
1. JSTL 이란?
JSTL (JavaServer Pages Standard Tag Library)이란 JSP에서 사용할 수 있는 표준 태그 라이브러리입니다. 좀 더 구체적으로 말해보자면 JSTL은 JSP 페이지에서 자주 사용되는 스크립틀릿 과 같은 작업을 단순화해서, 더 읽기 쉽고 유지보수하기 쉬운 JSP 페이지를 작성할 수 있도록 도와주는 태그 라이브러리인데요. 여러 라이브러리가 있지만 대표적으로 쓰이는 태그 라이브러리는 코어 라이브러리와 포맷팅 라이브러리가 있습니다.
2. JSTL의 사용을 위한 설정 단계
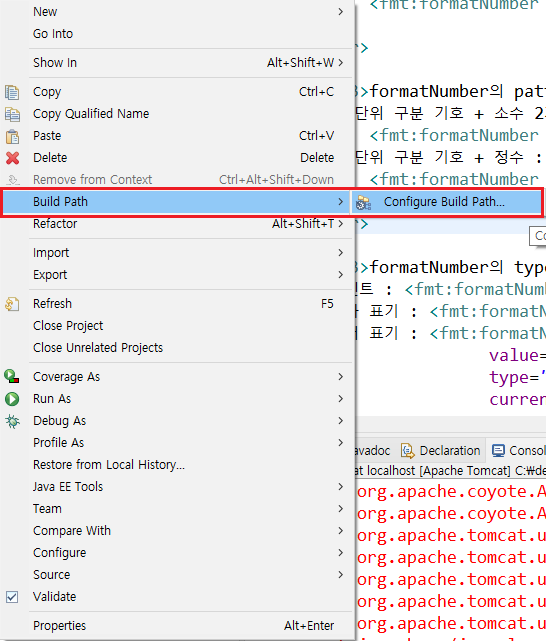
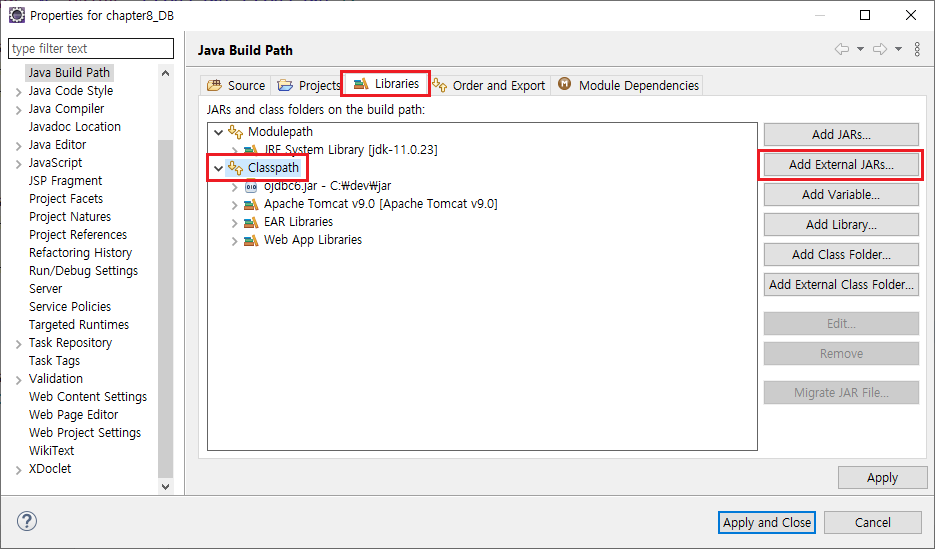
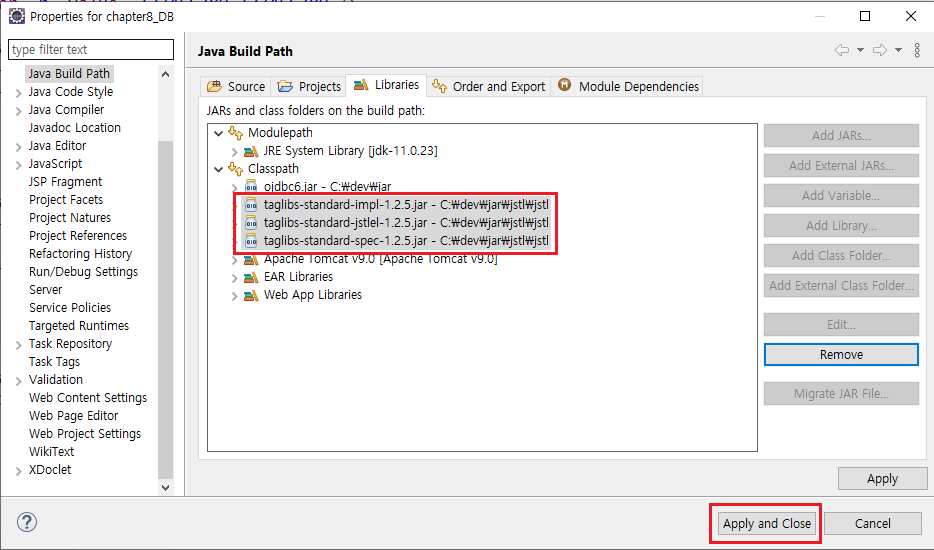
JSTL을 설정하기 위해서는 해당 라이브러리를 다음 사이트에서 다운 받아 적용하고자 하는 프로젝트의 빌드 패스에 추가를 해주면 됩니다.
