Flutter
What is Flutter?

Flutter 는 Google 에서 만든 Cross-Platform Framework 이다.
하나의 코드 Base 로 Android / iOS 심지어 Desktop App 까지 개발 할 수 있다.

Dart로 작성된 하나의 코드는 각 OS에 맞게 Convert 과정을 거쳐 Build 된다.
Flutter Development Environment
Install list
- Android Studio
[Link] - Android Plug-in
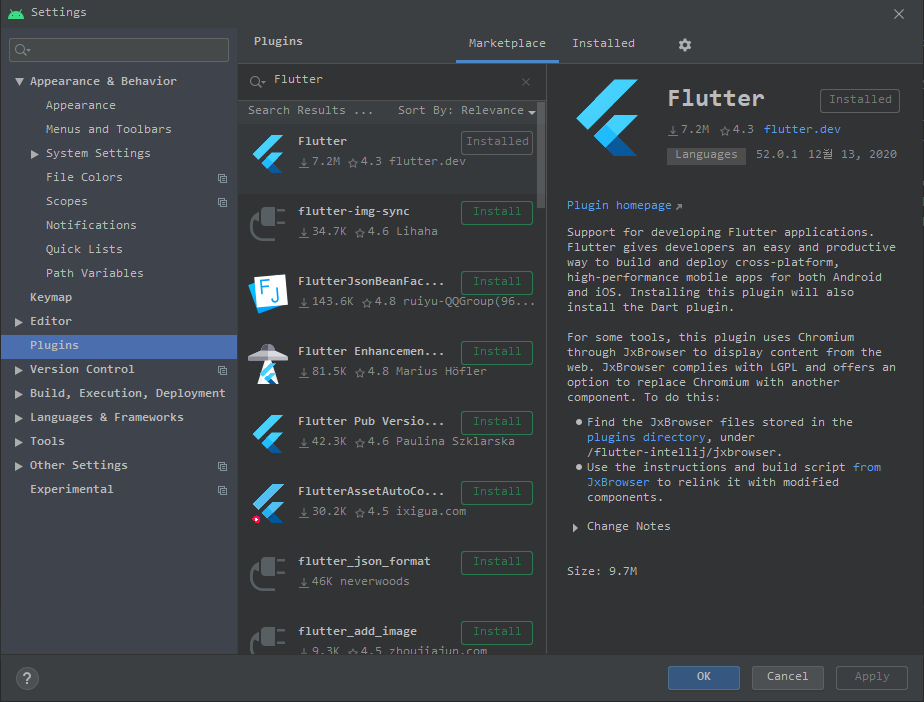
Android Studio실행 후[Files] -> [Settings]또는Ctrl + Alt + S단축키를 이용하여Plugins탭에서Flutter를 설치한다.

FlutterPlugin을 설치하게 되면DartPlugin도 함께 설치된다. - Android Virtual-Machine
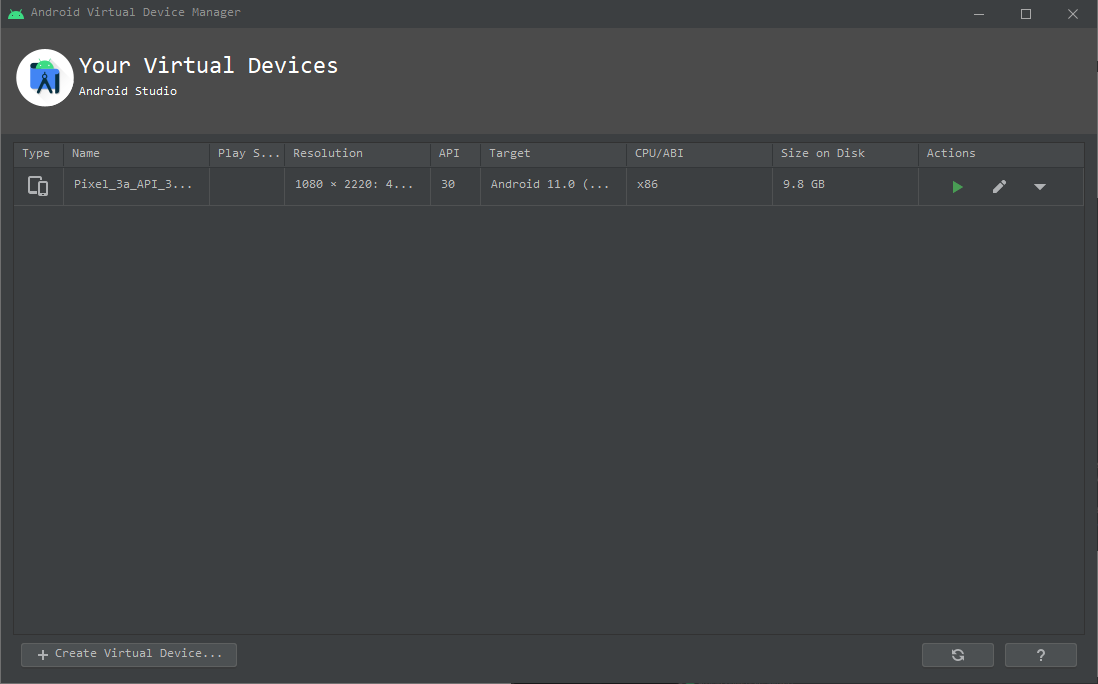
[Tools] -> [AVD Manager]또는 우측 상단 아이콘을 클릭하여AVD Manager를 실행한다.


