 3가지, Boolean, Instance Swap, Text 다. 불린은 true, false 를 통해 해당 요소가 보이거나 안 보이게 설정하는 기능이다. 컴포넌트로 요소의 아이템 요소를 누르고 우측 layer 패널을 보면 Create Boolean property 라는 아이콘이 있는데 이것을 클릭해서 설정할 수 있다.

해당 아이콘을 누르면 아래처럼 해당 속성의 이름과 초기 값을 설정할 수 있다.

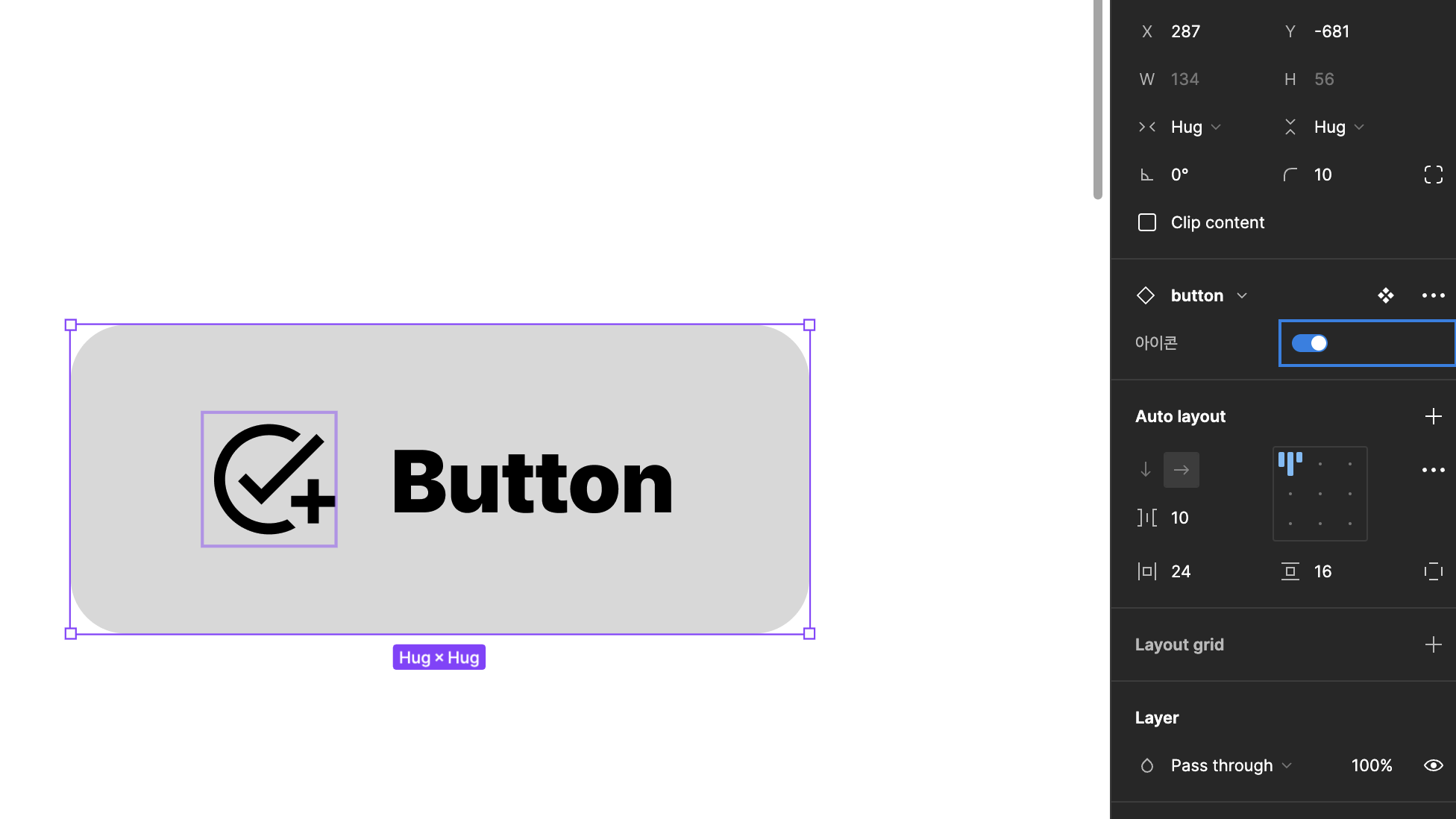
이렇게 설정한 프로퍼티는 이후 컴포넌트를 복사해 인스턴스로 가면 토글 버튼을 통해 온오프해서 보이거나 안 보이게 설정할 수 있다.

