오랜만에 작성하네요,, 프로젝트도하고, 강의도 듣고 하긴 하는데,, 다 핑계고 요즘 좀 게으른듯 !,, 열씨미해야지~
카카오톡 공유하기를 구현하면서 느낀점과 과정들 ,,
상당히 스트레스였다,,, 되게 별거 아니였는데 그 별거 아닌 부분에서 하나의 실수를 해서 하루를 날린게 아직도 스트레스다 ㅜㅡㅜ
저 같은 실수는 하면 안됩니다..,, 실수한 내용은 아래 나옴다...
이제 과정을 한번 알아보겠슴니당
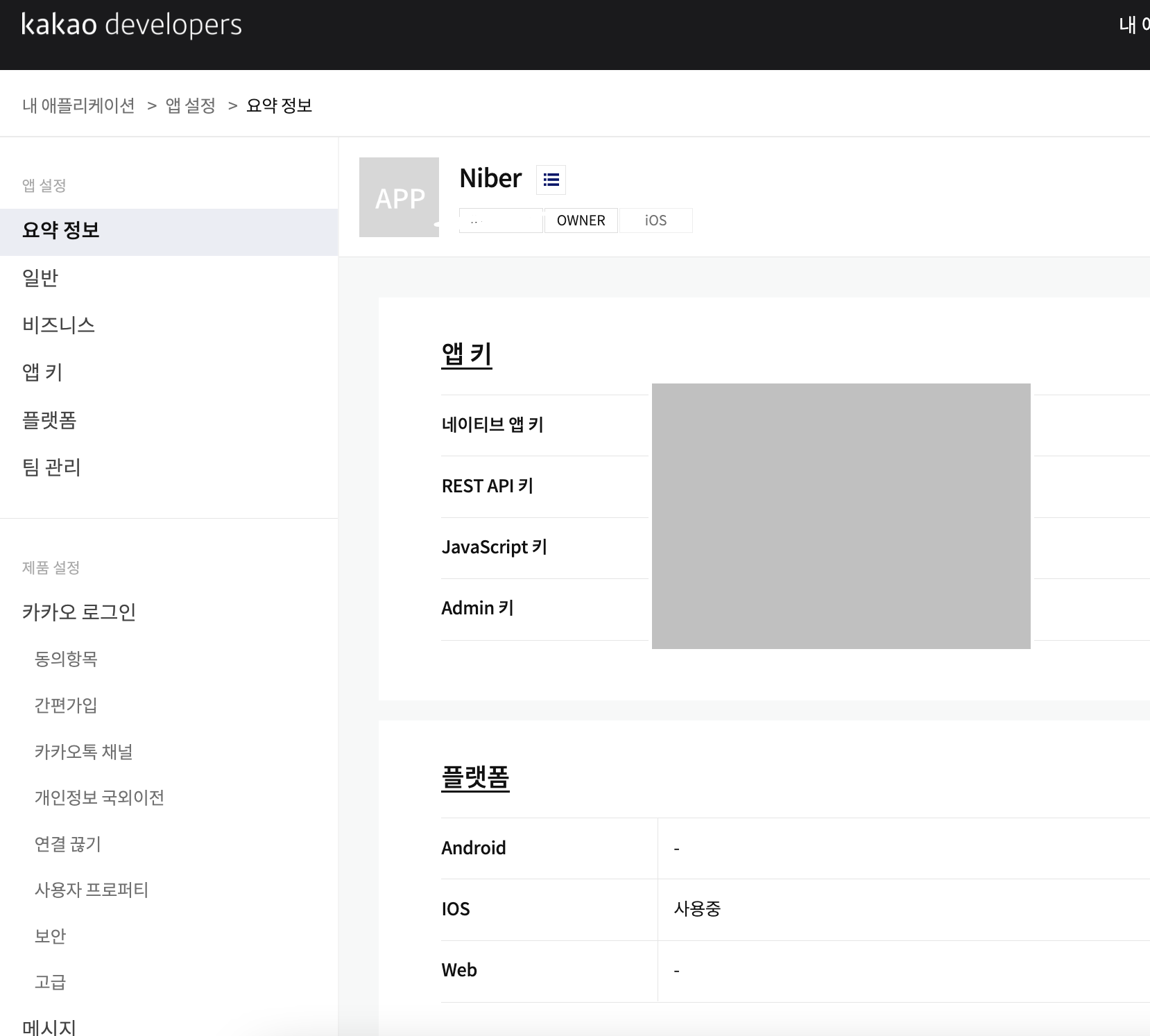
카카오 디벨로퍼스 로그인 !

