개요
옛부터 개발자들은 어떤 프로그램을 개발하면 이를 지속적으로 유지하면서 관리하기 위한 효율적인 방법을 모색하였고 그 결과 MVC, MVP, MVVM와 같은 아키텍처가 등장하게 되었습니다.
이번 글에서는 MV* 아키텍처들에 대해 알아보는 시간을 갖도록 하겠습니다.
MVC(Model+View+Controller)
MVC는 프로그램을 수행하는 역할에 따라 Model, View, Controller 이 세 가지로 구분지어서
설계한 아키텍처이다.
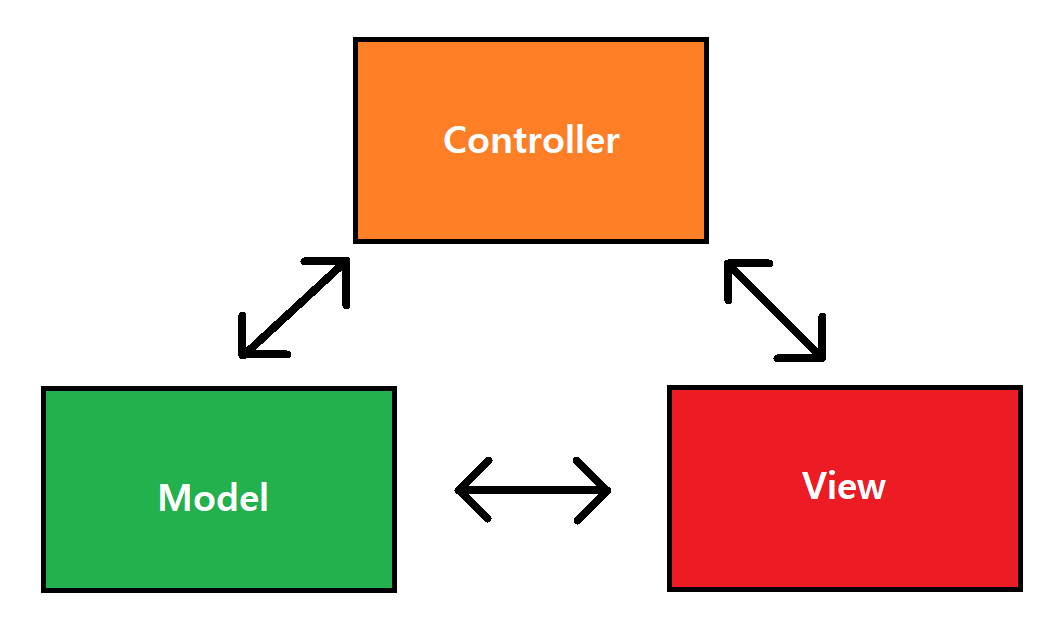
아래의 그림을 보자

Model은 보이지는 않지만 화면을 구성하는데 꼭 필요한 요소인 데이터를 의미한다.
View는 우리에게 보이는 모든 영역 즉 화면이다.
Controller는 Model을 나타낼 View를 선택하거나 View에서 사용자의 동작을 받아서
Model의 업데이트를 결정하는 중간 매개체 역할을 한다.
왜 Model, View, Controller로 나누었을까?
데이터를 다루는 일과 화면을 다루는 일이 다르므로 분리해서 각자의 일에 집중하게 하기 위해
View와 Model로 나누었고 둘 간의 의존성을 최대한 줄이기 위해 데이터를 표현할 View를 선택하거나 View에 데이터를 사용자 동작에 따라 업데이트 요청하는 등의 다른 일들은 Controller가 하도록 하였다.
MVC의 단점
시간이 지나면서 사용자의 요구가 바뀌고 또 다양해지면서 그에 걸맞게 웹 페이지도 변화하였고
MVC도 한계를 드러내기 시작하였다.