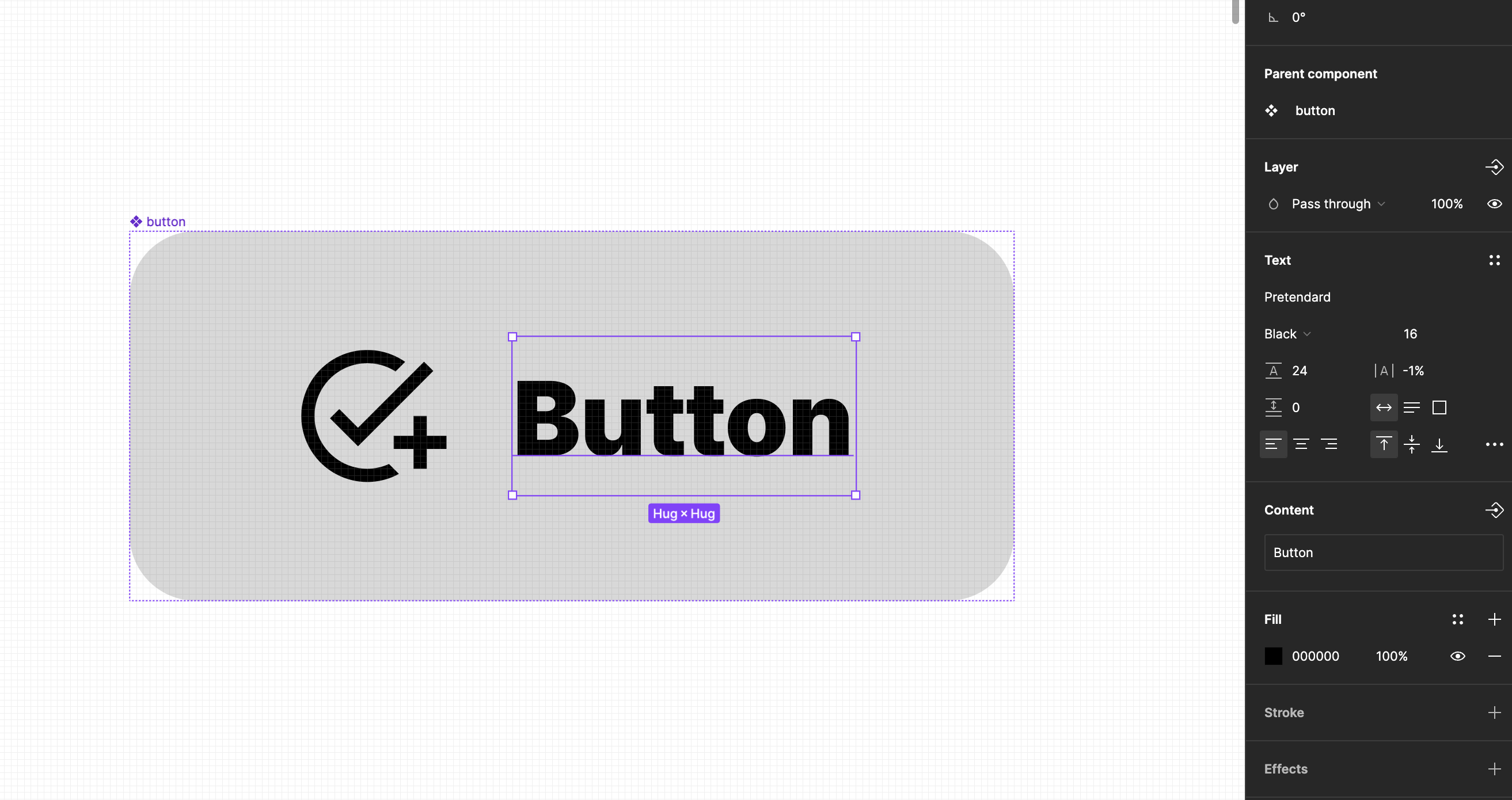
텍스트의 경우 클릭하면 우측에 Content 영역의 아이콘을 눌러 프로퍼티를 설정할 수 있다.

