
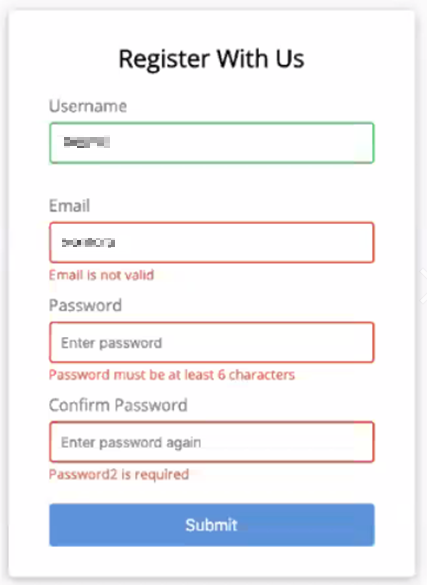
 위와 같은 회원가입 페이지를 구현해보려고 한다.
위와 같은 회원가입 페이지를 구현해보려고 한다.
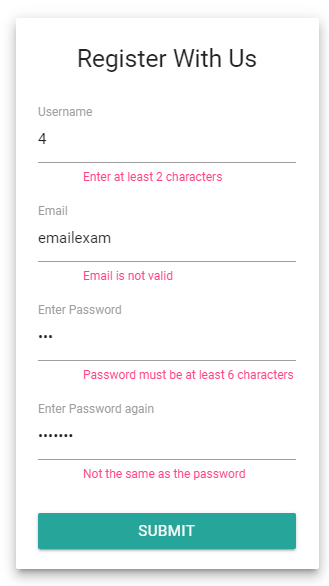
Username은 최소 2글자 이상 작성하지 않을 시 Enter at least 2 characters 메시지가 나오게 구현할 예정이다.
Email은 이메일 형식을 지키지 않은 경우 Email is not vaild 메시지를 출력할 것이다.
이메일 방식 검출을 위해 예전에 작성해놓은 이메일 정규표현식을 적용할 예정이다. 이메일 정규표현식은 아래와 같다.
Email Regex
/^[[0-9a-zA-Z]]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i
위 정규식에 대한 간단한 정리
- / / 안에 있는 내용은 정규표현식 검증에 사용되는 패턴이 이 안에 위치함
- / /i 정규표현식에 사용된 패턴이 대소문자를 구분하지 않도록 i를 사용함
- ^ 표시는 처음시작하는 부분부터 일치한다는 표시임
- [0-9a-zA-Z] 하나의 문자가 []안에 위치한 규칙을 따른다는 것으로 숫자와 알파벳 소문지 대문자인 경우를 뜻 함
- 이 기호는 0또는 그 이상의 문자가 연속될 수 있음을 말함
패스워드의 경우 최소 6자 이상 작성되어야 하며, Confirm Password는 Password와 같아야 한다는 추가 전제조건이 붙게된다.
일단 회원가입 페이지의 뼈대인 HTML부터 작성해볼까 한다.
<!--
Date : 2020-05-22
Time : 20:41
File : register.html
Dir : D:\dev\html\register-web
-->
<div id="login-page" class="row">
<form class="login-form">
<div class="row">
<h5>Register With Us</h5>
</div>
<div class="row margin">
<input id="username" name="username" type="text"/>
<label for="username">Username</label>
</div>
<div class="row margin">
<input id="email" name="email" type="text" style="cursor: auto;" />
<label for="email">Email</label>
</div>
<div class="row margin">
<input id="password" name="password" type="password" />
<label for="password">Enter Password</label>
</div>
<div class="row margin">
<input id="password_a" name="cpassword" type="password" />
<label for="password_a">Enter Password again</label>
</div>
<div class="row">
<button type="submit">Submit</button>
</div>
</form>
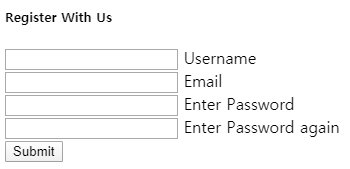
</div> 일단 보기에 절대로 예쁘지 않지만, 뼈대가 있어야 살을 붙일 수 있기에 대략적으로 완성한듯하다.
일단 보기에 절대로 예쁘지 않지만, 뼈대가 있어야 살을 붙일 수 있기에 대략적으로 완성한듯하다.
전에 회사 홈페이지 개발할 때 작성해놨던 CSS를 보던 중 materialize 라는 존재를 알게되었다. 매번 bootstrap만 사용해와서 뭔가 싶긴한데 한번 사용해볼까 한다.

