참조
https://pedroalvarez-29395.medium.com/clean-architectures-inner-and-outer-scene-layers-38e6de923f07
위 글을 보고 정리한 글. 자세한 내용은 위 글 참조 바라라람
설계시에 문제
어떤 뷰를 작업할 때 우리는 어느정도 상상을 하고 작업을 시작합니다. 하지만 이의 대부분은 해당 화면에 관한 비즈니스 로직, 뷰 정도에 그치는 경우가 많습니다. 만약 다른 컨텍스트에서도 따를 수 있는 규칙이 있으면 어떻게 되는건지? 앱 내부의 다른 위치에서 호출해야 하는 API 엔드포인트가 있다면 ? 등등 이러한 문제가 생긴다면 우리는 이를 해결해야합니다.
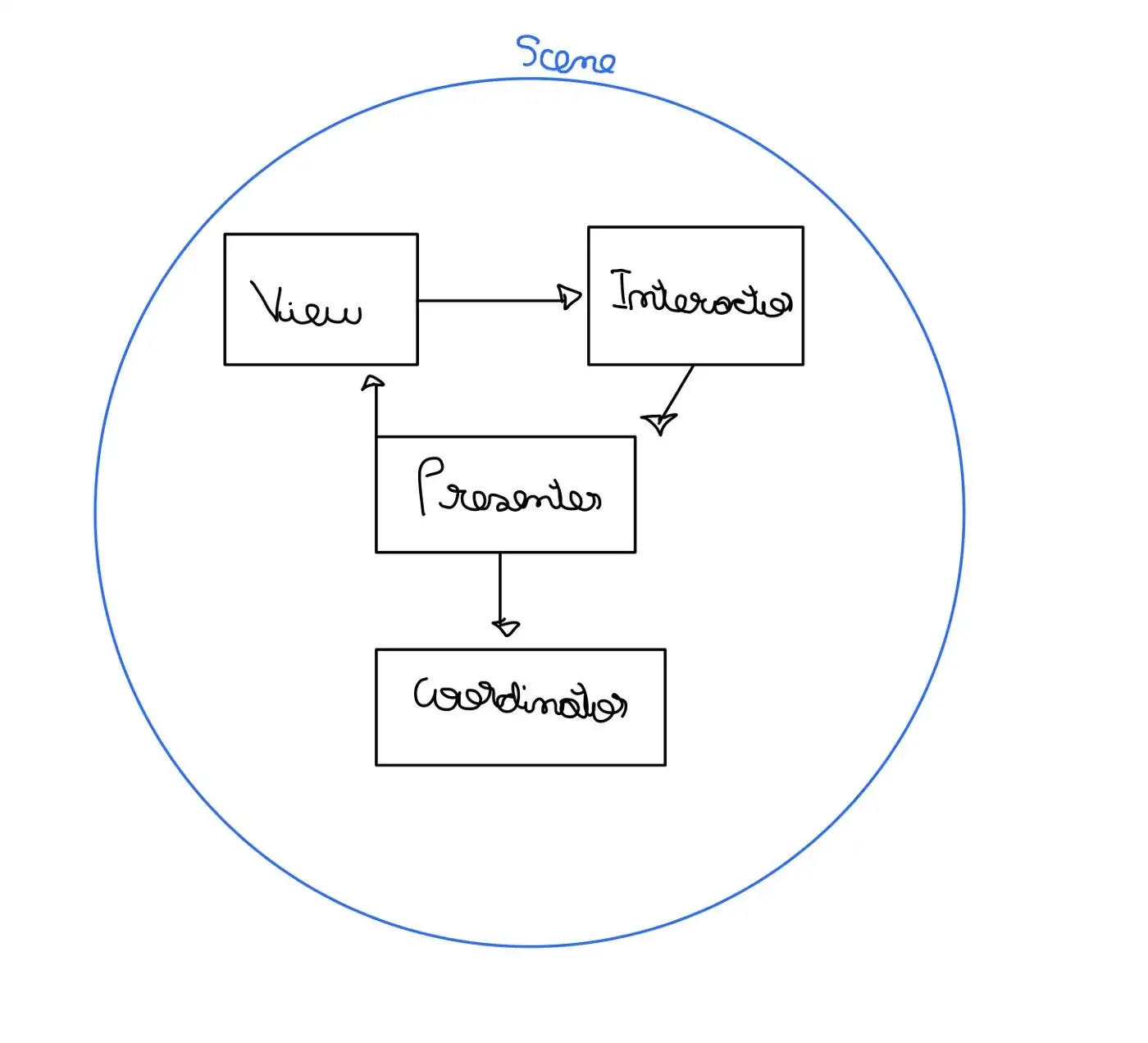
Inner-Scene layers
이전에 이야기 했듯이(언제 했나봄 작성자분이 전 아님다ㅋㅌㅋ) 단일 화면에만 적용되는 모든 것은 다른 컨텍스트에서 사용할 수 없도록 캡슐화되어야 합니다. 하나의 화면에만 의미가 있는 모든 비즈니스 규칙은 Interactor에 배치되고 모든 프레젠테이션 규칙은 프레젠터에, UI 업데이트 작업은 뷰컨에 배치합니다. 이를 염두에 두고 VIP 패턴을 사용하여 다음 결과를 얻습니다.