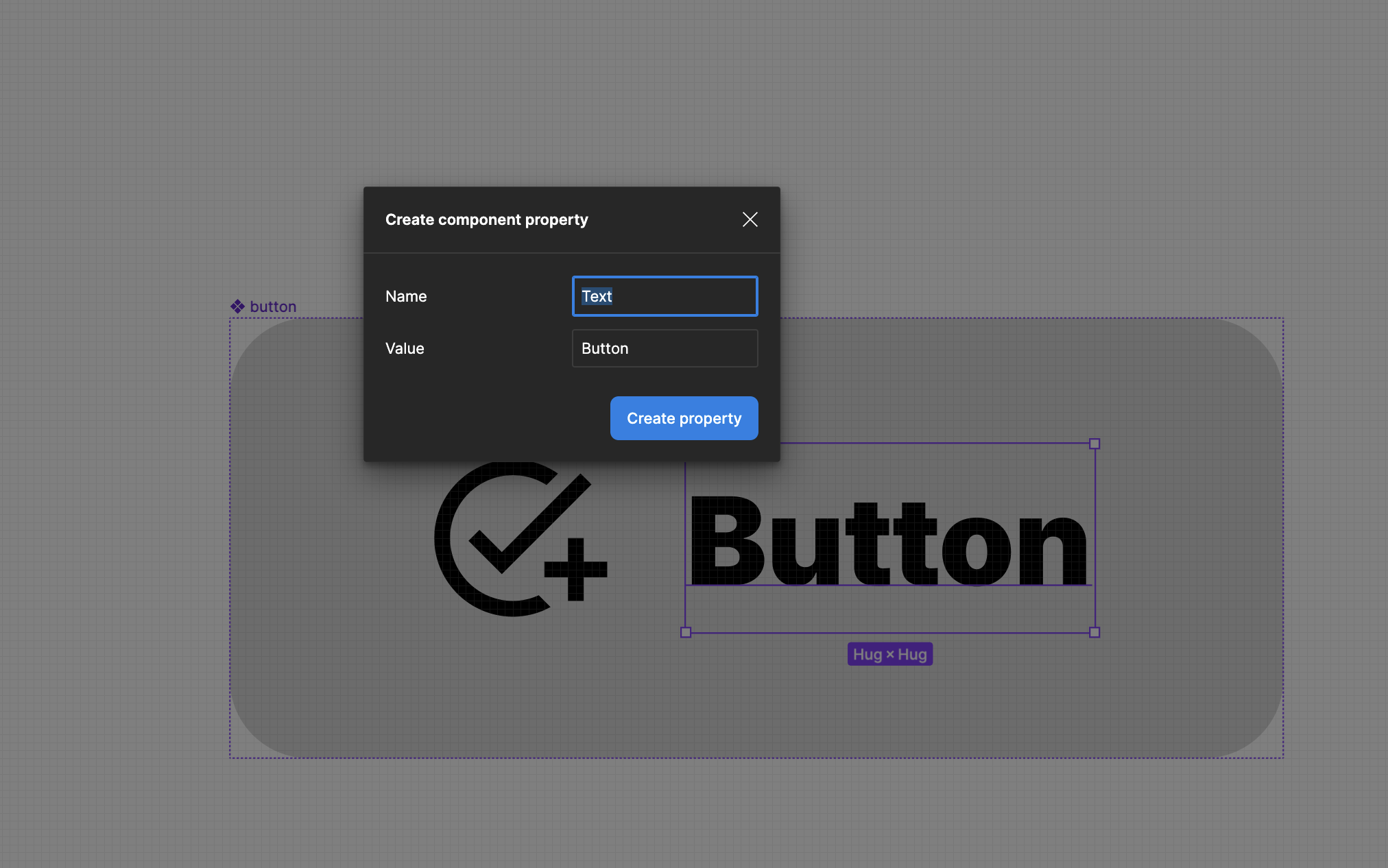
불린 값 설정처럼 프로퍼티 이름을 정하고, 해당 요소의 초기 값을 설정할 수 있다.

그럼 아래처럼 우측 프로퍼티 속성으로 안의 텍스트도 수정할 수 있다.

