
웹 서버
웹 브라우저를 실행한 후 입력창에 URL 주소를 입력하면, URL 주소에 해당하는 화면이 보이게 된다. 우리가 현실에서 주소를 보고 집을 찾아가는 것처럼, 웹 브라우저는 URL 주소에 해당하는 웹서버(Web Server)에 연결하고, 해당 주소에서 볼 수 있는 내용을 읽어 들여 보여주게 된다.
웹 서버란?
-
웹 서버는 소프트웨어(Software)를 보통 말하지만,웹 서버소프트웨어가 동작하는 컴퓨터를 말한다. -
웹 서버의 가장 중요한 기능은클라이언트(Client)가 요청하는HTML 문서나각종 리소스(Resource)를 전달하는 것이다.클라이언트는 보통 웹 브라우저 -
웹 브라우저나웹 크롤러가 요청하는 리소스는 컴퓨터에 저장된정적(static)인 데이터이거나동적인 결과가 될 수 있다.정적인 데이터: 이미지, HTML 파일, CSS 파일, JavaScript 파일과 같이 컴퓨터에 저장된 파일동적인 결과: 웹 서버에 의해 실행되는 프로그램으로 만들어진 결과물웹 크롤러: 네이버나 구글 같은 검색 사이트에서 다른 웹사이트 정보를 읽어갈 때 사용하는 소프트웨어
웹 브라우저와 웹 서버
클라이언트와 웹 서버 간에는 보통 HTTP를 통해 통신을 하게 된다. URL 주소가 HTTP로 시작되는 이유는 HTTP를 사용한다는 것을 의미한다.
HTTP는HyperText Transfer Protocol의 약자로 인터넷상의 데이터를 주고 받기 위한 통신 규약을 의미한다.
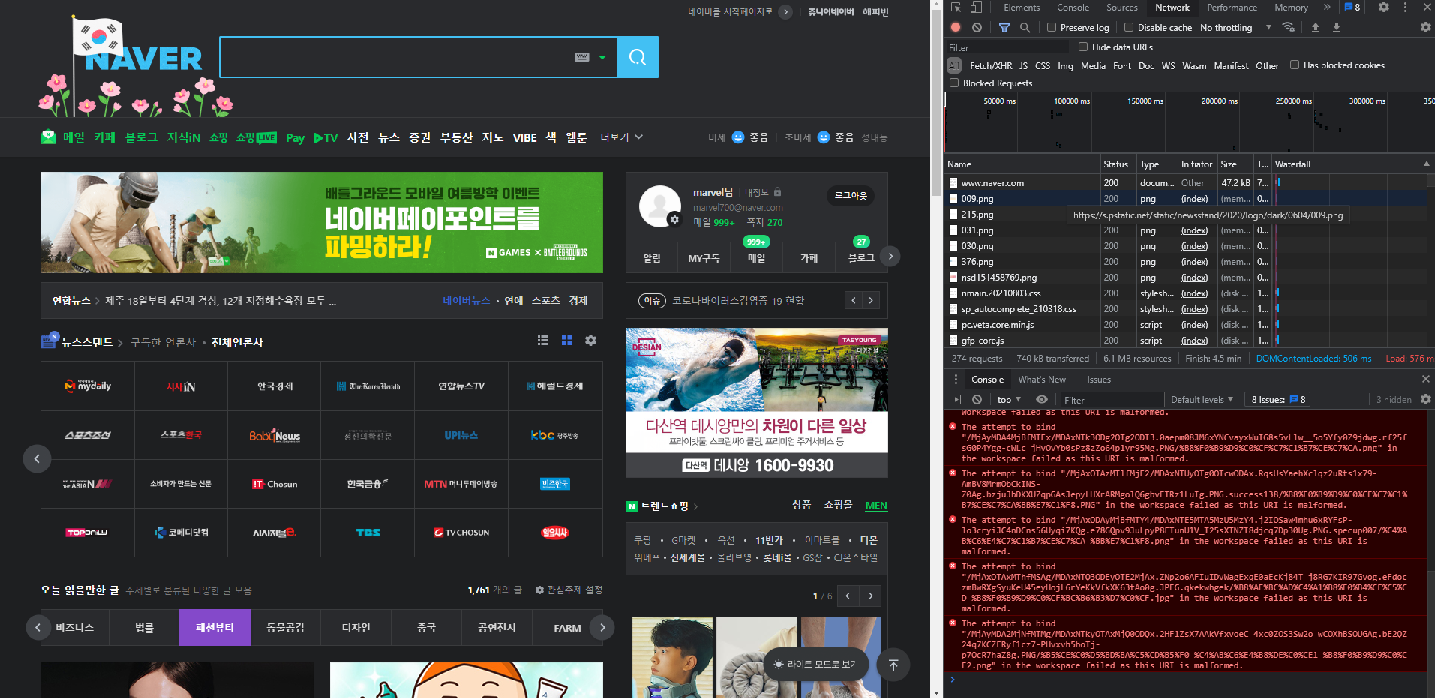
사용하는 웹 브라우저에 Ctrl+Shift+I를 누르게 되면 개발자 모드가 나오게 된다. 여기서 Network탭에 들어간 뒤에 새로고침을 해보자.

다음과 같이 js파일, css파일, 이미지 파일 등 여러 파일들이 보이게 된다.
이는 웹 브라우저가 www.naver.com이라는 웹 서버에 접속한 뒤에 해당 주소에서 기본으로 보이는 HTML 문서를 요청한 것이다.
웹 서버는 사용자가 요청한 HTML 문서를 웹 브라우저에게 전달하고 웹 브라우저는 웹 서버로부터 전송받은 HTML 문서를 읽어들인 후 해석을 하게 된다. HTML 문서를 알맞게 보여주기 위해 필요한 이미지, CSS, JavaScript와 같은 리소스들에 대해 URL을 추출하고 웹 서버에게 동시에 여러 개의 리소스를 다시 요청하게 된다. 웹 서버는 여러 리소스 요청을 다시 받아들여 브라우저에게 전송하게 된다.
웹 브라우저는 해석한 HTML 문서와 웹 서버에게 응답받은 여러 개의 리소스들을 하나로 합쳐 그 결과를 렌더링하여 화면에 보여주게 된다.
렌더링: 여러 리소스들을 하나로 합쳐서 보여주는 작업
웹 서버 소프트웨어의 종류
- 가장 많이 사용하는
웹 서버는 Apache, Nginx, Microsoft IIS Apache 웹 서버는 Apache Software Foundation에서 개발한 웹서버로오픈소스 소프트웨어(Open-source Software)이며, 거의 대부분 운영체제에서 설치 및 사용할 수 있다.Nignx는 차세대 웹 서버로 불리며 더 적은 자원으로 더 빠르게 데이터를 서비스하는 것을 목적으로 만들어진 서버이며 Apache 웹 서버와 마찬가지로오픈소스 소프트웨어이다.
생각해보기
Q. 네이버와 구글 같은 검색 사이트에서 검색어를 입력하게 되면 검색어가 포함된 웹 페이지를 보여주게 되는데 네이버와 구글은 검색어가 포함된 웹페이지를 어떻게 알 수 있는지?
A. 구글의 경우 웹 크롤러를 사용하여 사용자가 검색하기 이전에 방대한 웹페이지 정보를 모아 검색 색인에 정리하게 된다.
사용자가 검색어를 입력하였을 때에는 웹 상의 방대한 정보를 구글의 검색 알고리즘인 Google 랭킹 시스템을 통해 검색 색인에서 유용하고 관련성 높은 검색 결과를 제공하여 사용자가 원하는 정보를 찾을 수 있도록 도와준다.