Create Virtual Device 버튼을 클릭해서 새로운 안드로이드 가상 머신을 생성한다.
Android 버전은 자유롭게 선택해도 되지만, 호환 및 테스팅 이슈가 존재할 수 있으므로 Android 10 또는 11을 사용하기를 추천한다.
- Flutter SDK
[Link]
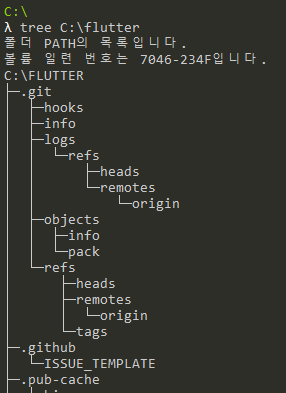
Flutter SDK를 다운받아 압축 해제 후flutter폴더 전체를 C드라이브 최상위 디렉터리로 이동한다.

정상적으로 폴더를 이동했다면 C:\flutter\에는 위와 같은 structure를 가진다.
이후 SystemPropertiesAdvanced를 실행하여 C:\flutter\bin\ 경로를 환경변수 PATH에 추가한다.
환경변수 추가까지 정상적으로 진행했다면 명령 프롬프트(cmd)에 flutter doctor를 실행해본다.

최초 실행 시에는 위와 같은 화면이 출력된다.

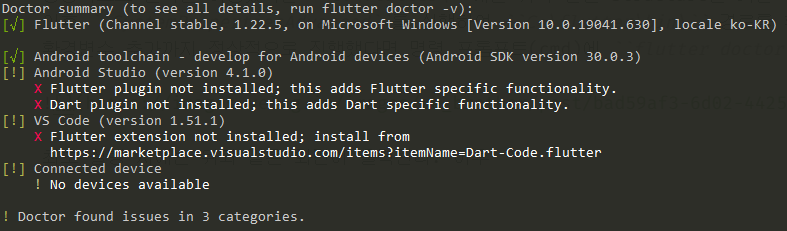
이어서 위와 유사한 커맨드가 나오게 되는데, 아마 Android toolchain 부분에 WARNING이 존재한다.
안드로이드 라이센스 관련된 내용인데 해당 부분에 대한 해결을 위해 커맨드에 flutter doctor --android-licenses를 입력하고,
accepted (y/N)? 에서 전부 y를 해주면 된다.
여기까지 진행이 완료되었다면 Android Studio, VS Code, Connected device 총 3개의 warning이 존재하는데 Android Studio Warning은 실제 개발 환경에 추가 Plugin을 설치했기 때문에 패스해도 된다고 한다.
VS Code는 개발 환경에 추가하지 않을 예정이기 때문에 패스할 것이고, Connected device는 현 시점에서 Virtual-Machine이 동작하지 않고 있기 때문에 발생하는 오류이다.
TIP?..
혹시나 커맨드창에 flutter doctor 명령어가 정상적으로 실행되지 않고 'flutter'는 내/외부 명령, 실행 프로그램, 배치 파일이 아니라고 뜨는 경우에는 환경 변수가 정상적으로 등록되지 않은 경우이므로, 커맨드창에 set 명령어를 입력하여 환경변수를 시스템에 적용하면 된다.
Create Android Studio Flutter Project
Android Studio 실행 시 관리자 권한으로 실행해주세요.
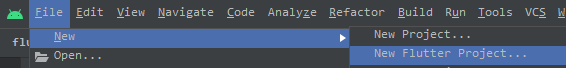
Android Studio를 관리자 권한으로 실행 후 [File] -> [New] -> [New Flutter Project]를 눌러서 새 플러터 프로젝트를 생성합니다.