먼저 카카오 디벨로퍼스에 들어가서 로그인을하고, 위 사진 같은 네이티브키를 알아둬야 합니다. 요거를 이제 설정할 때 쓰기 때문에 중요 함다
ios 내부에 패키지 불러오고 하는 거는 이제 kakao 공식 문서에도 잘 나와있어서 생략 하겠습니다. 저는 코코아 팟으로 필요한 모듈들만 불러와서 진행 하였습니다 !
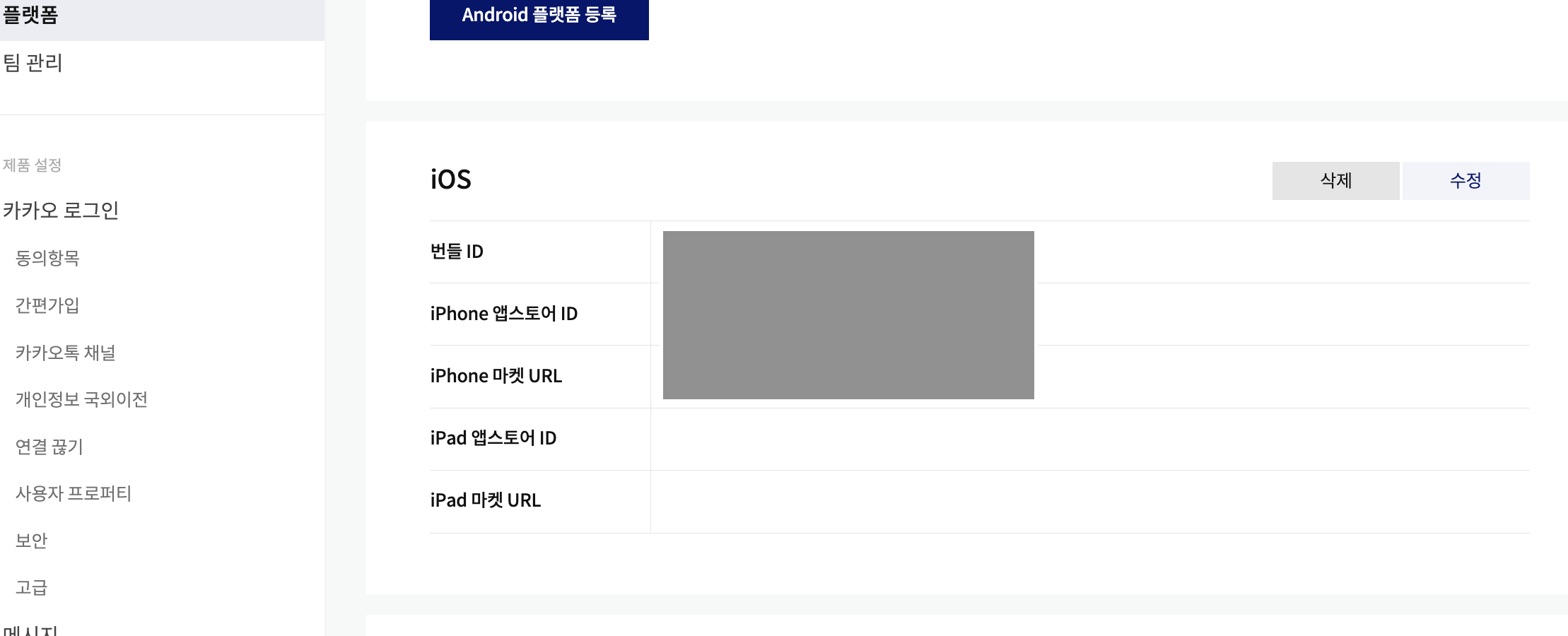
플랫폼에 iOS 앱 등록 !