그 다음 사용하고자 하는 태그의 라이브러리리의 경로를 JSP 페이지 최상단에 지시어로 지정해주면 됩니다. 이때 prefix는 해당 태그의 접두어가 되고, uri는 해당 태그 라이브러리의 주소를 의미합니다.
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> <%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
만약 여기까지 진행을 하셨다면 이제는 태그들의 종류를 알아볼 차례인데요. 태그는 대략 네 가지 태그가 있으나, 주로 쓰이는 태그는 코어 태그와 포맷팅 태그로서 이번 섹션에서는 코어 태그와 포맷팅 태그를 소개해 드리는 시간을 가져보도록 하겠습니다.
3. 코어 태그 종류
코어 태그는 크게 변수를 생성하거나 삭제하는 태그와 제어문을 지원하는 태그로 나뉘는데요. 이들 태그는 특히 EL과 및 스크립틀릿과 같이 사용되어 상황에 따라 유연한 코드 작성이 가능합니다.
이러한 코어 태그는 접두어로 c: 가 붙으며, 그 뒤에 각 기능과 속성을 작성하여 사용합니다. 특히 속성에 대한 값을 작성할 때에는 문자열로 필히 감싸서 작성을 하여야 하며, 사용할 때에도 EL 처럼 그냥 변수명을 작성해주면 됩니다.
이러한 코어 태그를 사용하기 위해선 다음과 같은 taglib을 JSP 페이지 상단에 임포트 해주어야 합니다.
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:set var ="변수 명" value ="변수 값" />
JSP에서 사용할 변수를 만들 때 사용합니다. var은 변수의 이름이고, value는 사용할 값을 의미하는데요. 이때 value의 값에 들어가는 값들은 타입에 따라 자동으로 타입이 적절하게 변환되기 때문에 사용에 크게 신경을 쓰지 않아도 됩니다. 마지막으로 scope는 해당 변수의 유효 범위로 pageContext -> request, session, application 값 중 사용할 수 있는 범위를 작성해 주면 됩니다.
그리고 EL 표기법을 사용할 경우 그 안에 연산까지 가능하며, 특히 변수 명이 중복된 상태에서 값만 다르게 설정한 경우 마지막에 적용 된 c:set 태그의 값이 적용됩니다. (덮어쓰기)
<c:set var = "num1" value = "50" scope = "request"/>
<c:set var = "num2" value = "60" scope = "request"/>
>
<c:set var = "result" value = "${num1 + num2}" scope = "request"/><c:out value="${변수 명}" />
JSP에서 변수를 화면에 출력할 때 사용합니다. value에는 c:set에서 생성한 변수 이름이나 속성(setAttribute)를 적어주어 화면에 출력하면 됩니다.)
<c:out value="${num1}" /> + <c:out value="${num2}" /> = <c:out value="${result}"/>
<c:remove value="${변수 명}" />
c:out과 사용법은 동일하며, 삭제할 jstl 변수의 이름을 value 속성의 값으로 작성해주면 됩니다.
