1. 리액트의 렌더링 과정
리액트에서는 렌더링의 시기를 크게 사용자가 처음 어플리케이션에 진입할 때의 최초 렌더링과 이후의 상태 변화에 의해 발생되는 리렌더링으로 나뉘는데요.
이러한 리액트에서의 렌더링이 일어나는 순서는 다음과 같습니다.
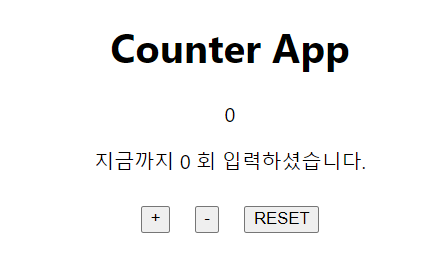
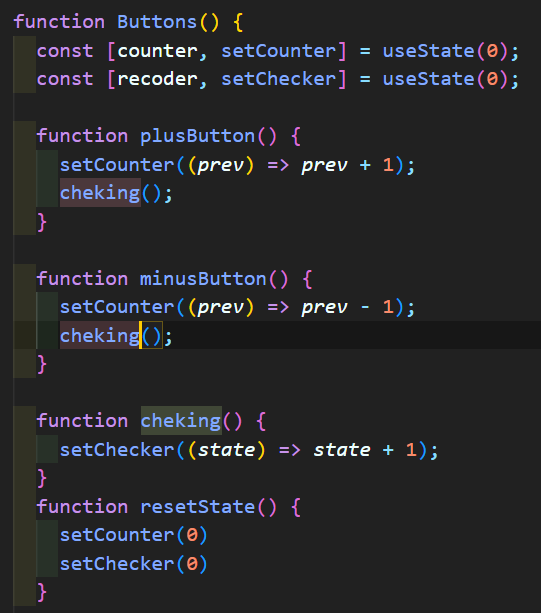
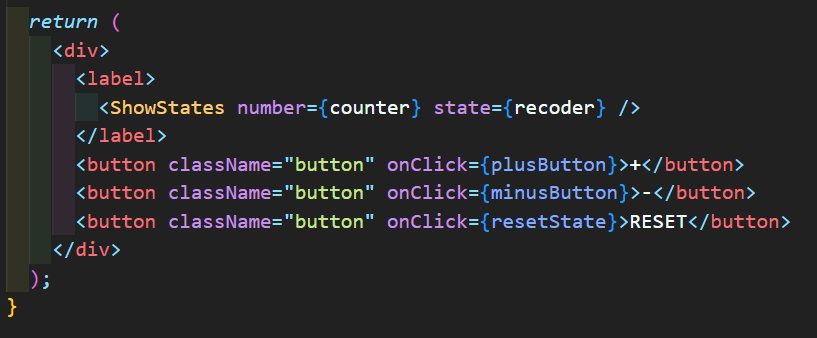
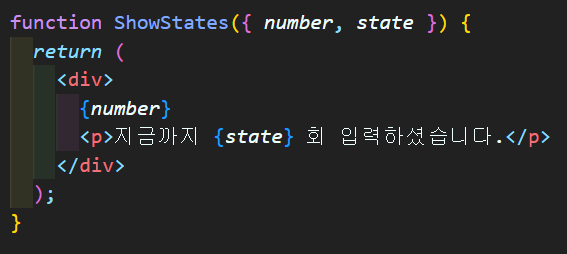
⭐ 간단한 카운터 앱
1. 최초 렌더링
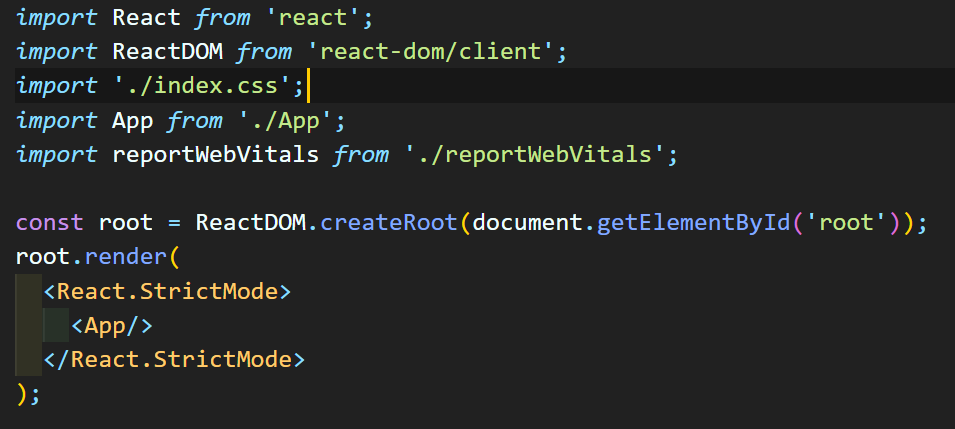
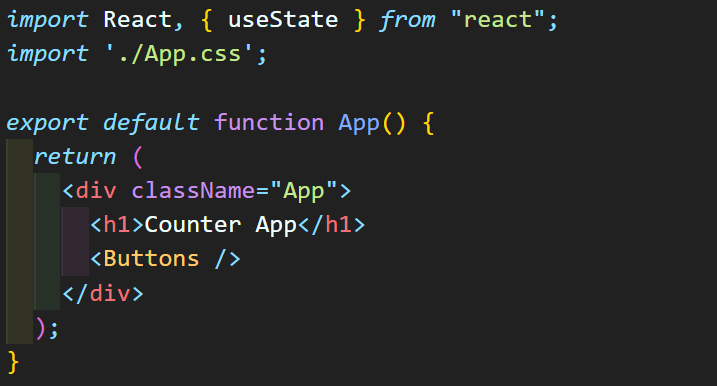
리액트 돔 모듈을 이용해 html 파일 내 ID가 root인 요소를 선택한 후 최상위 루트로 지정하고 render 메서드가 호출되어 가상 돔 트리가 생성됩니다. 그리고 이를 기반으로 Fiber에 의해 하위 컴포넌트들을 탐색해가며 Fiber Node를 구축하고 최종적으로 가상 DOM Tree를 생성합니다.