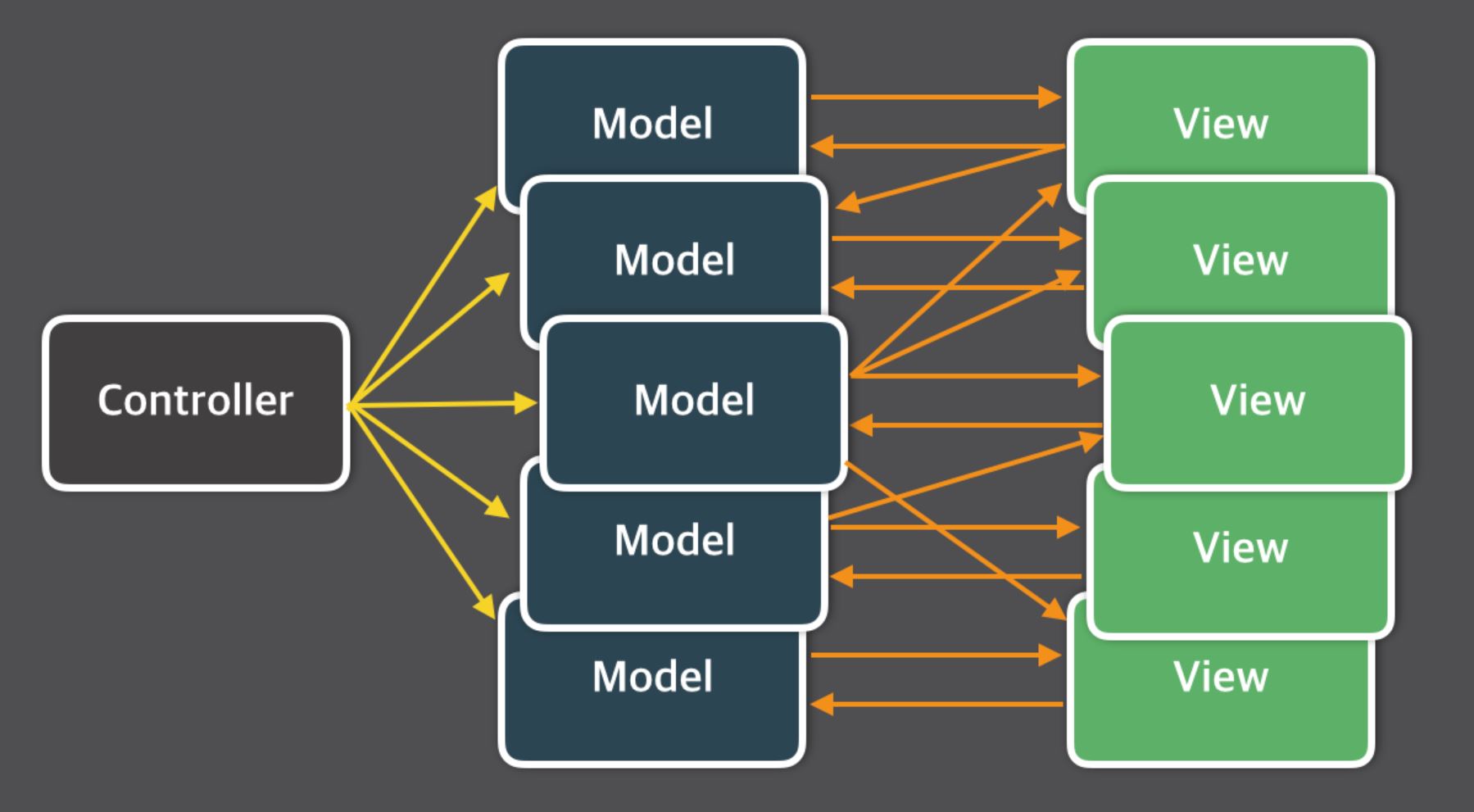
아래의 그림을 보자

그림에서처럼 Model과 View간의 의존성이 강해졌다. 또한 Controller에 너무 많은 Model과 View가 붙으면서 복잡해졌다. 결국 더이상 MVC는 좋은 아키텍처로 자리를 유지하기 힘들어졌고 대안으로 MVC에서 파생되는 아키텍처들이 고안되어 제시되었다.