<!-- 변수 선언 --> <c:set var = "num1" value = "50" scope = "request"/> <c:set var = "num2" value = "60" scope = "request"/> <c:set var = "result" value = "${num1 + num2}" scope = "request"/> <c:remove var="result"/> <!-- 결과 확인 --> <c:out value="${num1}" /> + <c:out value="${num2}" /> = <c:out value="${result}"/>
<c:if test="${operand 관계연산자 operand}">
프로그래밍 언어에서의 if문과 동일하며, 단일 조건을 비교할 때 사용되는 jstl 태그입니다. 물론 단일 조건을 비교할 때 사용 가능하므로 else if와 같은 다른 조건문을 붙이지는 못합니다.
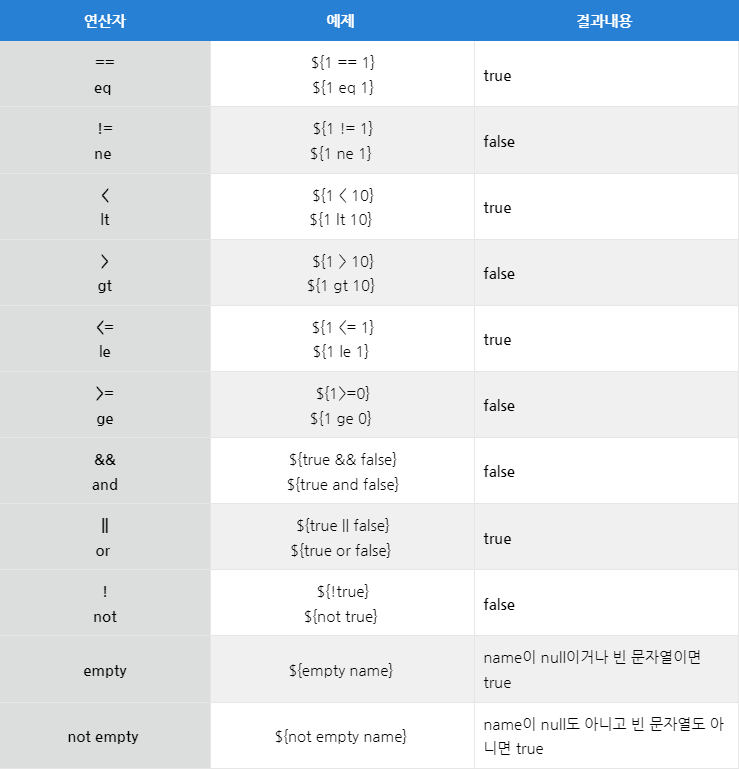
이때 사용되는 관계 연산자는 엔티티 연산자와 혼용하여 사용 가능합니다.
<form action=jstl_calculator">
<p> 첫번째 수 : <input type = "text" name = "num1"> </p>
<p> 두번째 수 : <input type = "text" name = "num2"> </p>
<input type = "submit" value = "전송">
</form><c:if test="${param.num1 - param.num2 gt 0}"> ${param.num1} </c:if> <c:if test="${param.num2 - param.num1 >= 0}"> ${param.num2} </c:if>
<c:choose>, <c:when test="조건">, <c:otherwise>
choose 안에 작성하는 태그들로 choose가 조건문의 모태가 되는 태그이며, when에 조건값을 c:if와 똑같이 넣어줍니다. 이때 when은 if문과 else-if문의 역할을 중복으로 수행햐며, otherwise는 else문의 역할을 수행합니다.