Materialize Page : 혹시나 이 글을 보고 필요로 하는 사람이 있다면 해당 페이지를 참고하시길 바란다.
대략적으로 다른 개발자들의 사용 사례를 보며 적용중인데 확실히 내가 직접 쓰는 코드가 확연하게 적어졌고, 개발 기간이 대폭적으로 빨라지는 것 같다.
Javascript
messages: {
username:{
required: "Enter a username",
minlength: "Enter at least 2 characters"
},
email: {
required: "Enter a email",
email: "Email is not valid"
},
password: {
required: 'Enter a password',
minlength: 'Password must be at least 6 characters'
},
cpassword: {
required: 'Enter a password',
minlength: 'Password must be at least 6 characters',
equalTo: 'Not the same as the password'
}원하는 정보가 아닌 경우 메시지를 출력하기 위해 messages 안에 출력할 메시지를 작성해두었다.
확실히 Materialize에서 제공하는 기능이 많아 직접 작성할 내용이 크게 많지는 않았다.
사용하기까지 시간이 오래걸릴 것이라 생각했는데 사내 이사님께서 도움을 주셔서 어렵지 않게 필요한 부분만 사용할 수 있었다.
이번 회원가입 페이지를 만들기 위해 jquery와 materialize를 사용했다.
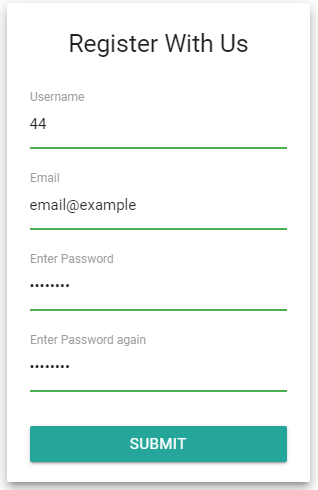
Result(Correct)

Result(Incorrect)

생각했던대로 정상적으로 동작한다. 생각보다 너무 빨리 완성이 되서 당황스럽긴한데, 주변의 도움이 있어서 오히려 더 빨리 가능했던 것이라 생각이 든다.
Code
HTML
<!--
Date : 2020-05-22
Time : 20:41
File : register.html
Dir : D:\dev\html\register-web
-->
<link href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.100.2/css/materialize.min.css" rel=stylesheet>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.100.2/js/materialize.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery-validation@1.17.0/dist/jquery.validate.min.js"></script>
<div id="login-page" class="row">
<div class="col s12 z-depth-4 card-panel">
<form class="login-form">
<div class="row">
<div class="input-field col s12 center">
<h5>Register With Us</h5>
</div>
</div>
<div class="row margin">
<div class="input-field col s12">
<input id="username" name="username" type="text"/>
<label for="username">Username</label>
</div>
</div>
<div class="row margin">
<div class="input-field col s12">
<input id="email" name="email" type="text" style="cursor: auto;" />
<label for="email">Email</label>
</div>
</div>
<div class="row margin">
<div class="input-field col s12">
<input id="password" name="password" type="password" />
<label for="password">Enter Password</label>
</div>
</div>
<div class="row margin">
<div class="input-field col s12">
<input id="password_a" name="cpassword" type="password" />
<label for="password_a">Enter Password again</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<button type="submit" class="btn waves-effect waves-block col s12">Submit</button>
</div>
</div>
</form>
</div>
</div>CSS
/*
Date : 2020-05-22
Time : 21:01
File : style.css
Dir : D:\dev\html\register-web
*/
body{
display: table-cell;
vertical-align: middle;
background-color: #ffffff !important;
}
html {
display: table;
margin: auto;
}
html, body {
height: 100%;
}
.medium-small {
font-size: 0.9rem;
margin: 0;
padding: 0;
}
.login-form {
width: 280px;
}
.login-form-text {
text-transform: uppercase;
letter-spacing: 2px;
font-size: 0.8rem;
}
.login-text {
margin-top: -6px;
margin-left: -6px !important;
}
.margin {
margin: 0 !important;
}
.pointer-events {
pointer-events: auto !important;
}
.input-field >.material-icons {
padding-top:10px;
}
.input-field div.error{
position: relative;
top: -1rem;
left: 3rem;
font-size: 0.8rem;
color:#FF4081;
-webkit-transform: translateY(0%);
-ms-transform: translateY(0%);
-o-transform: translateY(0%);
transform: translateY(0%);
}
Javascript
/*
Date : 2020-05-22
Time : 21:02
File : register.js
Dir : D:\dev\html\register-web
*/
$(".login-form").validate({
rules: {
username: {
required: true,
minlength: 2
},
email: {
required: true,
email:true
},
password: {
required: true,
minlength: 6
},
cpassword: {
required: true,
minlength: 6,
equalTo: "#password"
}
},
messages: {
username:{
required: "Enter a username",
minlength: "Enter at least 2 characters"
},
email: {
required: "Enter a email",
email: "Email is not valid"
},
password: {
required: 'Enter a password',
minlength: 'Password must be at least 6 characters'
},
cpassword: {
required: 'Enter a password',
minlength: 'Password must be at least 6 characters',
equalTo: 'Not the same as the password'
}
},
errorElement : 'div',
errorPlacement: function(error, element) {
var placement = $(element).data('error');
if (placement) {
$(placement).append(error)
} else {
error.insertAfter(element);
}
}
});