
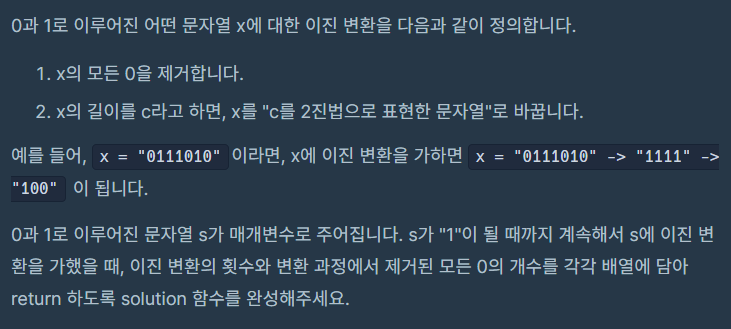
1. 문제 설명
2. 제한사항
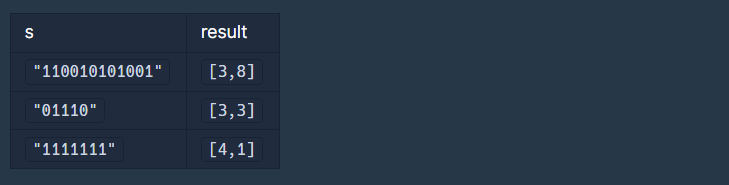
3. 입출력 예
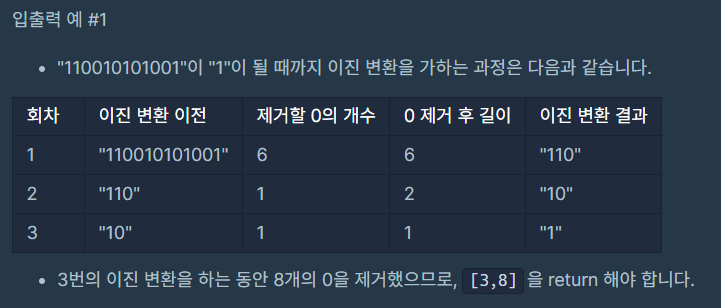
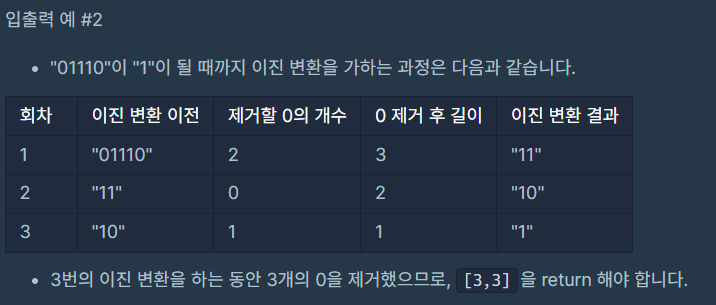
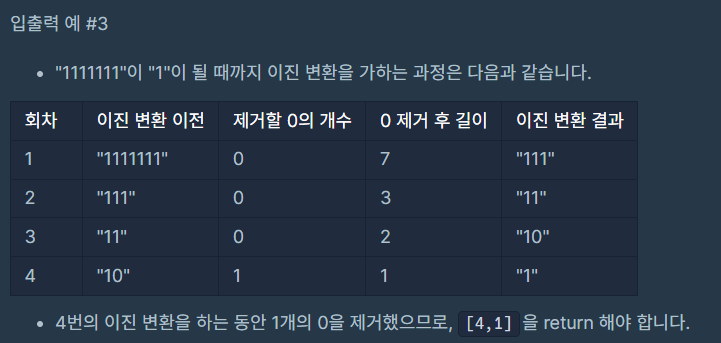
4. 입출력 예 설명
5. 첫번째 문제 풀이(2024-01-05)
이번 문제는 처음 풀어보는 레벨2의 기초 문제입니다. 그래서 시간을 거의 3시간 써먹어 가면서 풀었고요... ㅎ...
일전에 이진 변화에 대한 문제를 몇 번 해봤었는데 이번에는 이 공식을 함수로 만들어서 활용을 해보자 생각하게 되었습니다.
그리고 이진 변화에 있어서 unshift를 사용한 이유는, 보통 진법 변환의 원리가 몫을 취하는 원리일텐데요. 만약 6을 2진법으로 변환하면 몫은 각각 0(몫은 3), 1(몫은 1), 1(몫은 0) 이 되어서 0,1,1의 값이 나오는데
이때 push를 써주면 배열에는 처음 입력한게 왼쪽으로 밀려나 버리면서 [0,1,1]이 입력되므로 이걸 reverse 처리를 해주어야 하는 불편함이 있습니다. 그래서 unshift로 앞에서부터 채우면 [1,1,0], 즉 처음 입력한게 오른쪽으로 밀려나서 결과적으로 우리가 원하는 '110'을 반환할 수 있도록 해주기 위함이었습니다. (졸라 어렵네....)
function solution(s) { // 이진 변환 함수 function convert(decimal){ let arr = []; while(decimal > 0){ // decimal이 0보다 클 때까지, 즉 연산을 처리할 때 몫이 1인 상태 후의 decimal은 0이므로 더 이상 나눌 수 없는 상태를 의미. arr.unshift(decimal%2); // arr 배열에 넘어온 길이값의 나머지를 넣고 decimal = Math.floor(decimal/2); // decimal에는 나눈 값의 내림 처리한 값을 넣어줌 } return arr } // 여기서부터 코드 본문 s = s.split('').map(Number) // 문자열을 숫자형 배열로 변환함 let result = Array.from({length : 2}).fill(0) // result 배열을 생성 후 0으로 채움 while(s.length > 1){ // 문자 배열의 길이가 1일때, 즉 1만 남을때까지 while문 실행 let count = 0; let arrLength = s.length //문자 배열의 길이는 for문을 돌면서 줄어들테니 미리 담아두어 for문의 범위로 사용 for(let i = 0 ; i < arrLength ; i++){ let digit = s.shift() // 배열의 앞을 꺼내서 if(digit === 0) result[1]++; // 0이면 result의 두번째 요소에 카운팅 else count++; // 1이면 1의 개수를 의미하는 count 증가 } s = convert(count); // for문이 끝나고 count값을 convert 함수에 넘겨주고 반환값을 s에 저장 result[0]++; // 한 사이클이 돌면 result의 첫번째 요소 (변환 횟수)를 증가 } return result }