Outer-Scene layers
이는 이름에서 알 수 있듯이 화면 컨텍스트에서 벗어나 있으며 일반적인 로직을 보유하고 있기 때문에 많은 곳에서 재활용될 수 있습니다.
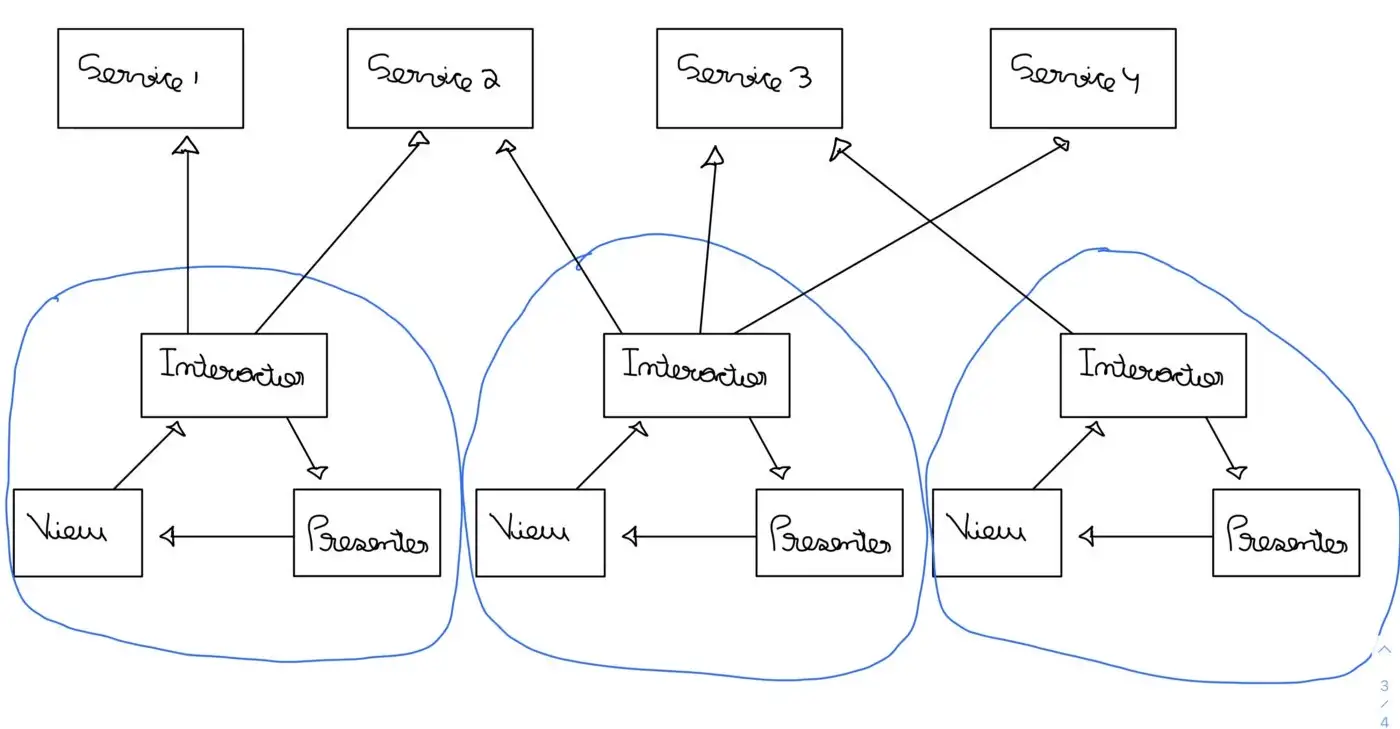
서비스는 엔드포인트에 대한 아이디어가 어디에서나 사용되기 때문에 대부분의 장면에서 분리할 수 있는 훌륭한 후보입니다. 여기서는 클린 아키텍처로 작업하고 누구나 사용할 수 있는 곳에서 책임을 분리해야합니다. 또한 서비스는 여러 씬에서 사용될수 있을 뿐만 아니라 씬에는 백엔드의 다른 부분을 나타내는 여러 서비스가 있을 수 있습니다.