- 입력 페이지
<form action="Ex04_JSTL2.jsp"> <p> 국어 점수 : <input type = "number" name = kor> </p> <p> 영어 점수 : <input type = "number" name = eng> </p> <p> 수학 점수 : <input type = "number" name = mat> </p> <input type = "submit" value = "제출"> </form>
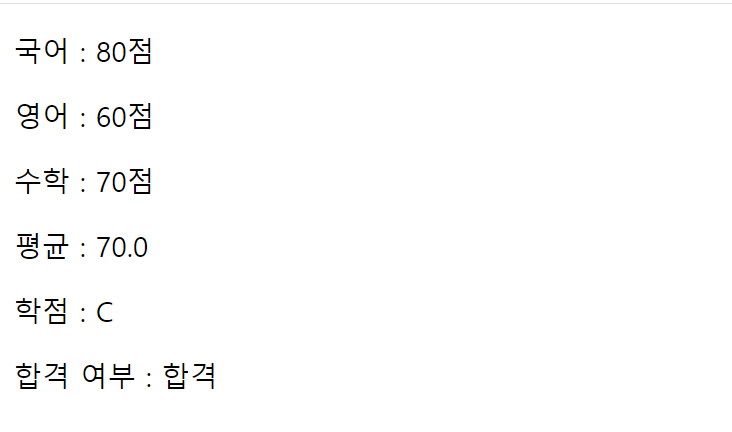
- 처리 페이지
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <c:set var = "avg" value = "${(param.kor + param.eng + param.mat) / 3}"/> <c:choose> <c:when test="${avg ge 90}"> <c:set var = "grade" value = "A"/> </c:when> <c:when test="${avg ge 80}"> <c:set var = "grade" value = "B"/> </c:when> <c:when test="${avg ge 70}"> <c:set var = "grade" value = "C"/> </c:when> <c:when test="${avg ge 60}"> <c:set var = "grade" value = "D"/> </c:when> <c:otherwise> <c:set var = "grade" value = "F"/> </c:otherwise> </c:choose> <c:choose> <c:when test="${avg >= 60}"> <c:set var="pass" value="합격" /> </c:when> <c:otherwise> <c:set var="pass" value="불합격" /> </c:otherwise> </c:choose> <p>국어 : <c:out value = "${param.kor}"/>점</p> <p>영어 : <c:out value = "${param.eng}"/>점</p> <p>수학 : <c:out value = "${param.mat}"/>점</p> <p>평균 : <c:out value = "${avg}"/></p> <p>학점 : <c:out value = "${grade}"/></p> <p>합격 여부 : <c:out value = "${pass}"/></p> </body> </html>
<c:forEach>
forEach는 JS에서의 forEach와 같이 기본적인 for문을 지원해주는 태그인데요. 이때 쓰이는 속성은 임의 속성과 배열 속성에 따라 두 가지 버전으로 나뉩니다.
<c:forEach var="변수 명" items ="${배열 변수}">
배열을 전달 받을 경우로, paramValues나 배열 변수의 값이 들어왔을 때 해당 item의 값들을 순차적으로 나열하게 해주는 속성 순서입니다.
<body> <% String[] names = {"김", "이", "박", "최", "정"}; pageContext.setAttribute("NAMES", names); %> // 조건문을 배열의 길이만큼 돌면서 이름이 '이' 와 같은 경우만 출력 <c:forEach var="name" items ="${NAMES}"> <c:if test="${name == '이'}"> ${name} <br> </c:if> </c:forEach> </body>
<c:forEach var = "i" begin = "1" end = "10" step = "1">
가장 기본적인 형태의 for문으로 var(변수 선언), begin,end(범위), step(증가 값)으로 구성된 foreach문입니다.
<body> // -2부터 10까지 1씩 증가하되 3의 배수인 경우만 출력 <c:forEach var = "i" begin = "1" end = "20" step = "1"> <c:if test="${i%3 == 0}"> ${i} <br> </c:if> </c:forEach> </body>
<c:forTokens items="${문장 or 배열 명}" delims="구분자" var="개별 이름">
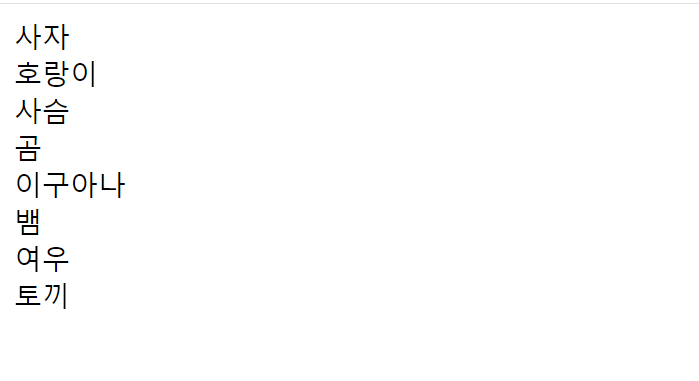
특정 구분자(, 또는 ^ 또는 공백이나 ; 등)를 기준으로 문자열이나 배열의 각 단어들을 분리한 뒤 개별 이름으로 꺼내서 출력하거나 사용할 때 사용됩니다. 마치 JS의 split 메서드와도 같은 원리죠.
