
1. 문제 설명
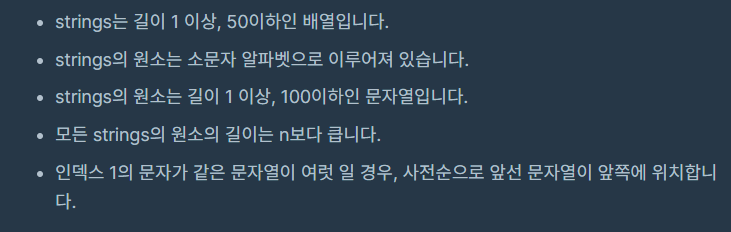
2. 제한사항
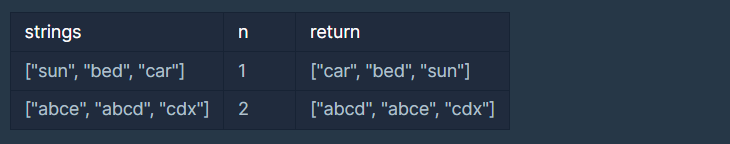
3. 입출력 예
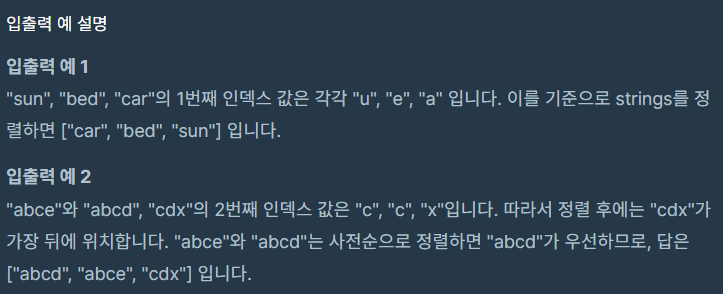
4. 입출력 예 설명
5. 첫번째 문제 풀이(2024-01-02)
이번 문제를 풀면서 일전에 쓰던 sort 메서드의 콜백 함수의 쓰임에 대해서 좀 더 자세히 알 수 있었던 시간이었는데요.
sort 메서드는 리턴 값이 양수일 경우 a와 b를 자리바꾸고, 음수일 경우 그대로 나둡니다. 그래서 보통은 오름차순으로 a-b(양수라는건 a가 크다는 의미이므로 a를 오른쪽으로 이동시켜 오름차순 효과)를 작성하고, 내림차순으로 b-a(양수라는건 b가 크다는 의미이므로 b를 왼쪽으로 이동시켜 내림차순 효과)를 작성하는데요.
물론 0일 경우에도 자리 바뀜이 일어나지는 않지만, 이 경우에는 문제 그대로 해당 문자열들의 n의 위치에 있는 문자들을 비교해서 a가 더 큰 경우 자리를 바꿔주고, b가 더 클 경우 자리를 바꾸지 않습니다.
그러나 문자가 같을 경우 문제대로 사전순으로 앞선 문자열이 앞으로(왼쪽 순으로) 나와야 하기 때문에 해당 같을 경우 문자가 아니라 문자열을 비교하여 마찬가지로 a가 더 클때에는 자리바꿈 x, b가 크면 자리바꿈 o, 그마저도 같으면 0을 리턴해 줌으로서 해당 문제를 풀었습니다.
그리고 sort 메서드를 사용할 때 a-b, b-a이런 식 보다 if else문을 사용해서 가독성을 향상시키는 편이 더 나을지도 모르겠다는 생각이 들기도 했던 것 같습니다.
function solution(strings, n) { strings.sort((a,b) => { if(a[n] < b[n]) return -1; // 문자 끼리 비교 else if(a[n] > b[n]) return 1; else{ // 문자가 같을 경우 if(a<b) return -1; // 문자열끼리 비교 else if(a>b) return 1; return 0; } }); return strings }