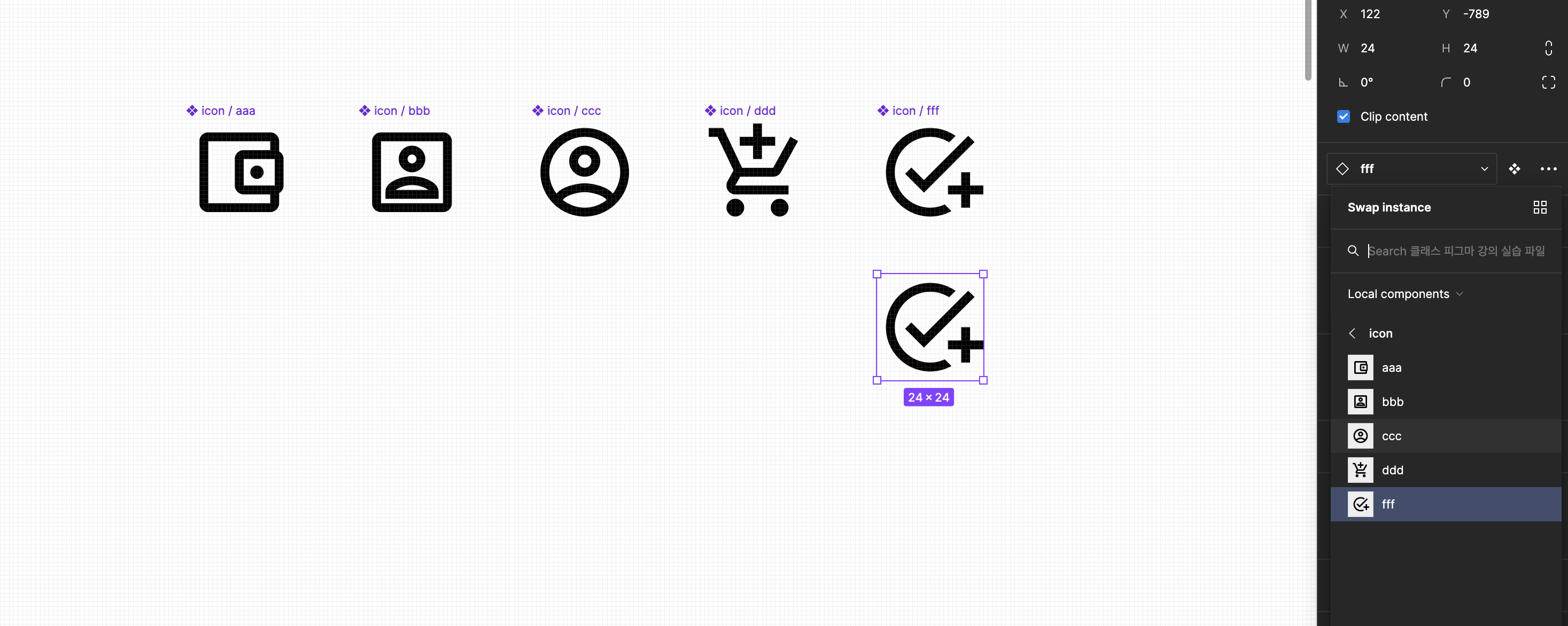
인스턴스 스왑의 경우 아이콘을 교체할 때 사용하는데, 기본적으로 아이콘들의 네이밍을 icon / a, icon / b 처럼 / 슬래쉬로 구분한 