
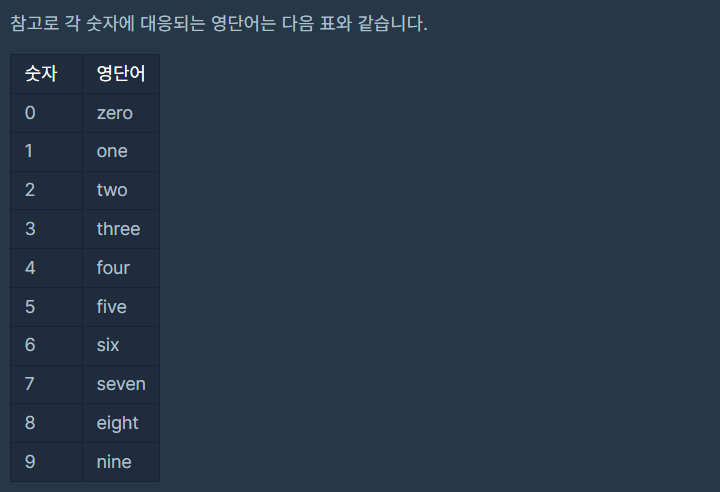
1. 문제 설명
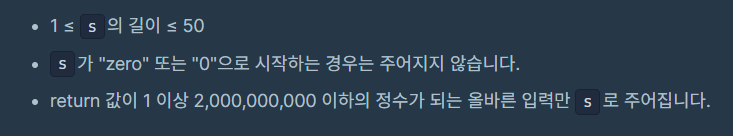
2. 제한사항
3. 입출력 예
4. 입출력 예 설명

5. 첫번째 문제 풀이(2024-01-01)
이번 문제는 이터러블인 문자열을 활용해 해당 문자열 하나하나에 접근해 각각의 알파벳 배열과 숫자 배열에 존재하는 값일 경우 그에 맞게 배열에 담은 후, 최종적으로 배열을 join으로 묶고 Number로 형변환 하여 반환함으로 코드를 풀었습니다.
function solution(s) { let numberArray = Array.from({ length: 10 }, (_, index) => index); // from 메서드로 길이가 10인 배열에 0부터 10까지의 인덱스를 요소에 넣어 반환 let alphaArray = ['zero','one','two','three','four','five','six','seven','eight','nine']; // alphaArray에는 일일이 영단어를 지정하여 배열로 생성 let letter = ""; // s 배열에 누적시킬 letter 변수 let result = []; for(let i = 0 ; i < s.length ; i++){ // s 문자열 길이만큼 반복 letter += s[i] // letter에 s 문자열의 요소 하나 하나를 누적 if(alphaArray.includes(letter)){ // 만약 alphaArray에서 해당 letter(문자)를 담고 있는 경우 result.push(numberArray[(alphaArray.indexOf(letter))]); // result 배열에 alphaArray의 letter에 해당하는 인덱스 값과 동일한 numberArray의 인덱스에 접근하여 result에 push해줌 letter = ""; // letter를 다시 초기화 } else if(numberArray.includes(Number(letter))){ // letter가 숫자일 경우 이쪽 조건문으로 넘어오므로 letter의 값(정수)를 result에 push result.push(letter); letter = ""; } } return result = Number(result.join("")); // 문자 타입의 숫자열들이 담긴 result 배열을 join으로 완전한 문자열 숫자로 묶어준 후 숫자로 형변환 하여 반환 }