이때 최초로 생성되는 트리는 앞서 설명한 current Tree가 되고, 이후의 상태 변화에 대해서 현재 트리를 복사한 사본인 workingProgress Tree에서 반영이 이루어진 후 최종적으로 current Tree에 반영됩니다.
⭐ 렌더링의 첫번째 단계
⭐ 렌더링의 두번째 단계
⭐ 렌더링의 세번째 단계
⭐ 렌더링의 네번째 단계
2. 이후의 렌더링
render메서드가 호출되면 업데이트의 위치에 해당하는 컴포넌트의 훅스가 호출 된 후 Fiber의 서칭 알고리즘에 따라 상위부터 하위를 훑어가며 업데이트 요소를 찾은 뒤 업데이트를 반영(리렌더링) 합니다. 그 후 최종적으로 작업이 완료된 WorkingProgress Tree를 최초 생성된 Current Tree에 반영합니다.
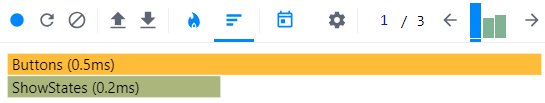
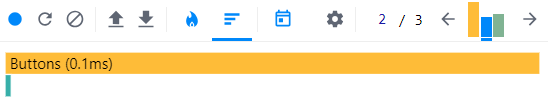
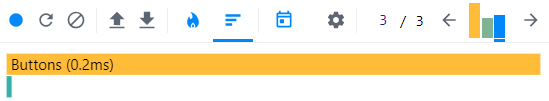
⭐ + 버튼을 클릭 시 업데이트가 실행 되는 두 컴포넌트를 렌더링 하고
⭐ 다시 - 버튼 클릭 시 기존의 ShowStates의 상태에는 변화가 없기 때문에 실질적으로 변화하는 Buttons 컴포넌트를 리렌더링 합니다.
⭐ 마찬가지로 Reset 버튼을 클릭 시 실질적으로 Buttons 컴포넌트의 두 스테이츠 상태만 변화하기 때문에 해당 컴포넌트를 리렌더링 합니다.
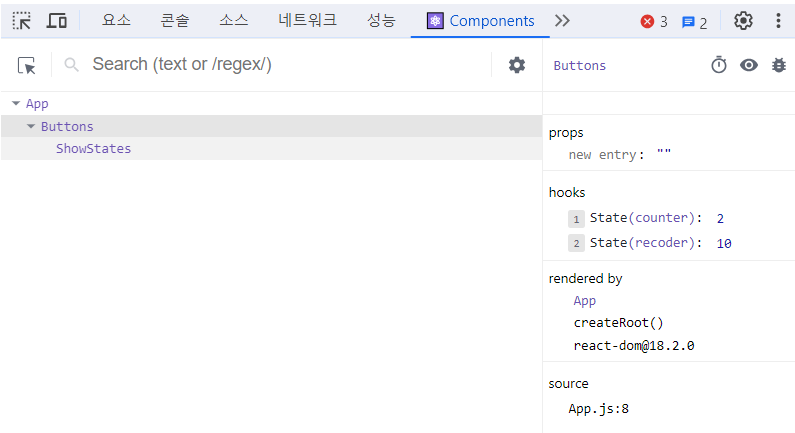
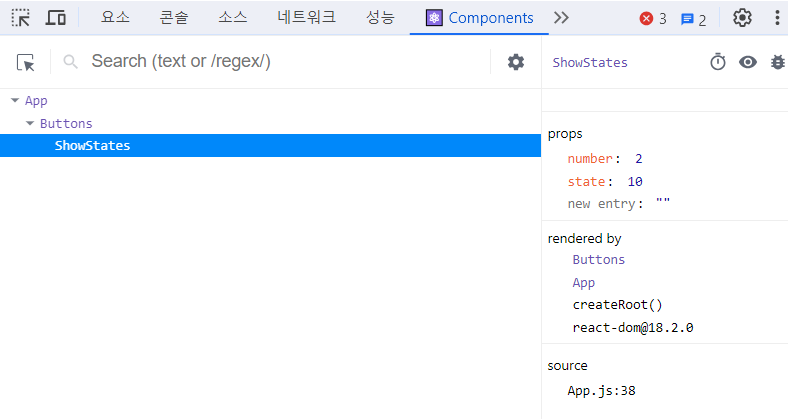
크롬 어플인 React Developer Tools를 사용하면 해당 컴포넌트의 트리 (current Tree) 구조 및 속성과 정보값, 렌더링 순서들을 확인할 수 있습니다.