1. 입출력
- document.write() : html 문서가 로딩될 때 화면에 출력
(웹 페이지가 모두 로딩된 후에 실행하면 html 내용 다 지워짐) - window.prompt(질문, 값) : 값을 받아오는 입 출력
- window.confirm("질문") : 확인(true), 취소(false)
- window.alert("메시지")
- console.log()
- window 생략가능
2. 데이터 타입

3. 변수명 규칙
- 변수명 작성 규칙
- 문자, 밑줄(_), 달러 기호($)로 시작
- 대소문자 구별(‘변수 A’와 ‘변수 a’는 서로 다른 변수) - 한글은 사용 가능하나 영문자 사용 권장
- 자바스크립트에서 정한 예약어는 변수명으로 사용 불가능
4. 변수 사용 방법
- 변수 사용 예
- var x; // 변수 x 선언
- var y=10; // 변수 y 선언 및 초깃값 할당
- var x=y; // 변수 y의 값을 변수 x에 저장
- var a, b, c; // 변수 a, b, c 선언
- var a=10, b=11, c=12; // 변수 a, b, c 선언 및 각각 다른 초깃값 할당
- var a=b=c=10; // 변수 a, b, c 선언 및 같은 초깃값 할당
- var name=“홍길동”, age=25; // 변수 name, age 선언 및 각각 다른 초깃값 할당
- var total=a+b+c; // 변수 a, b, c 값을 더한 결과를 변수 total에 저장
5. 전역 변수와 지역 변수
- 전역 변수
- 코드 내 어느 위치에서든 선언하여 전 영역에서 사용할 수 있는 변수
- 지역 변수
- 변수가 선언된 해당 블록에서 선언하여 범위 내에서만 유효하게 사용할 수
있는 변수
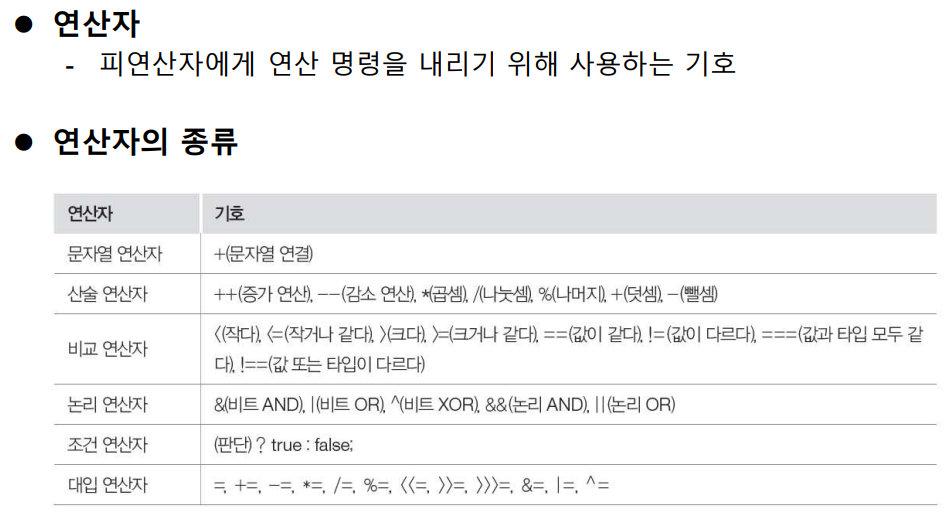
6. 연산자

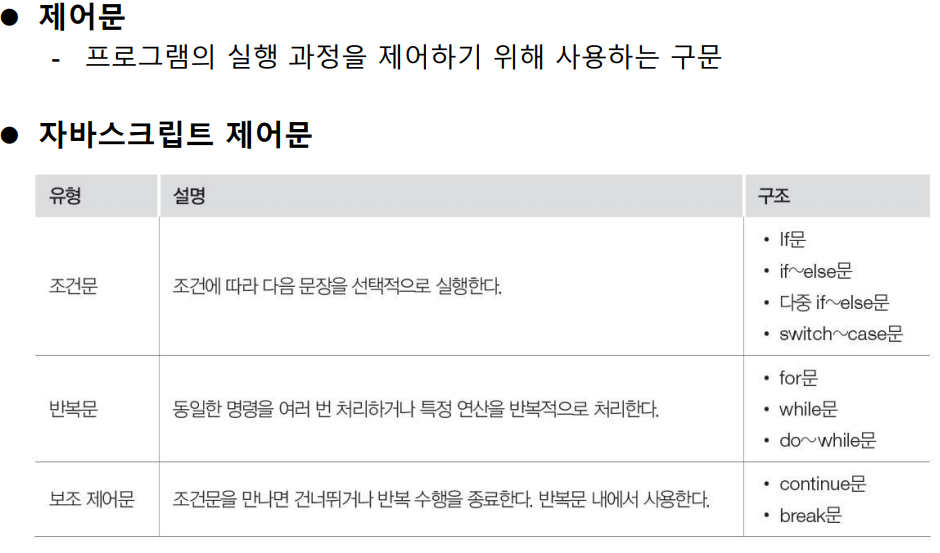
