1분코딩, 인프런 강의 CSS Flex와 Grid 제대로 익히기를 공부하며 기록한 내용입니다. flex 를 활용해 가장 기본적인 UI 형태를 만들어 봅니다. 아래 내용은 불릿 리스트를 만들 때 두번째 줄도(앞에 불릿이 없어도) 정렬이 맞도록 하는 간단한 방법입니다.
html 마크업은 아래처럼 작성합니다.
<ul class="info-list">
<li class="info-list-item">
Lorem30 // 랜덤 텍스트 생성 * Lorem(텍스트숫자)
</li>
<li class="info-list-item">
Lorem30
</li>
<li class="info-list-item">
Lorem30
</li>
</ul>이제 css 코드를 작성합니다. 불릿은 가상 요소 before 를 사용해 넣어줍니다.
.info-list-item:before {
content: '✅';
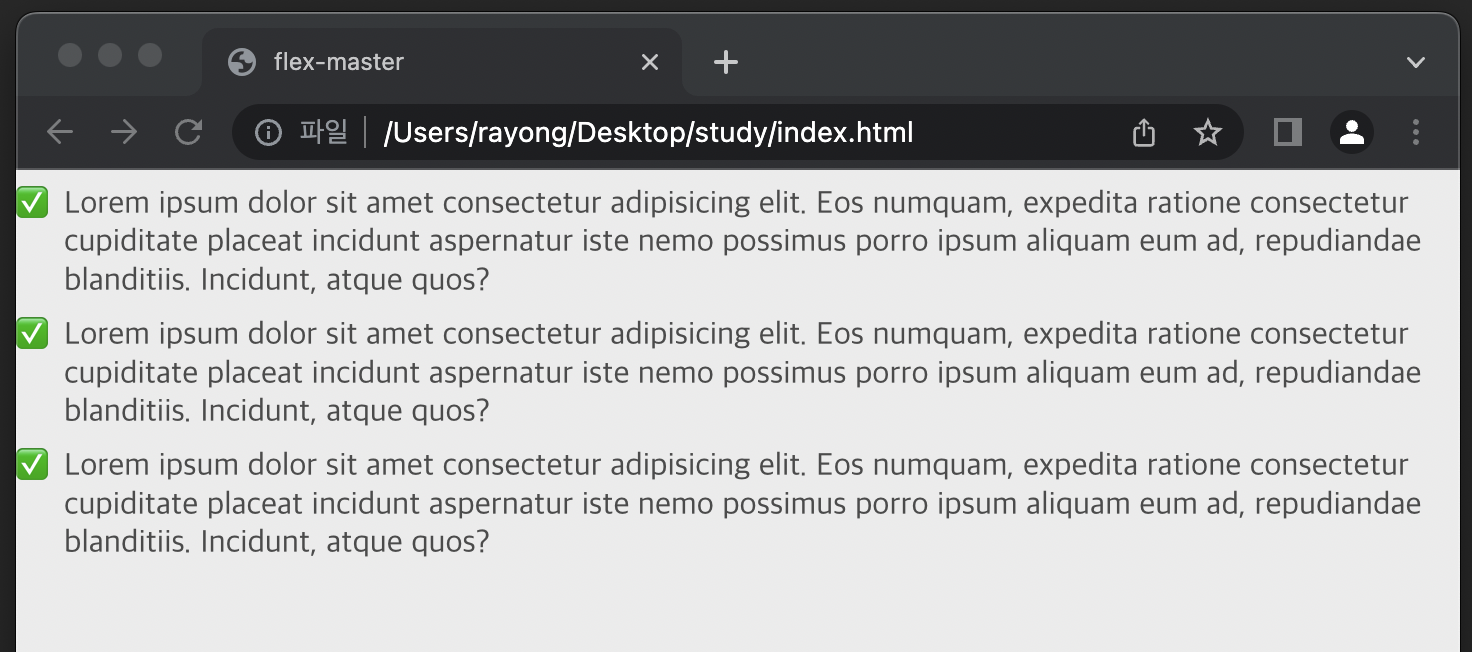
}불릿 기호만 넣어주면 아래와 같습니다. 문단의 앞줄 정렬이 되지 않습니다. 불릿 기호는 복사 붙여넣기는 이 사이트를 활용하면 편합니다.

CSS 코드에 플랙스를 적용해보면
.info-list-item {
display: flex;
margin: 0.5em 0; // 상하 간격 조절
}
.info-list-item:before {
content: '✅';
margin-right: 0.5em; // 오른쪽 간격 조절
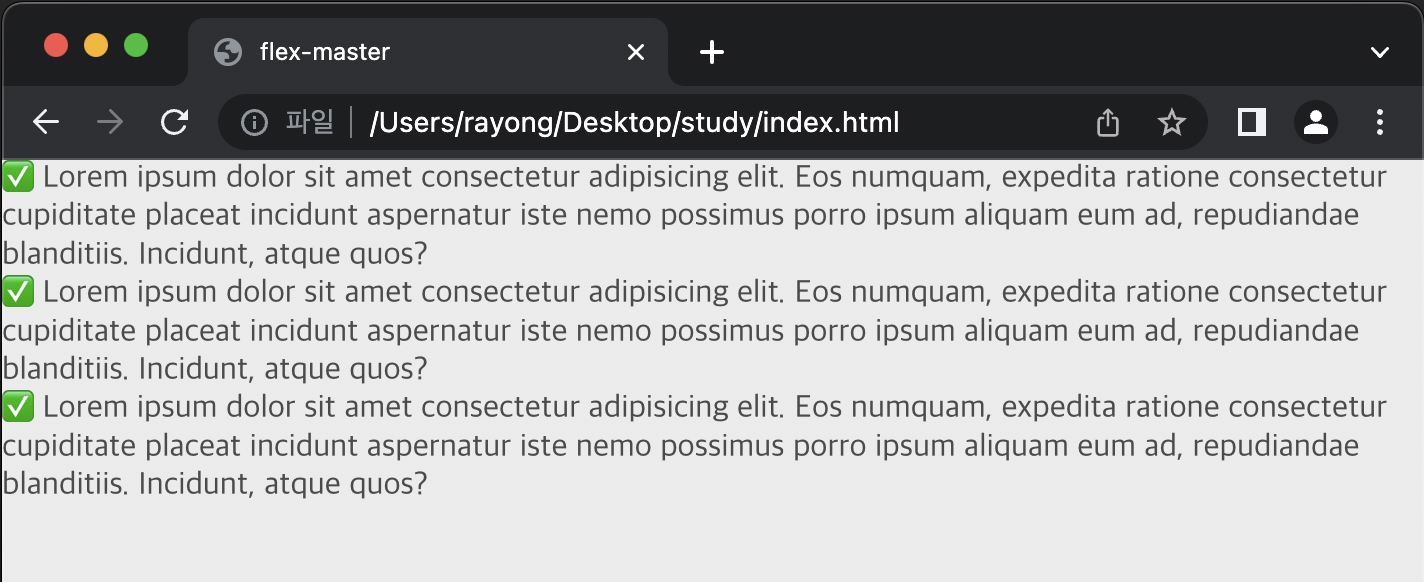
}아래와 같이 수정됩니다.