후 컴포넌트 화 하면 스왑이 가능하고, 이 컴포넌트의 인스턴스를 해당 버튼 컴포넌트에 넣으면 설정이 가능하다.
우선 아이콘을 세팅해주고

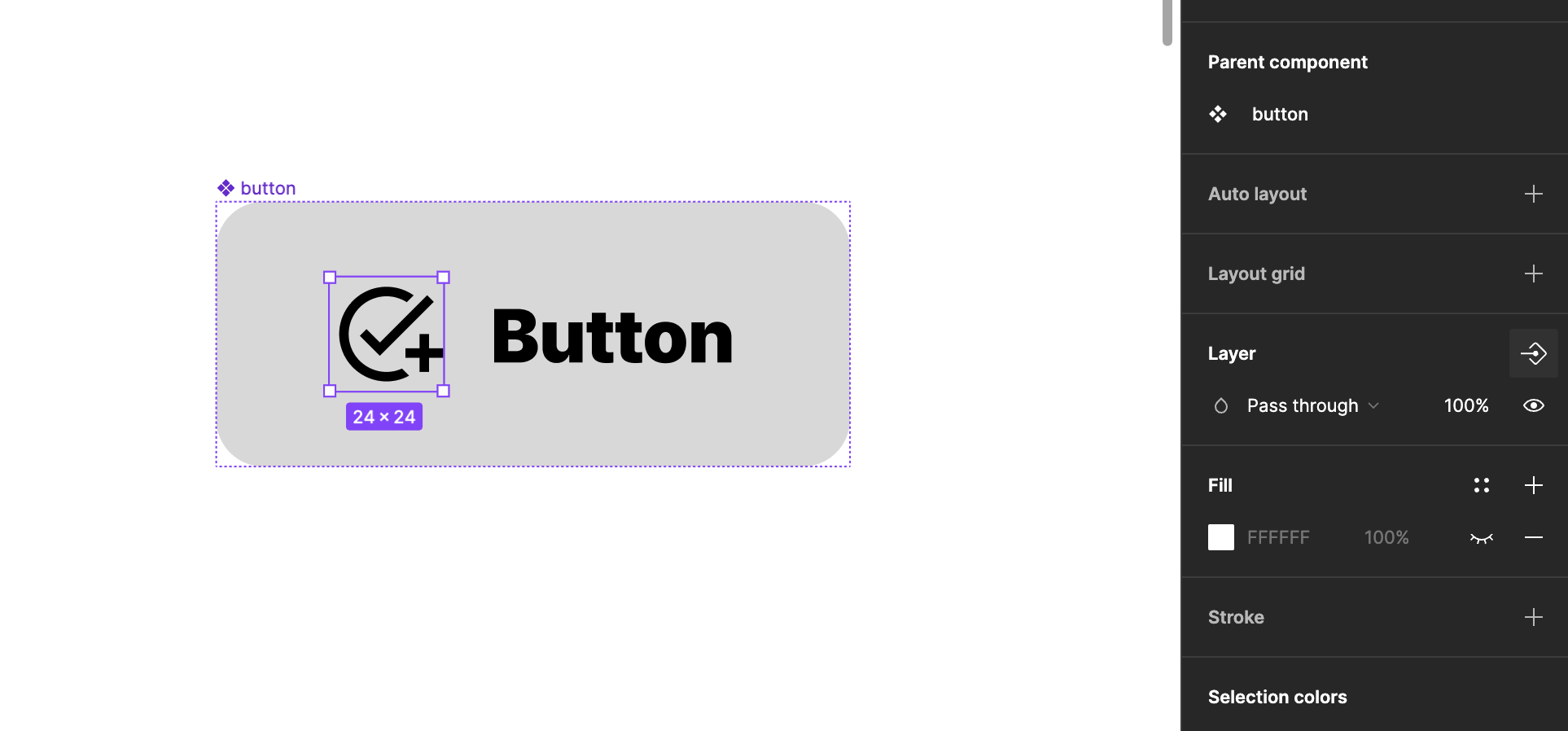