그런 다음, 앱을 등록하고, 앱스토어 ID를 등록한다

이 떄 앱스토어 ID를 입력하지 않으면 공유하기를 받은 사용자가 앱에서 확인하기를 눌렀을 때 아무런 반응이 일어나지 않는다. 따라서 앱이 설치되어 있지 않은 사용자들을 위해 앱스토어에 있는 우리의 앱의 ID를 입력해줘야한다. 테스트하는용이라면 아무 숫자나 넣어주면 된다.
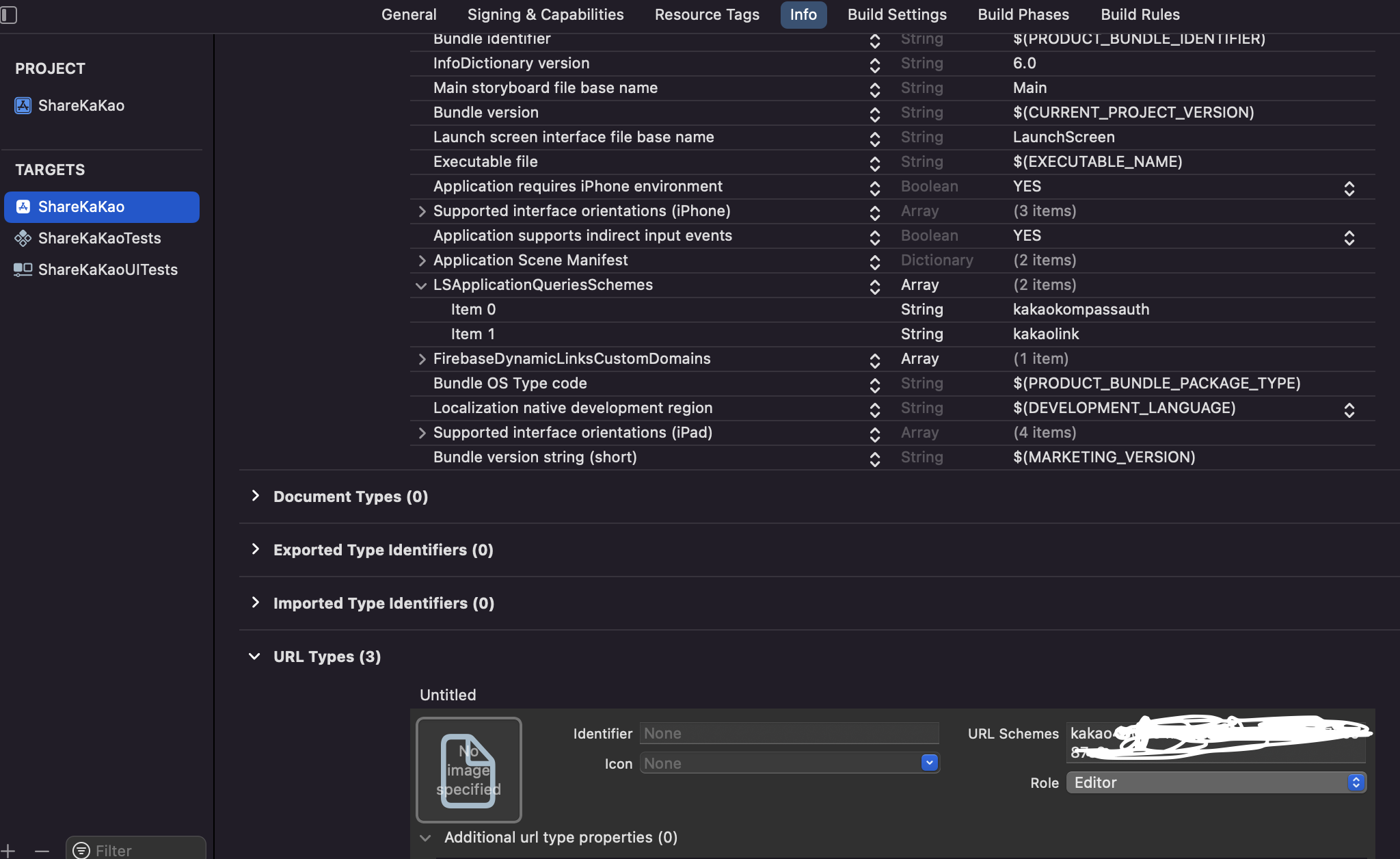
Xcode Info 설정

사진을 자세히 보면 Info 탭에서 Custom iOS Target Properties 내부에 LSApplicationQueriesSchemes 를 새로 만들어주고, 타입을 Array로 설정 후 내부 Item을 String으로 추가한 뒤, 사진처럼 위 내용을 작성 해주면 된다.