MVP(Model+View+Presenter)
MVP는 MVC에서 파생되어 Controller 대신 Presenter라는 새로운 개념을 도입하여 Model과 View간의 의존성을 단절한 아키텍처이다.
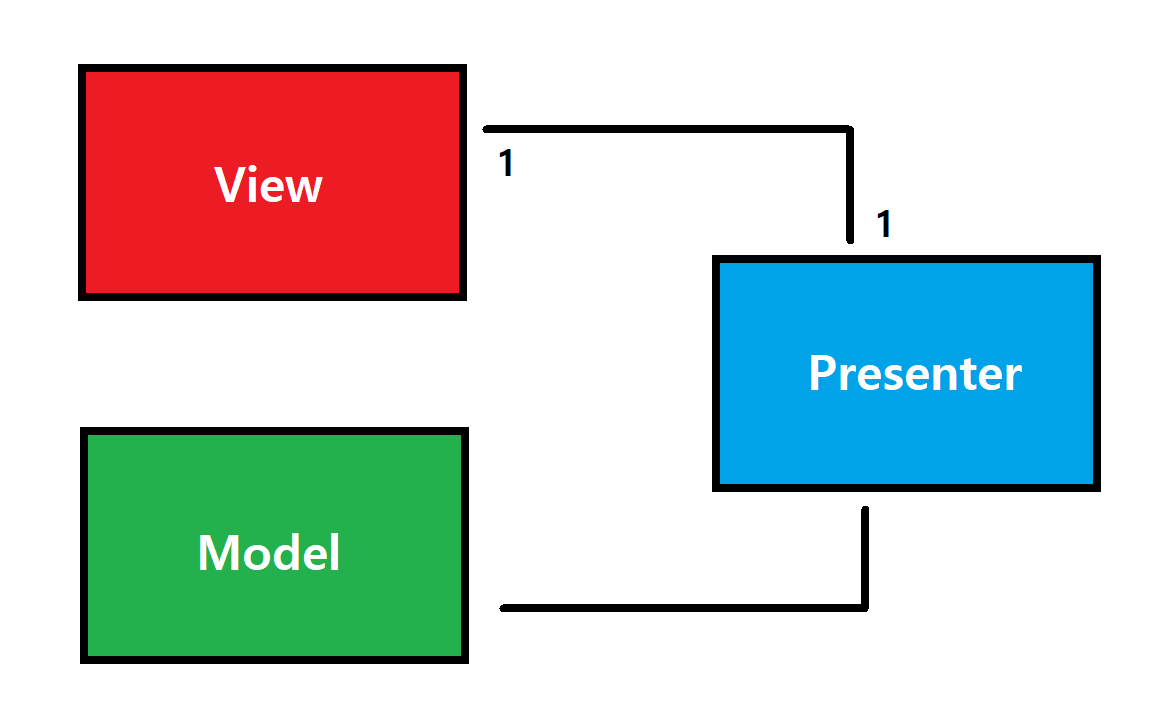
아래의 그림을 보자

그림을 보면 알 수 있듯이 Presenter와 View는 1:1관계를 갖으면서 View와 Model간에는 어떠한 의존성도 없다. 간단히 동작 과정을 설명하자면 아래와 같다.
동작과정
- View에 동작이 들어오면 Presenter에게 해당 액션을 전달한다.
- Presenter는 액션에 맞는 Model을 구성한다.
- 구성된 Model을 기반으로 Presenter는 View를 업데이트 한다.
MVC 단점의 대안답게 View와 Model간의 의존성을 단절하였다. 그리고 Presenter라는 View와
Model이 서로 대화가 필요할 때 통로 역할을 수행할 구성 요소를 만들었다.
하지만 이 아키텍처도 단점은 존재한다. Presenter와 View간의 의존성이 높고 Presenter가 너무 복잡해진다는 점이다.
