위코드 1차 팀프로젝트를 진행하며 정리한 내용입니다.
멘토 리뷰를 받고 정리해본 유효성 검사 방식을 정리했습니다. 기존에는 유효성 검사를 하나씩 실행해서 최종 불린값을 하나의 변수로 담았습니다. 이렇게 작성할 경우 항목이 나뉘어서 더 직관적일 수 있고, 조건부 렌더링의 조건도 더 명확해 보입니다. 하지만 검사항목이 늘어날 경우 코드가 길어지기도 합니다.
// 이메일 유효성 검사
const isEmail = email => {
const emailRegex = /^[a-z0-9_+.-]+@([a-z0-9-]+\.)+[a-z0-9]{2,4}$/;
return emailRegex.test(email);
};
const isEmailValid = isEmail(email);
// 비밀번호 유효성 검사
const isPw = pw => {
const pwRegex = /^(?=.*?[A-Z])(?=.*?[a-z])(?=.*?[0-9])(?=.*?[#?!@$%^&*-]).{8,}$/;
return pwRegex.test(pw);
};
const isPwValid = isPw(pw)
// 전체 유효성 검사
isAllvailid = isEmailValid && isPwValid
// 각 유효성 검사값으로 조건부 렌더링 안내문구 삽입
{!isEmailValid && (
<p
className="inputCheck"
style={{ display: email.length > 0 ? 'block' : 'none' }} // 삼항 연산자
>
* 이메일 양식을 맞춰주세요!
</p>
)}실제 회원가입 페이지에는 이메일, 비밀번호 이외에도 확인해야 하는 항목이 많으므로 아래처럼 각 항목별 유효성 검사 함수를 객체로 담아서 사용할 수 있습니다. 객체의 key 값은 userInput 으로 받아온 정보의 key 값(value 로 유저가 입력한 값을 받을)이고 value 에는 해당 입력값의 유효성을 검사할 함수식을 넣습니다.(불린값을 리턴하는) 이후 userInput 값을 for in 문으로 순회하며 유저가 입력한 값을 해당 유효성 검사 함수에 넣어주며 불린값을 반환합니다.
// 유효성 검사 함수를 뫃은 객체 생성
const validator = {
email: email => /^[a-z0-9_+.-]+@([a-z0-9-]+\.)+[a-z0-9]{2,4}$/.test(email),
password: password =>
/^(?=.*?[A-Z])(?=.*?[a-z])(?=.*?[0-9])(?=.*?[#?!@$%^&*-]).{8,}$/.test(
password
),
pwCheck: password => password === pwCheck,
name: name => Boolean(name),
gender: gender => Boolean(gender),
phone_number: phone_number =>
/01[016789]-[^0][0-9]{2,3}-[0-9]{4,4}/.test(phone_number),
year: year => Boolean(year),
month: month => Boolean(month),
day: day => Boolean(day),
time: time => Boolean(time),
};
// 모든 유효성 검사를 진행하는 함수 선언, for in 문 활용
const validateAll = () => {
for (const key in userInput) {
const validateFunc = validator[key];
const value = userInput[key];
const isValid = validateFunc(value);
if (!isValid) {
return false;
}
}
return true;
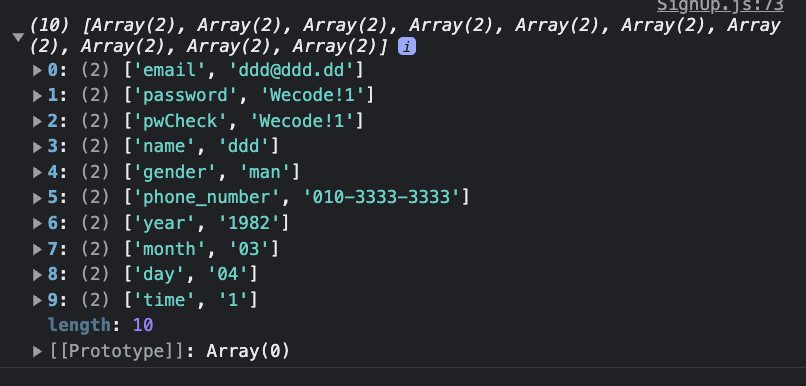
};위의 validateAll 함수는 아래와 같이 수정할 수 있습니다. Object.entries() 로 입력값 객체를 배열에 한 쌍으로 담아주고,(콘솔을 찍으면 아래와 같은 모습)

every 메서드로 배열 안의 모든 요소가 판별 함수를 통화하지는 테스트한 후 불린값을 반환합니다.
const validateAll = () =>
Object.entries(userInput).every(([key, value]) => {
return validator[key](value);
});