<body> <c:set var="animals" value="사자,호랑이;사슴,곰;이구아나^뱀 여우*토끼"/> <c:forTokens items="${animals }" delims=",;^ *" var="animal"> ${animal } <br> </c:forTokens> </body>
4. 포매팅 태그 종류
특정 변수를 수학적으로 포맷팅 할 때 사용하는 태그로 대표적인 태그는 <fmt:formatNumber>, <fmt:formatDate> 태그가 있습니다. 이 태그를 사용하고자 할경우 다음 taglib을 JSP 페이지 위에 임포트 한 뒤 사용해주면 됩니다.
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<fmt:formatNumber>
숫자를 특정 형식으로 포맷합니다. 주로 통화, 퍼센트, 소수점 자리수 조정 등을 위해 사용된다고 하네요.
- value : 입력 값의 이름을 의미합니다.
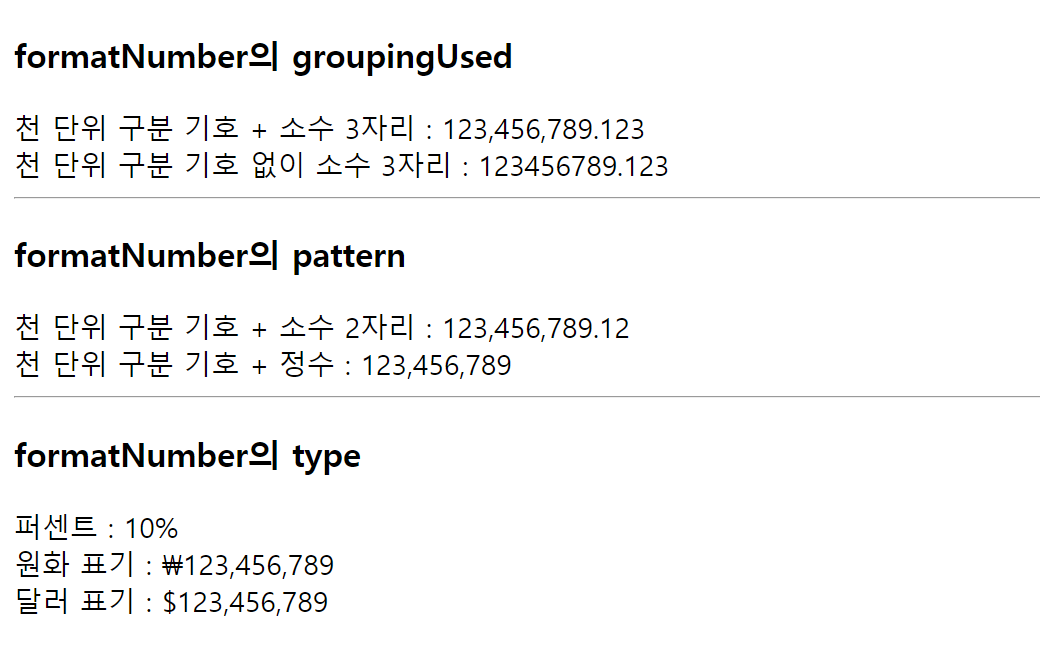
- groupingUsed : 1000 단위 기준으로 구분 기호를 넣을지 말지를 정할 때 사용하는 속성으로 YES를 입력하면 , 기호로 숫자가 묶이고, NO를 입력하면 구분자가 적용되지 않습니다.
- pattern : 선택적 자리 표시와 필수적 자리 표시를 표현할 때 사용합니다. 가령 #,##0,000,00 이라고 한다면 만 단위까지는 선택적으로 넣어도 되나, 그 밑으로는 필수적으로 값이 있어야 함을 의미합니다.