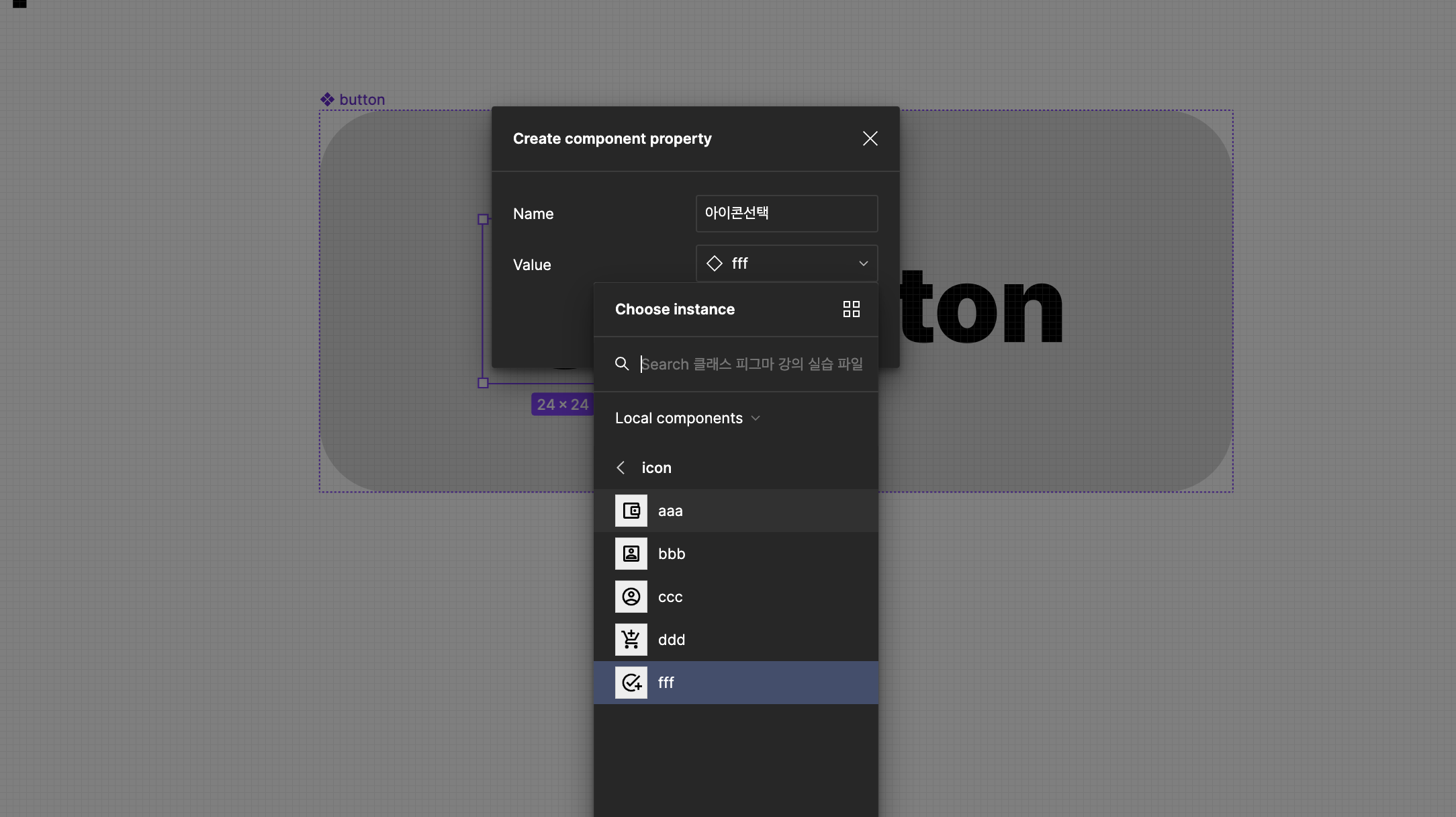
해당 아이콘을 버튼 컴포넌트에 사용한다.

그리고 아이콘을 선택하면 우측에 생긴 아이콘 옆으로 프로퍼티 생성 아이콘이 생긴다. 