
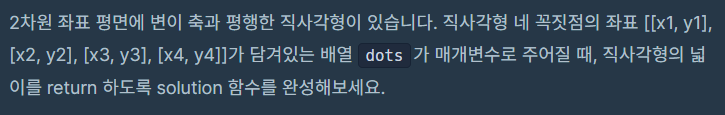
1. 문제 설명
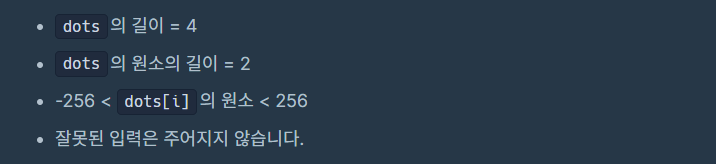
2. 제한 사항
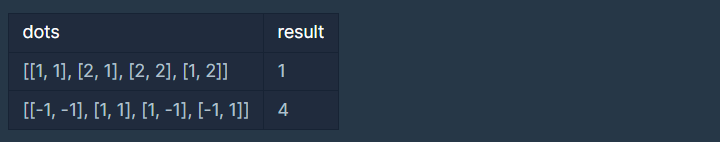
3. 입출력 예
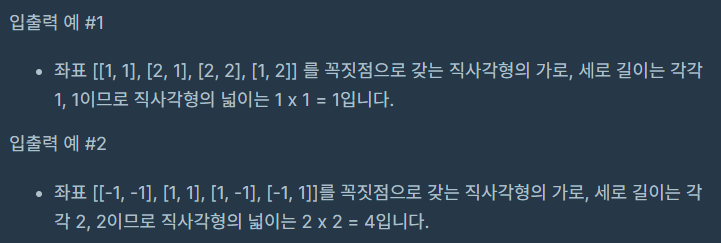
4. 입출력 예 설명
5. 첫번째 문제 풀이(2023-12-14)
이 문제는 // width와 height를 구한 후 그 값을 곱한 결과를 반환하면 되는데, X좌표만 모아놓은 배열(xValues)와 Y좌표만 모아놓은 배열(yValues)을 준비한 후 그 배열들 중의 x의 최대값(x 좌표의 끝점) 에서 최소값(x 좌표의 시작점) 을 빼준 값을 width(가로열 x), y의 최대값(y 좌표의 끝점) 에서 최소값(y 좌표의 시작점) 을 빼준 값을 height(세로열 y)로 설정해주면 됩니다.
이 개념은 좌표의 이동이라고도 불리며, 우리가 생각하는 감산 연산과는 다른 개념입니다. 얘를 들어 x의 최대값이 3, 최소값이 -2라고 한다면 3에서 -2를 뺀 값인 1을 width로 치는게 아니라, (3 - (-2)) 의 이동 거리인 5가 width의 값인 거죠.
즉, 좌표계에서 두 좌표의 거리를 구하는 공식은 x₂(최대값) - x₁(최소값) 이며, 일반적으로 좌표 평면에서 x₂가 최대값이고 x₁가 최소값입니다. 좌표 평면에서 오른쪽으로 갈수록 x 값이 증가하므로, 좌표 평면에서 오른쪽 끝의 좌표를 x₂로 보는 것이 자연스럽습니다. 반대로 왼쪽으로 갈수록 x 값이 감소하므로, 좌표 평면에서 왼쪽 끝의 좌표를 x₁로 보는 것이 일반적입니다.
이 문제 같은 경우는 abs 메서드를 이용해 최대값의 좌표와 최소값의 좌표를 사이의 거리를 구하는 것도 가능합니다.
function solution(dots) { // 각 좌표의 x, y 값을 추출 const xValues = [] const yValues = [] for(let i = 0 ; i < dots.length ; i++){ xValues.push(dots[i][0]) yValues.push(dots[i][1]) } // x, y 좌표의 최대값과 최소값을 구함 const maxX = Math.max(...xValues); const minX = Math.min(...xValues); const maxY = Math.max(...yValues); const minY = Math.min(...yValues); // 가로와 세로 길이 계산 const width = maxX - minX; const height = maxY - minY; // 넓이 계산 const result = width * height; // 넓이 반환 return result; }