MVVM (Model-View-ViewModel)
MVVM은 MVC에서 파생되어 Model, VIew, Controller간의 의존성을 없애고 독립적으로 각자의 일을 수행하도록 설계된 아키텍처이다.
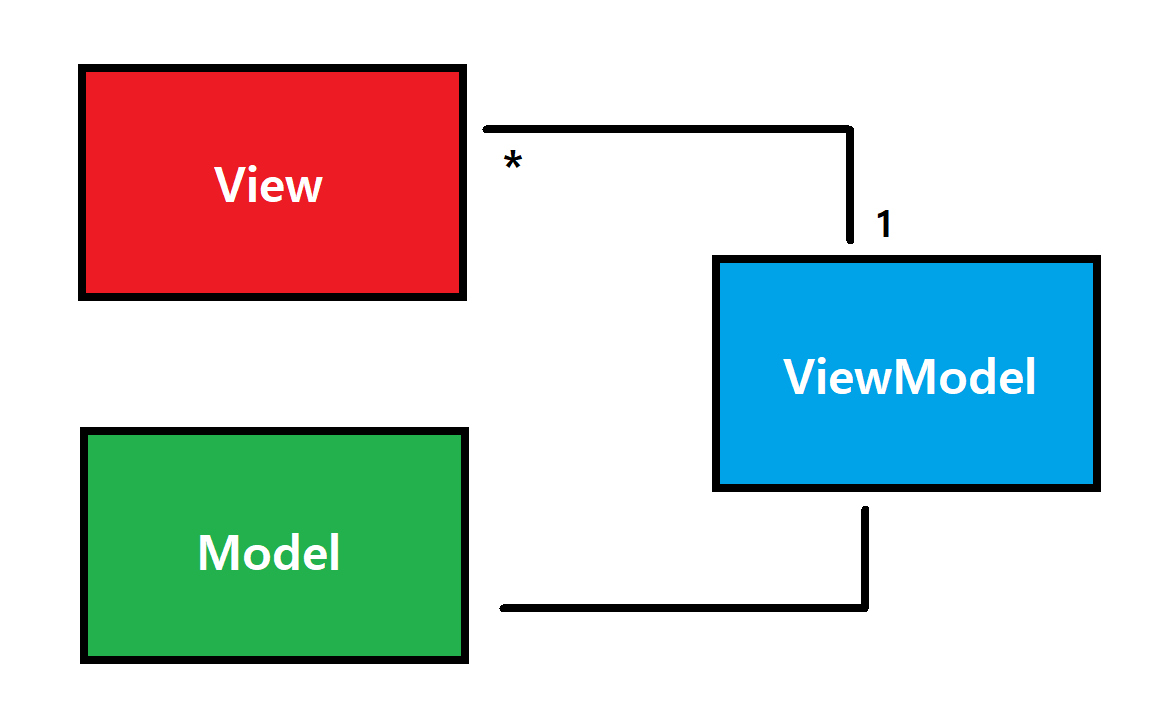
아래의 그림을 보자

각 구성요소를 설명하자면 먼저 View와 Model은모든 MV*에서 동일하게 쓰이고 화면과 데이터를 의미한다. 이번에 새로 등장한 구성요소인 ViewModel은 뷰에서 쓰이는 모델만 다룬다는 의미인데 즉 VM은 뷰가 사용할 데이터를 모델로 부터 받아서 적절한 형태로 가공하여 저장하고 이를 뷰에 제공하는 역할을 한다. 이로써 뷰는 화면에만 집중하게 함으로 뷰와 모델 그리고 뷰 모델의 독립적인 환경을 가능하게 한다.
마무리
지금껏 사용자의 요구에 따라 웹 페이지가 변화했고 필요에 의해 새로운 아키텍처들이 등장했다. 이들은 각각 성격이 다르므로 어떤 프로젝트를 진행할 때 지금 성행하는 아키텍처를 무작정 도입할것이 아니라 서비스의 성격에 따라 적합한 아키텍처를 선택하여 사용하는 것이 중요하다.