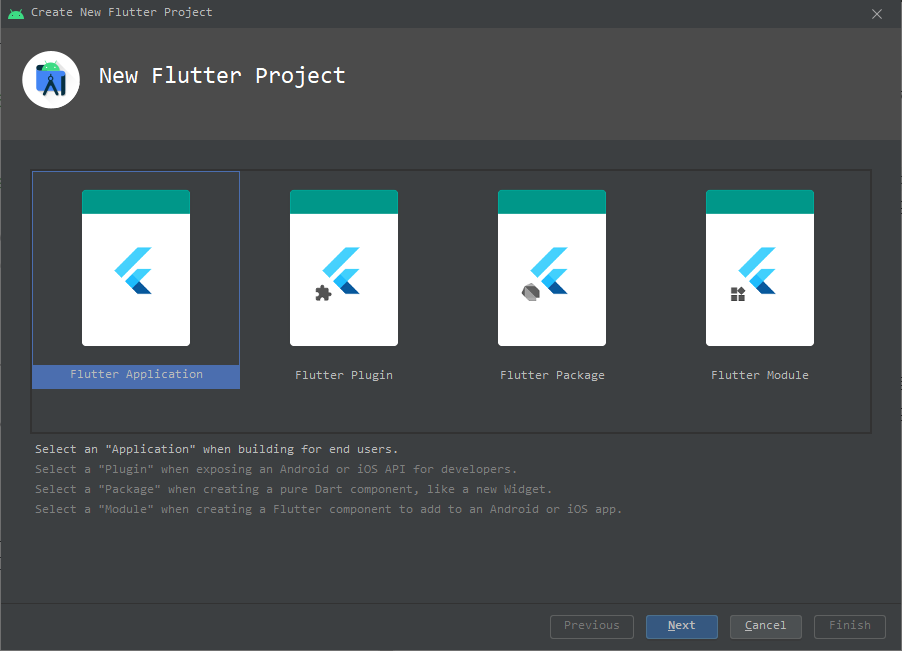
템플릿의 경우 Flutter Application을 선택하고, 다음 페이지로 넘어갑니다.

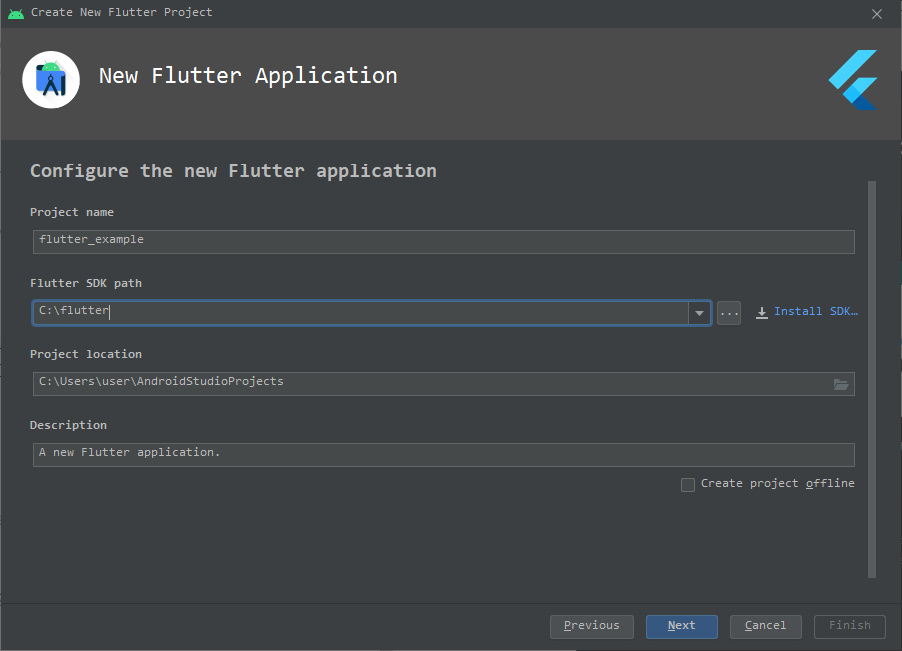
Project Name, Description은 자유롭게 작성하고 Flutter SDK path에 아까 다운로드받은 Flutter SDK의 절대경로를 입력한다.
제대로 안적으면 다음으로 넘어갈 수 없으니 꼭 유의해서 작성하도록 한다.