그 다음 URL Types에 kakao라고 맨 앞에 접두사를 붙여주고, 우리의 앱 네이티브 키를 바로 뒤에 작성 해야 한다.
바로 뒤에를 강조하는 이유는, 내가 여기에 띄어쓰기가 되어 있어서 아무리 공유하기 메시지를 클릭해도 나의 앱으로 이동하지 않아 문제를 찾는데 엄청 헤맸기 때문이다. 이거 찾느라고 어ㅓㅓㅓㅓㅓㅁ청 힘들었다.,.,.
진짜 하루를 날려서 너무ㅡㅡ ㅏㅏ하ㅏㅏㅏ 여기서 얻은 교훈이, 안되면 그냥 처음부터 과정을 새로 하자는 것,, 왜 안되지 라는 부분을 찾기 보다 훨씬 빠를 듯 함.
이제 그러면 초기 설정은 끝이 났다. 이제 공유하기 템플릿을 보내야 하는데 이는 카카오 디벨로퍼에 친절히 나와있기도 하다.
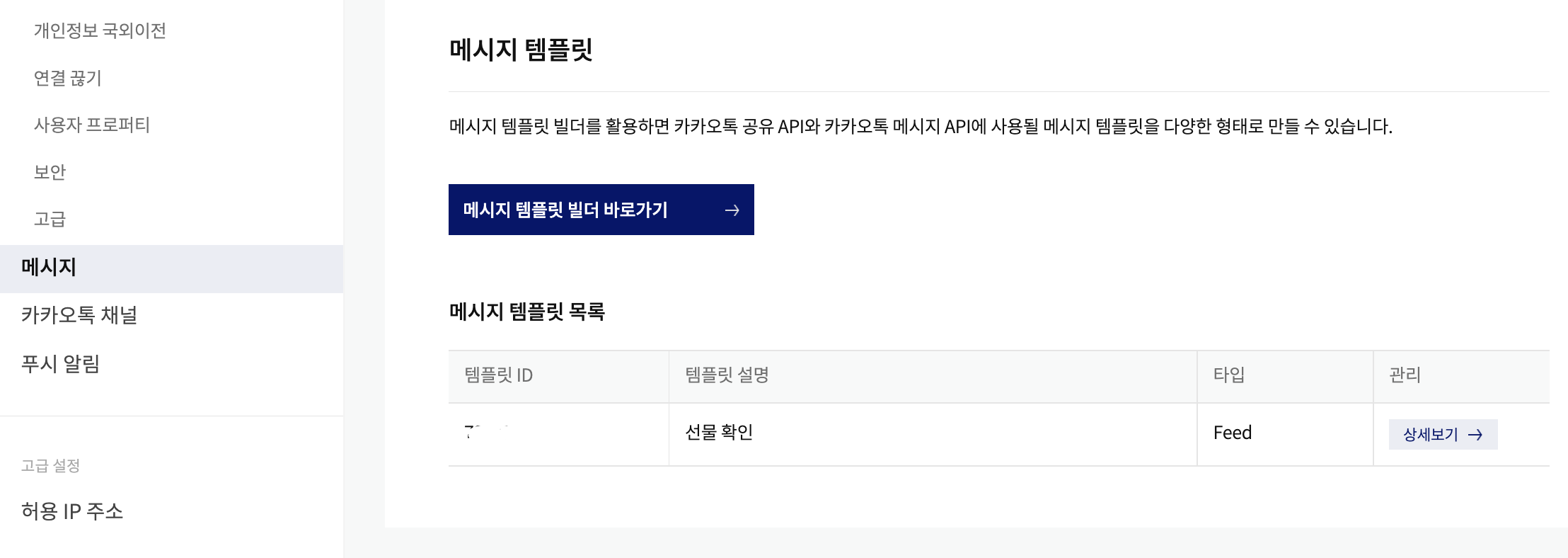
보낼 템플릿 설정
카카오 디벨로퍼 홈페이지에서 템플릿을 만들 수도 있고, 내가 커스텀해서 보낼 수도 있다.