이를 클릭하면, icon / 묶음으로 컴포넌트화한 아이콘들을 선택할 수 있는 스왑 프로퍼티를 만들 수 있다.

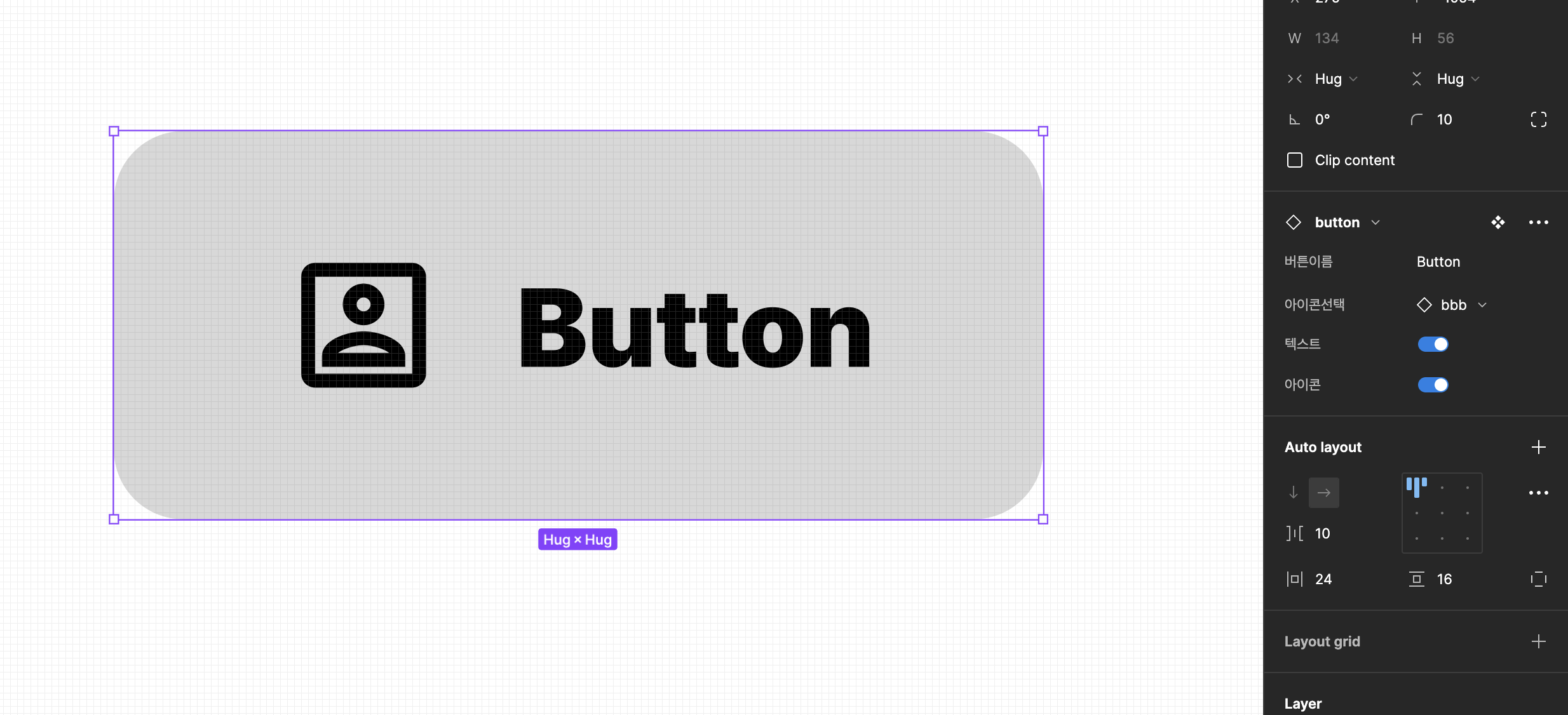
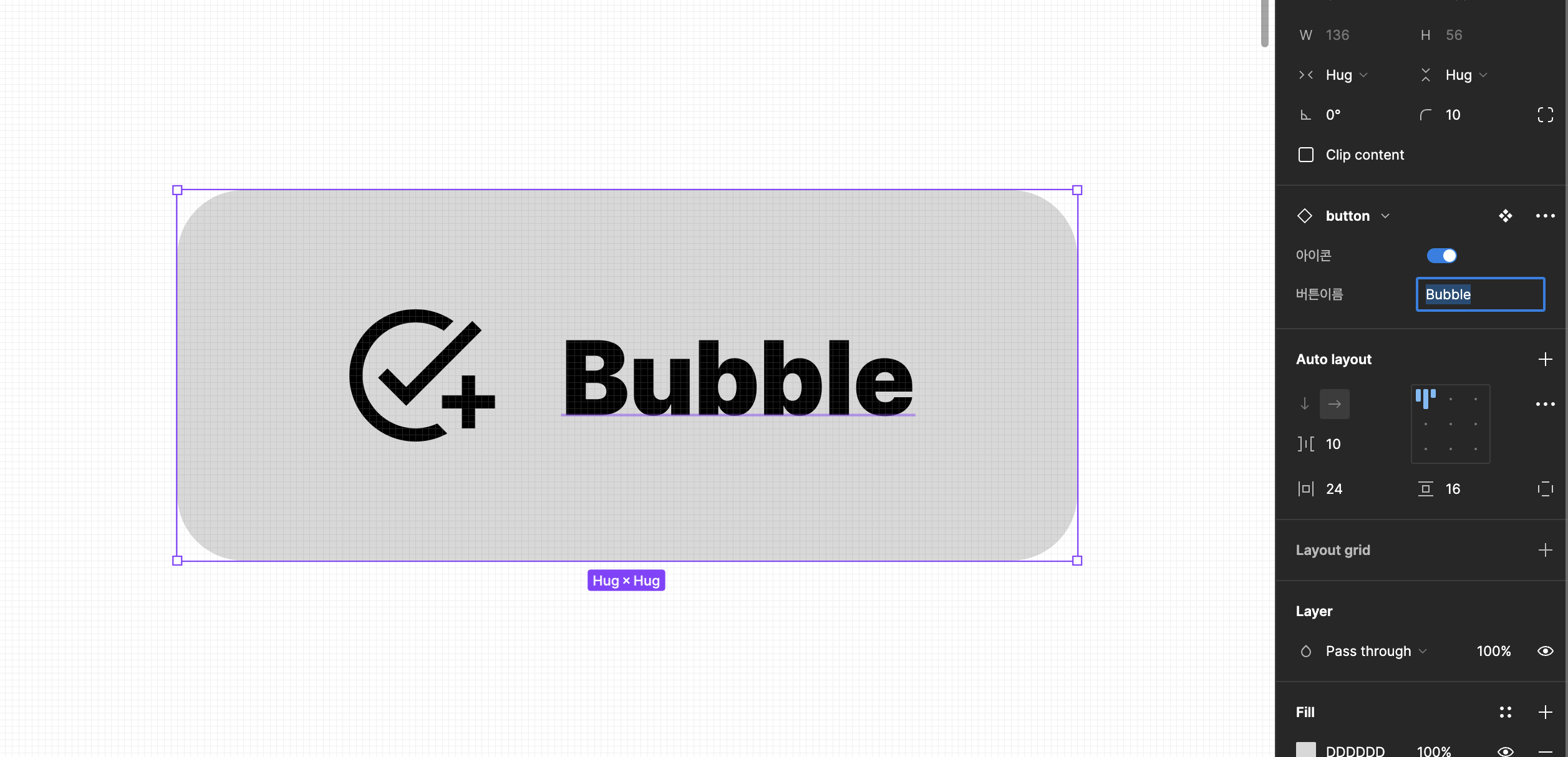