참고로 서비스 및 네트워크 클래스는 프론트에서 백엔드와 가장 가까운 지점입니다.

서비스를 씬들과 분리하여 유지해야 하는 가장 큰 이유는 이 레이어가 백엔드인 분리된 앱과 매우 가깝고 서비스가 데이터를 가져오고, 생성하고, 삭제하고, 업데이트하는 인터페이스이기 때문입니다.
다른 곳에서는 앱의 여러 부분이 이를 트리거할 수 있다는 것이 이치에 맞습니다. 따라서 서비스는 달느 폴더에 분리해야 합니다. 단일 Interactor가 여러 서비스의 작업을 사용할 수 있도록 수정합니다.
Suggestion of new layer: Domain
서비스는 재사용 가능한 로직을 넣을 수 있는 곳이 아닙니다. 다른 컨텍스트에 복제할 수 있는 비즈니스 규칙과 관련된 일부 논리 작업이 있는 경우에도 당연히 사용 사례와 관련된 모든 것은 Interactor 레이어에 배치되며 아무런 문제가 없습니다.
요점은 가끔씩 재사용하고 한 곳에 보관할 수 있는 두 개 이상의 화면에서 생성한 매우 유사한 개념이 생긴다는 점입니다.
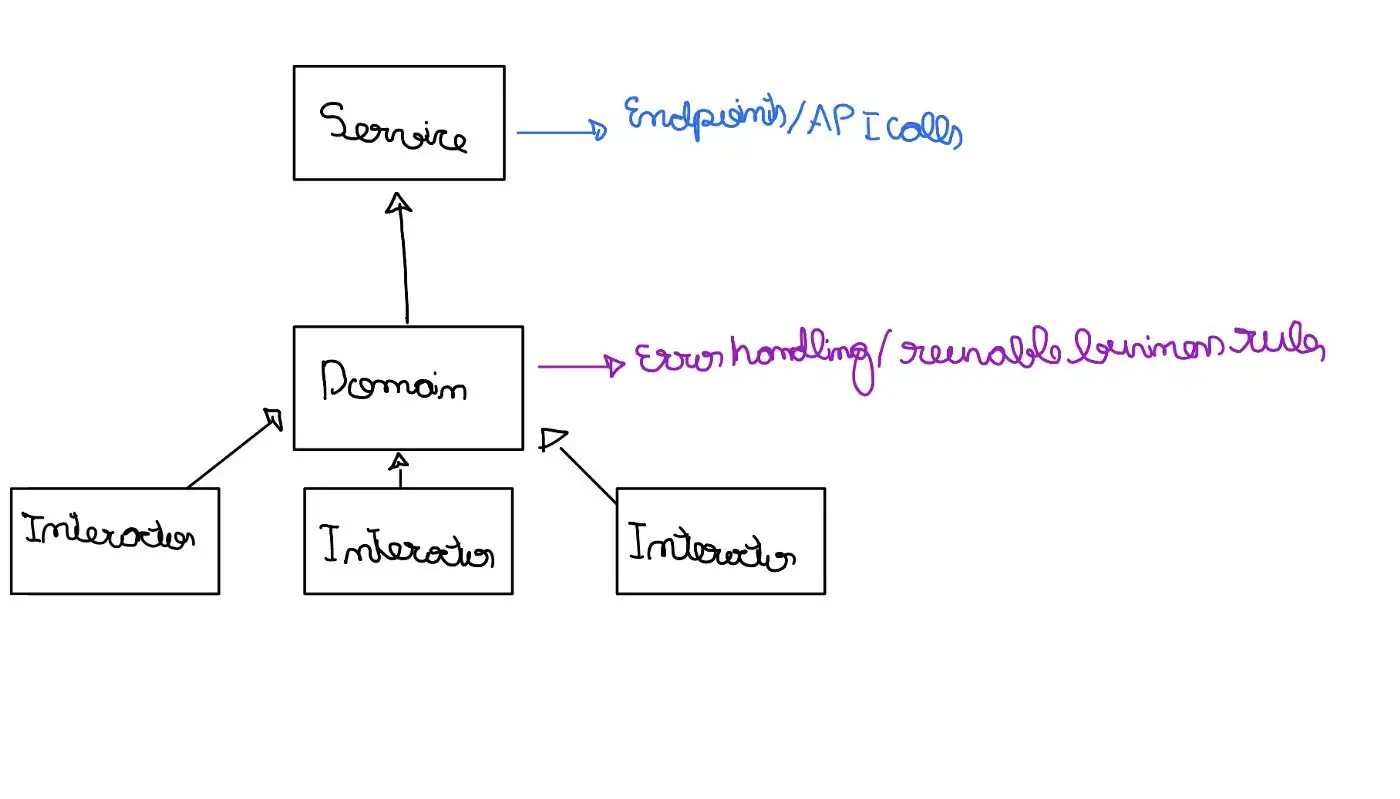
오류처리가 대표적인 예입니다. 상태코드가 400일 때 어떤 식으로든 처리하려는 일부 API 호출을 만든다고 가정할 때, 다른 처리는 400으로 또 다른 처리는 500으로 한다고 가정합니다. 서비스는 API 오류를 처리하는 것이 아니라 호출만 하고 구문 분석된 결과를 완료와 함께 하위 수준으로 전달합니다.
