소개
리액트 렌더링을 딥하게 알고 싶어서 알아보던 중 기록하지 않으면 잊어버릴게 뻔하니 요약해서 정리해본다.
리액트에서 렌더링이란?
리액트의 props와 state의 상태를 토대로 컴포넌트를 구성하는 작업을 의미한다.
리액트 렌더링 과정
리액트는 컴포넌트의 루트에서부터 아래로 뻗쳐 있는 가지들을 쭉 훑으면서 업데이트가 필요한 플래그가 지정된 컴포넌트를 찾습니다. 찾으면 함수형 컴포넌트의 경우 "FunctionComponent()"를 호출하고 결과를 저장합니다.
컴포넌트의 렌더링 결과물은 대게 JSX문법으로 구성돼 있으며, 이는 JS가 컴파일되고 배포 될 때
React.createElement()를 호출하여 변환됩니다. createElement는 JS객체인 React Element를
반환합니다. 이해를 돕기 위해 아래의 코드를 살펴보겠습니다.
// JSX문법으로 구성
return <Comopnent prop1={1} prop2={2}>HelloWorld<Component>
// 호출 및 변환
return React.createElement(Component, ...props, "HelloWorld");
// 객체형태의 React Element를 반환
return {type: Component, props: {...props}, children: ["Helloworld"]}
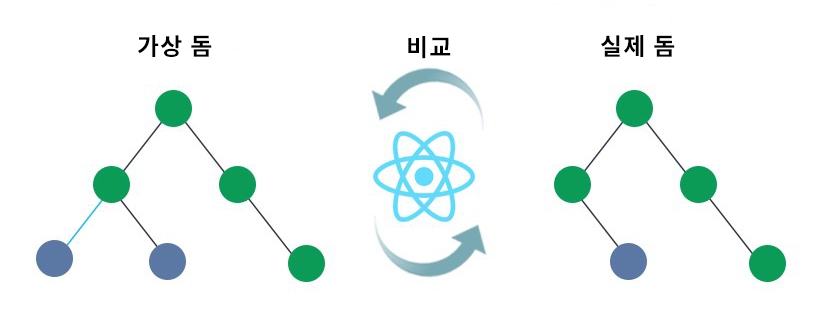
렌더링 과정에 이렇게 정보를 수집한 결과로 실제 돔과 비교하여 변경 사항을 찾아냅니다.
이렇듯 비교하고 계산하여 브라우저 돔에 업데이트 하는 과정을 리액트에서는 Reconciliatiion이라고 합니다.
그렇다면 ReaconCiliation은 뭘까?
reconciliation은 직역하면 재조정이라는 의미이다. 이 재조정 과정을 통해 리액트는 빠르게
작동할 수 있습니다. 재조정 과정의 이면에는 2가지의 중요한 개념이 있습니다.
Virtual Dom(가상 돔)
리액트에서는 JSX구성 요소를 브라우저 DOM으로 렌더링하지만 실제 DOM의 복사본을 자체적으로
가지고 있는데 이를 가상 돔이라고 합니다.
Diffing Algorithm(디핑 알고리즘)
업데이트가 되면 이전에 가지고 있던 가상 돔과 업데이트가 반영 된 새로운 가상 돔을 비교하기 위해
리액트에서 휴리스틱 알고리즘을 이용하여 자체 고안한 알고리즘이다.
재조정 과정

- 리액트는 브라우저 돔을 복사한 가상 돔을 가지고 있는다.
- 데이터가 추가되거나 변경될 때 리액트는 새로운 가상 돔을 만들고 이전의 가상 돔과
비교한다. - 비교하는 과정을 디핑 알고리즘에 의해 수행된다.
- 비교가 끝나면 변경사항이 있는 새로운 가상 돔을 생성한다.
- 마지막으로 전체 돔을 다시 렌더링하지 않고 가능한 최소한의 변경으로 브라우저 돔을
업데이트한다.
리액트 16.0 이전 버전의 재조정에 몇가지 문제가 있었는데 이를 보완하기 위해
16.0 이후에 버전에 fiber라는 재조정 엔진을 새로 도입했습니다.
fiber 자세히 알아보기
리렌더링 되는 조건들
1. state가 변경되었을 때
react에서 상태관리를 위해 state를 이용한다. 이때 state값을 변경하려면 반드시 setState()라는 메서드를 이용해 주어야한다. 리엑트에서는 setState()를 통해 값이 변경된 state만을 감지하고 업데이트해주기 때문이다.
2. 전달받은 props가 업데이트 되었을 때
자식 컴포넌트가 부모컴포넌트로부터 받은 데이터를 props라고 부른다. 만약 기존에 받은 props가 아닌 바뀐 props가 들어온다면 리렌더링 한다.
3. 부모 컴포넌트가 렌더링 될 때
부모 컴포넌트가 리렌더링 된다면 해당 컴포넌트의 자식들은 모두 리렌더링 된다.