- type : 숫자 형식의 타입을 지정할 때 사용하며, number(기본 양식), currency(통화), percent(퍼센트) 등의 숫자 타입을 지정할 수 있습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <c:set var="n" value="123456789.123456789"/> <h3>formatNumber의 groupingUsed</h3> 천 단위 구분 기호 + 소수 3자리 : <fmt:formatNumber value="${n }"/> <br> 천 단위 구분 기호 없이 소수 3자리 : <fmt:formatNumber value="${n }" groupingUsed="no"/> <br> <hr> <h3>formatNumber의 pattern</h3> 천 단위 구분 기호 + 소수 2자리 : <fmt:formatNumber value="${n }" pattern="#,##0.00"/> <br> 천 단위 구분 기호 + 정수 : <fmt:formatNumber value="${n }" pattern="#,000"/> <br> <hr> <h3>formatNumber의 type</h3> 퍼센트 : <fmt:formatNumber value="0.1" type="percent"/><br> 원화 표기 : <fmt:formatNumber value="${n }" type="currency"/><br> 달러 표기 : <fmt:formatNumber value="${n }" type="currency" currencySymbol="$"/> </body> </html>
<fmt:formatDate>
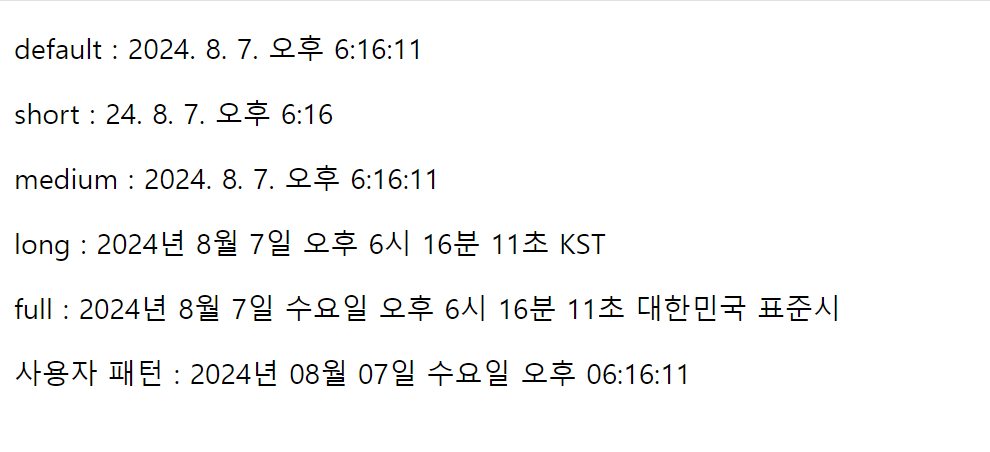
날짜 형식의 변수를 포매팅 할 때 사용하는 태그 라이브러리로 type 속성과 dateStyle(날짜의 표현 길이 정도), timeStyle(시간의 표현 길이 정도), pattern(사용자가 패턴 지정 가능) 속성으로 구성됩니다.
<%@page import="java.util.Date"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <c:set var="now" value="<%=new Date() %>"/> <h3>formatDate의 타입</h3> date 타입 : <fmt:formatDate value="${now }" type="date"/> <br> time 타입 : <fmt:formatDate value="${now }" type="time"/> <br> both 타입 : <fmt:formatDate value="${now }" type="both"/> <br> <hr> <h3>formatDate의 스타일</h3> default : <fmt:formatDate value="${now }" type="both" dateStyle="default" timeStyle="default"/> <br> short : <fmt:formatDate value="${now }" type="both" dateStyle="short" timeStyle="short"/> <br> medium : <fmt:formatDate value="${now }" type="both" dateStyle="medium" timeStyle="medium"/> <br> long : <fmt:formatDate value="${now }" type="both" dateStyle="long" timeStyle="long"/> <br> full : <fmt:formatDate value="${now }" type="both" dateStyle="full" timeStyle="full"/> <br> <hr> <h3>formatDate의 패턴</h3> 사용자 패턴 : <fmt:formatDate value="${now }" pattern="yyyy년 MM월 dd일 E요일 a hh:mm:ss" /> </body> </html>
5. 그 외 함수들
그 외 함수는 함수 태그와 sql 태그는 사용 빈도가 상대적으로 떨어져 "아~ 그냥 이런게 있군요?" 정도만 알아두시면 될 것 같습니다. (궁금하신 분들은 해당 페이지를 서칭하시면 되겠습니다.)