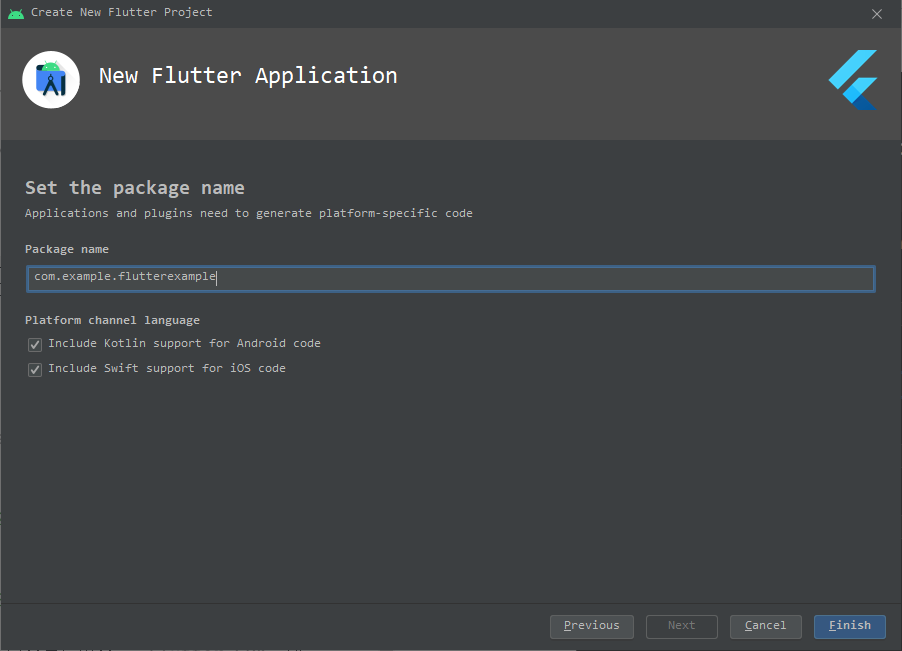
Android 개발만 진행한다면 Include Kotlin support for Android code만 체크하면 되고, 반대로 iOS 개발만 진행한다면 Include Swift support for iOS code만 체크하면 된다.
굳이 하나의 플랫폼만 개발할 이유는 없으므로 양쪽 다 체크하고 프로젝트 생성을 마친다.

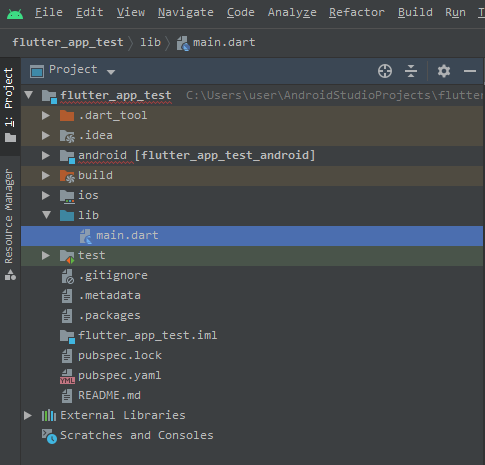
프로젝트 생성이 완료되면 새로운 Android Studio가 열리고, 좌측에 아래와 같은 파일 및 폴더들이 생성된 것을 확인할 수 있다.

해당 폴더와 파일이 무엇을 의미하는지 간략하게 설명하고 마무리할까 한다.
android– Android Application을 만들기 위해 자동으로 생성된 소스코드
ios– iOS Application을 만들기 위해 자동으로 생성된 소스코드
lib–Flutter Framework를 사용하여 쓰여진 다트 코드를 담고 있는 메인 폴더
lib/main.dart–Flutter Application의 엔트리 포인트
test–Flutter Application을 테스트하기 위한Dart코드를 담고 있는 폴더
test/widget_test.dart– Sample Code
.gitignore– Git에 들어가지 않을 파일들 설정
.metadata–Flutter툴에 의해 자동 생성됨
.packages–Flutter패키지를 추적하기 위해 자동 생성됨
.iml– Android Studio에 의해 사용되는 프로젝트 파일
pubspec.yaml– Pub에 의해 사용되는 Flutter Package Manager