가끔 우리는 하나 이상의 Interactor에서 동일한 코드를 작성하는 대신 재사용이 가능하도록 모든 논리 연산을 단일 위치에 병합하려고 합니다. 여기에서 도메인 계층을 활용합니다. 이 새 클래스는 여러 컨텍스트에 맞을 수 있는 모든 논리를 만들기 위한 것입니다. 예를들어, 모든 지갑 관련 API 호출에 대해 동일한 상태코드로 오류 처리를 원하면 모두 함께 배치할 수 있습니다.

도메인의 또 다른 장점으로, 두 개 이상의 화면에 대해 매우 유사한 개념을 사용하는 경우입니다.(위에랑 비슷한 장점인듯..? 머가다른거야 ~) 카드를 다루는 결제 앱이 있다고 가정하겠습니다. 카드가 있는 경우 대시보드, 카드 목록, 차단 등과 같은 다양한 화면이 있을 수 있습니다. 각 시나리오는 물론 Interactor와 관련이 있지만 Card 내부의 몇 가지 논리를 고려해야 합니다. (글쓴이는, 비자 카드로 모든 작업을 하나의 API에서 수행했고, 마스터카드와 연결된 다른 작업은 다른 API에서 담당했다고 함)
호출할 API에 대한 결정은 단일 카드 도메인에서 계산되었습니다. 이름에서 알 수 있듯이, Interactor는 사용 사례로, 도메인은 일부 도메인으로 생각할 수 있습니다.