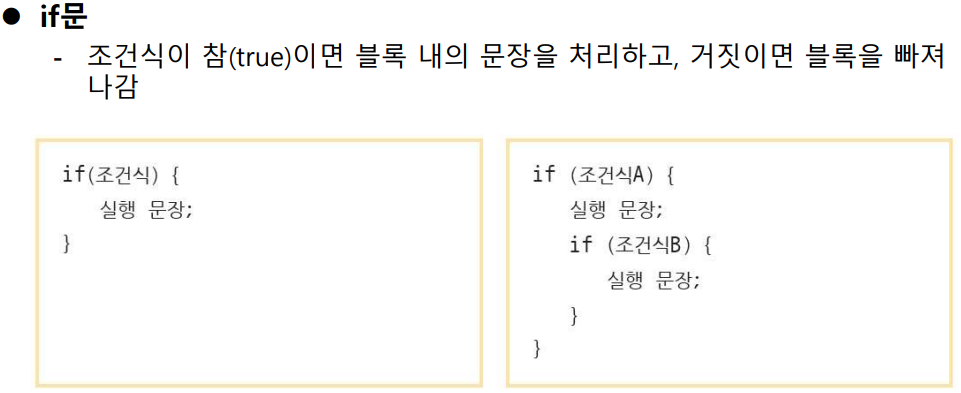
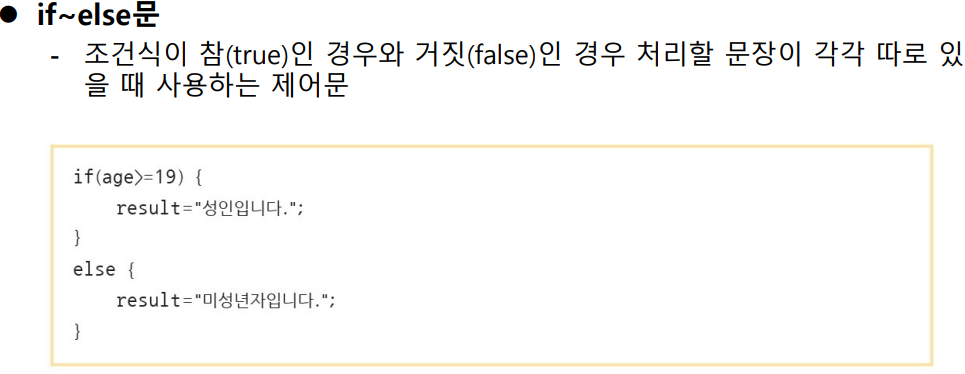
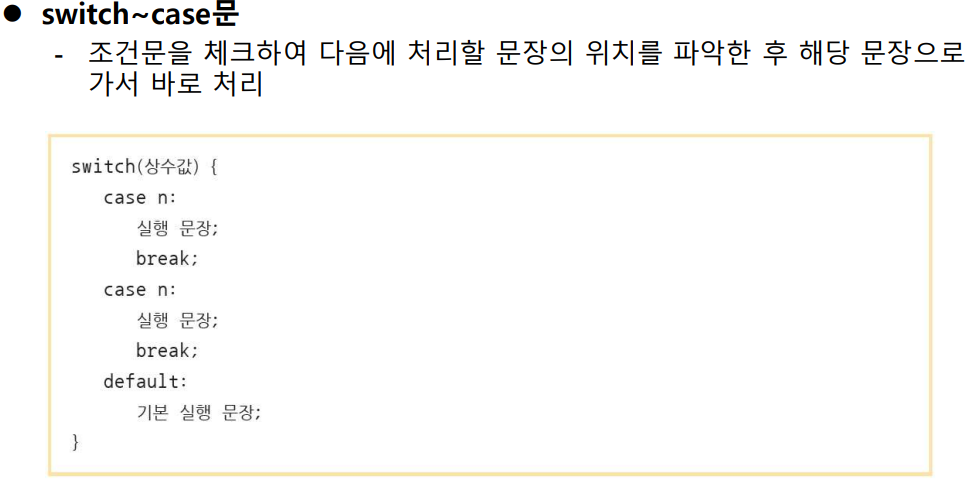
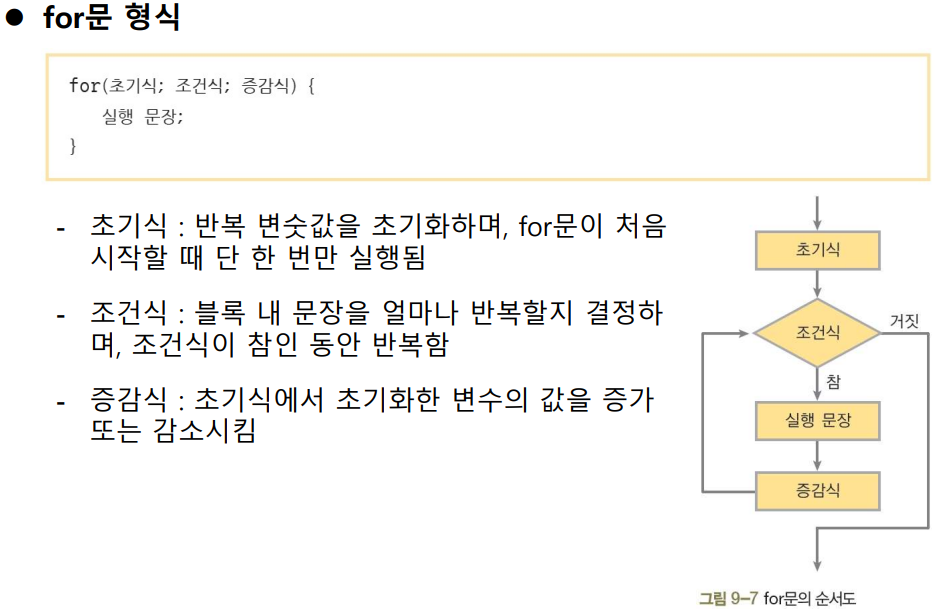
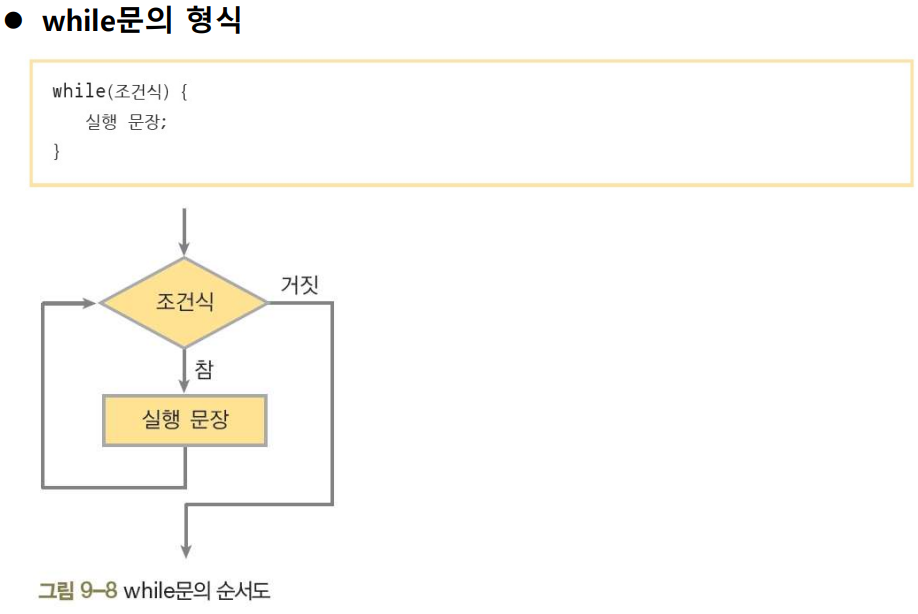
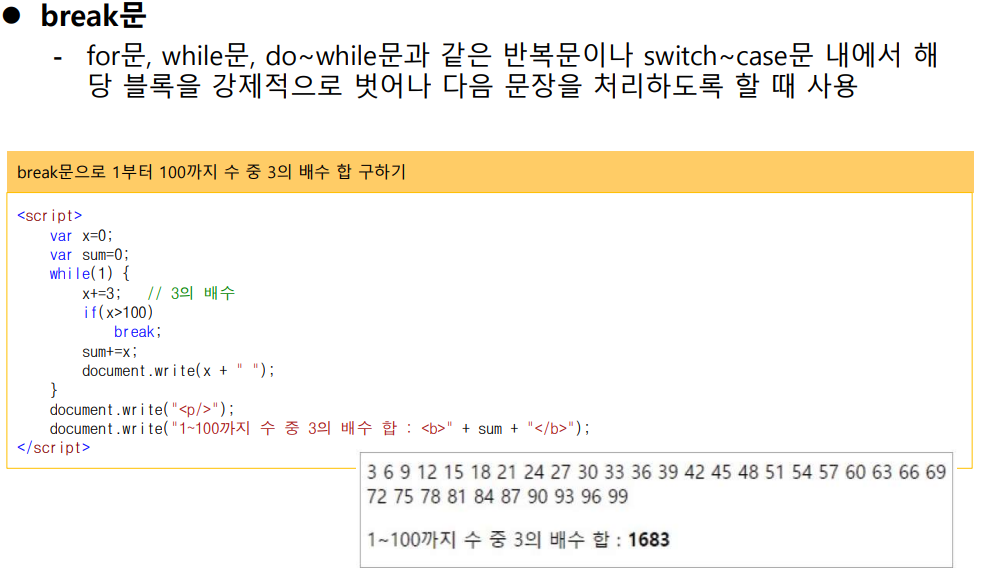
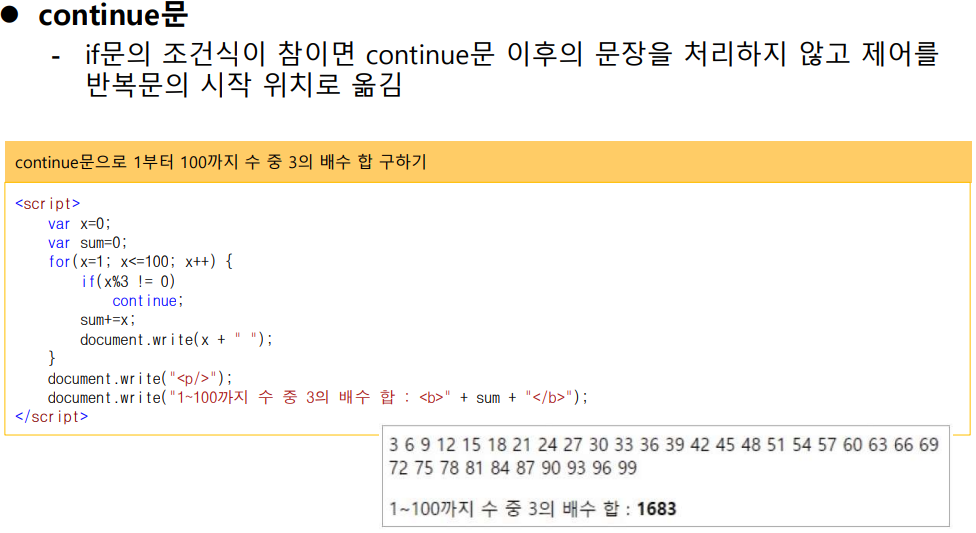
7. 제어문