먼저 홈페이지에서 템플릿을 만드는 것을 살펴보면

여기로 들어가서

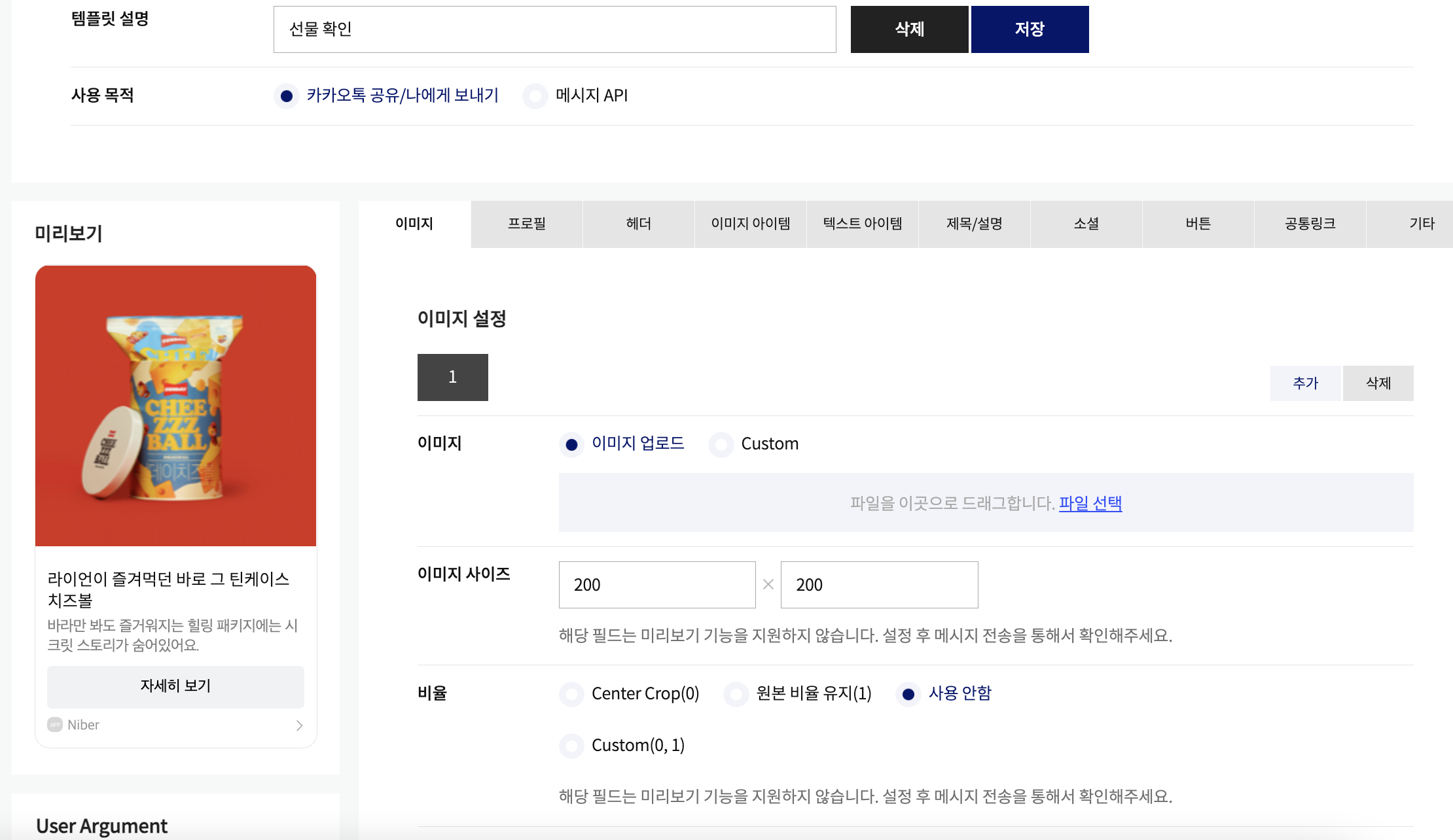
이 부분에서 커스텀을 할 수 있다. 설정 후 템플릿의 ID를 가지고 코드에서 간단히 몇 줄 작성하면 해당 템플릿으로 카톡 공유하기를 할 수 있다. 하지만 이번에는 코드로 커스텀 해서 보내는 템플릿을 시도 하였기 때문에, 요 부분은 스키입 !