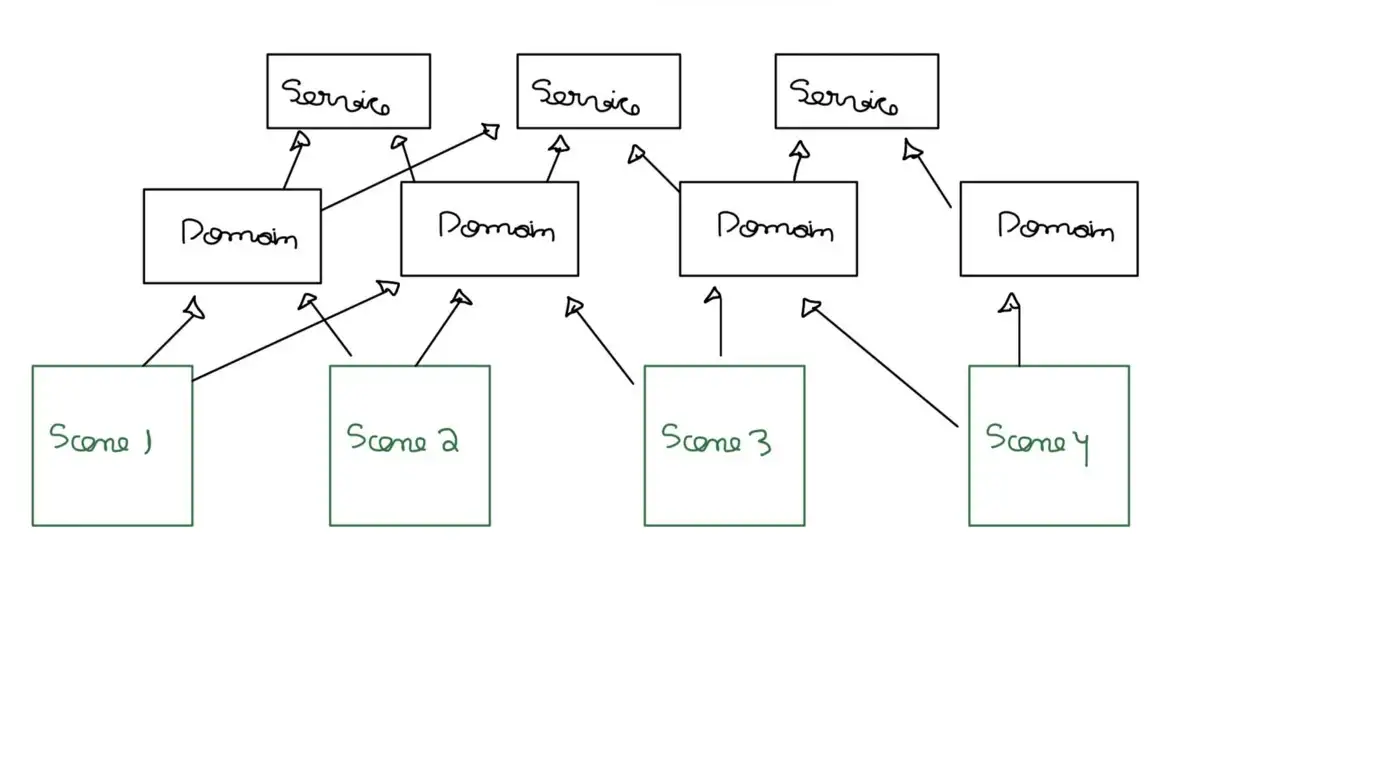
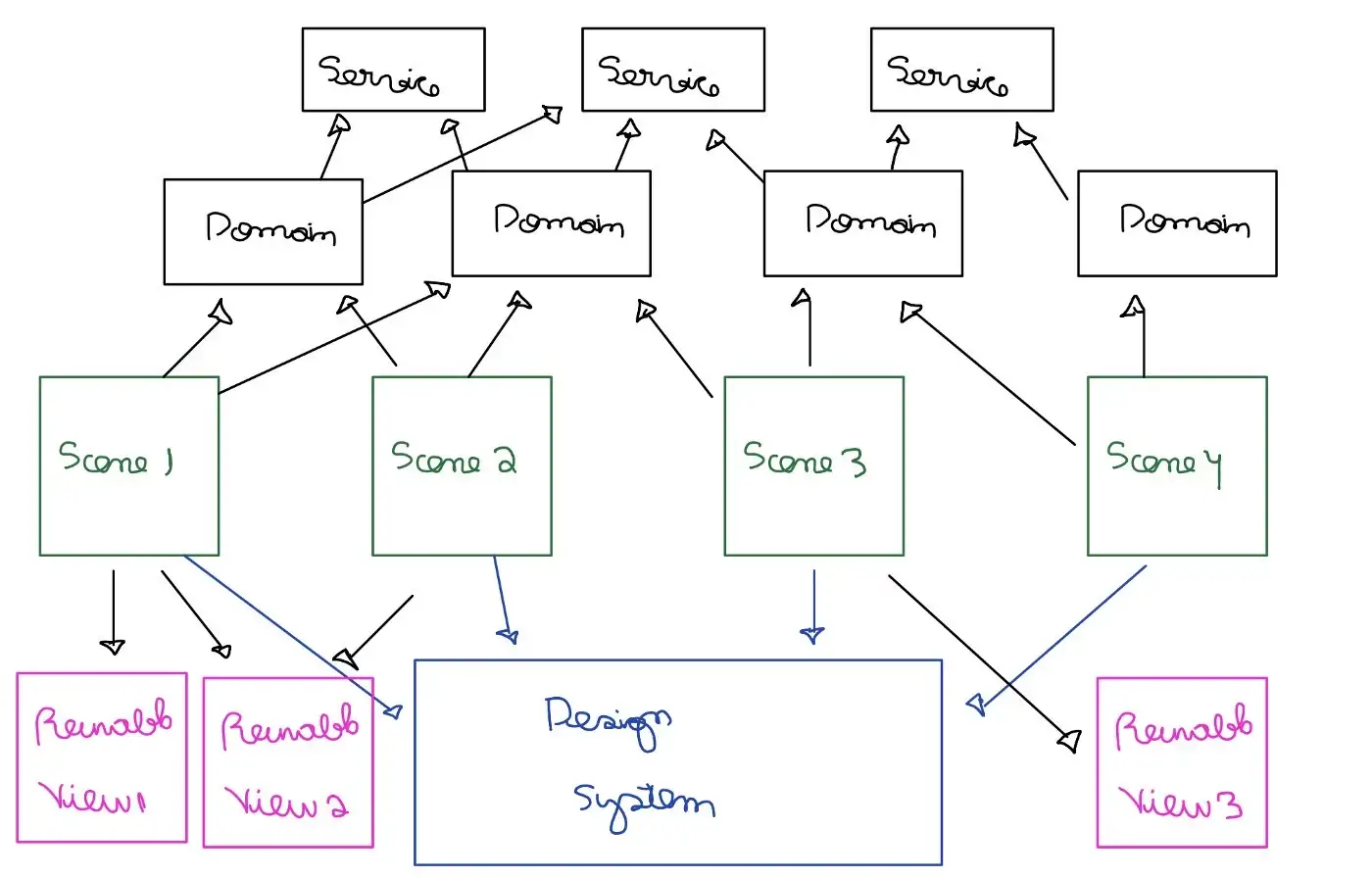
단일 도메인이 여러 Interactor와 통신할 수도 있으므로 얘는 여러 도메인을 유지할 수 있음을 명시해야합니다. 다시 아케텍처를 재설계하면 아래와 같습니다.

여기서 초록색은 전체 레이어집합(Interactor, Presenter, ViewController, Router ...)입니다.
UI는 어떤가요 ?
만약 디자인 시스템(일반적으로, 색상, 글꼴 등 시각적 정체성을 다루는 코드의 일부)을 채택하여 사용중이고, 카드 컨텍스트와 같은 단일 환경에 일부 구성요소를 배치하는 결정(이는 앱 성능에 영향x)을 두었다면 새로운 아키텍처는 다음과 같습니다.

참고 : 일반적으로 디자인 시스템은 별도의 모듈에 보관됩니다.
결론
이 글에서 우리는 많은 장면에서 재사용할 수 있지만 반드시 하나에 속할 필요는 없는 부분에 중점을 둔 클린 아키텍처의 부분을 살펴보았습니다. 우리는 그 분위기(atomsphere 환경, 상황이 맞을듯?)에 맞는 레이어를 만들기 위해 일부 개념에서 하나 이상의 장면이 어떻게 관련될 수 있는지, 그리고 작업을 수행하기 위해 하나 이상의 외부 인스턴스를 가져오는 방법을 알아야 합니다 !