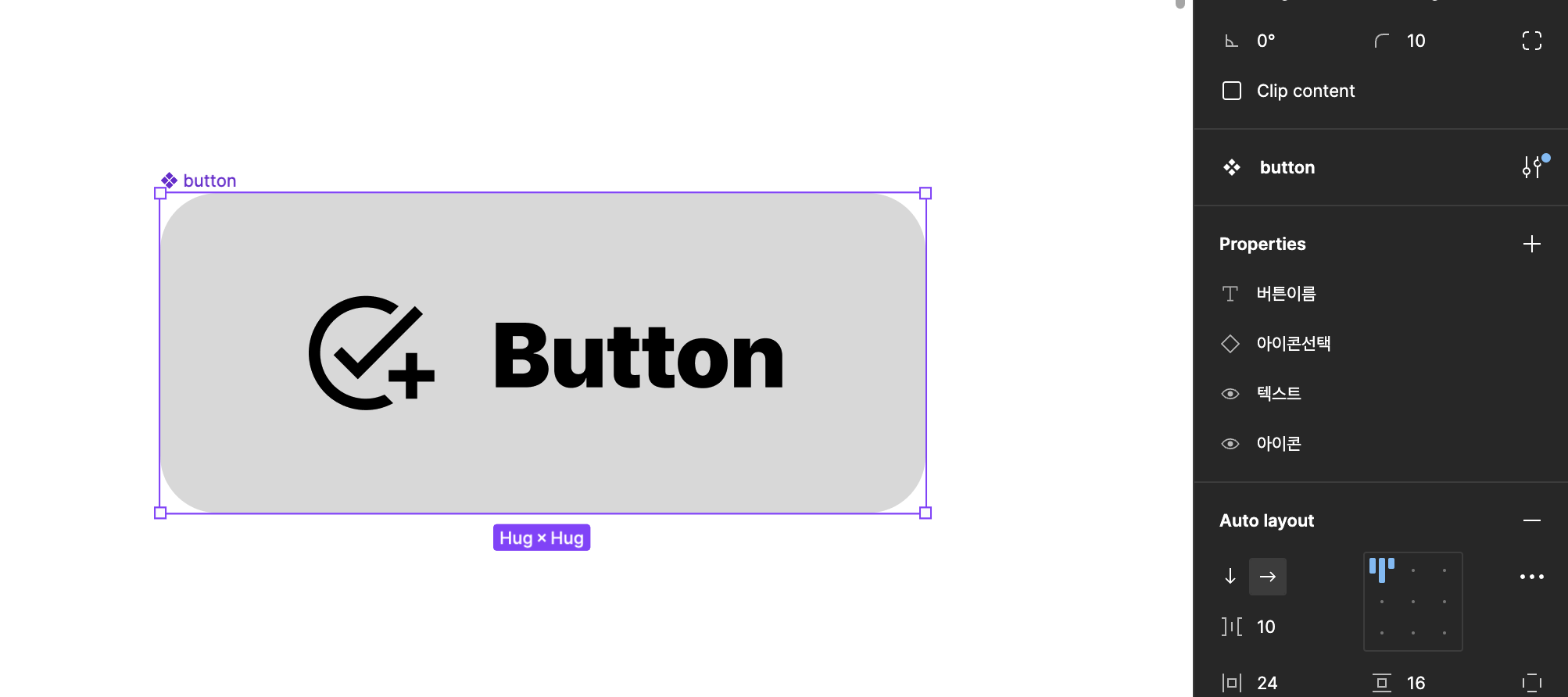
최종 적용된 프로퍼티는 컴포넌트를 누르면 우측 패널에서 확인 가능하고,

복사해서 인스턴스를 만들면, 수정 패널을 확인할 수 있다.