다음으로, 커스텀 템플릿을 만들고 전송하는 코드 이다.
if ShareApi.isKakaoTalkSharingAvailable(){
// Web Link로 전송이 된다. 하지만 우리는 앱 링크를 받을거기 때문에 딱히 필요가 없으.
// 아래 줄을 주석해도 상관없다.
let link = Link(webUrl: URL(string:"https://www.naver.com/"),
mobileWebUrl: URL(string:"https://www.naver.com/"))
// 우리가 원하는 앱으로 보내주는 링크이다.
// second, vvv는 url 링크 마지막에 딸려서 오기 때문에, 이 파라미터를 바탕으로 파싱해서
// 앱단에서 원하는 기능을 만들어서 실행할 수 있다 예를 들면 다른 뷰 페이지로 이동 등등~
let appLink = Link(iosExecutionParams: ["second": "vvv"])
// 해당 appLink를 들고 있을 버튼을 만들어준다.
let button = Button(title: "앱에서 보기", link: appLink)
// Content는 이제 사진과 함께 글들이 적혀있다.
let content = Content(title: "타이틀 문구",
imageUrl: URL(string:"http://mud-kage.kakao.co.kr/dn/Q2iNx/
btqgeRgV54P/VLdBs9cvyn8BJXB3o7N8UK/kakaolink40_original.png")!,
description: "#케익 #딸기 #삼평동 #카페 #분위기 #소개팅",
link: appLink)
// 템플릿에 버튼을 추가할때 아래 buttons에 배열의 형태로 넣어준다.
// 만약 버튼을 하나 더 추가하려면 버튼 변수를 만들고 [button, button2] 이런 식으로 진행하면 된다 .
let template = FeedTemplate(content: content, buttons: [button])
//메시지 템플릿 encode
if let templateJsonData = (try? SdkJSONEncoder.custom.encode(template)) {
//생성한 메시지 템플릿 객체를 jsonObject로 변환
if let templateJsonObject = SdkUtils.toJsonObject(templateJsonData) {
ShareApi.shared.shareDefault(templateObject:templateJsonObject) {(linkResult, error) in
if let error = error {
print("error : \(error)")
}
else {
print("defaultLink(templateObject:templateJsonObject) success.")
guard let linkResult = linkResult else { return }
UIApplication.shared.open(linkResult.url, options: [:], completionHandler: nil)
}
}
}
}
}
else {
print("카카오톡 미설치")
// 카카오톡 미설치: 웹 공유 사용 권장
// 아래 함수는 따로 구현해야함.
showAlert(msg: "카카오톡 미설치 디바이스")
}이제 저 로직을 어디 함수에 넣어서 버튼이랑 연결하거나 하는 식으로 하면 됩니다.
보냈다고 가정하면 나오는 사진은 다음과 같습니다 (맥북에서 찍은거라 모바일이면 앱에서 보기 라고 버튼이 활성화 댐다)

그런 다음 URL로 앱을 실행했는지 체크하는 코드 입니다 !
// SceneDelegate
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
// kakao123456789://kakaolink
// kakao123456789://kakaolink?key1=value1&key2=value2
if let url = URLContexts.first?.url {
print("url : \(url)")
// 여기서 파싱해서 원하는 기능을 실행하거나 등등 할 수 있슴다
}
}네, 끝입니다. 되게 간단하져 ? 근데 이걸 몇시간이나 후ㅜ,,
아무래도 이런 외부 기능을 사용하는게 익숙하지 않다보니,,, 아직 많이 미숙한걸 느끼네여...
참조
https://developers.kakao.com/docs/latest/ko/message/ios-link#advanced-guide
