알림이 온다면 실시간으로 알림창이 나오게 하고 싶다는 생각이 들었습니다.
기존에는 일반 alert창이기에 디자인면에서 좋지 않았습니다.

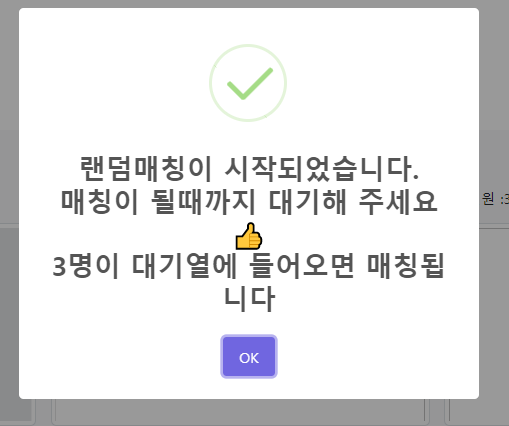
그래서 검색을 해본결과 Sweet alert를 통해서 커스텀이 가능하다고 하여 바로 적용을 해보았습니다.
sweetalert2 홈페이지
(추후에 A message with auto close timer 적용예정)
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/sweetalert2@11.4.10/dist/sweetalert2.min.css">
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11.4.10/dist/sweetalert2.min.js"></script>사용방법은 간단합니다.
alert 대신 Swal.fire를 사용하면 됩니다.
Swal.fire({
icon: 'success',
title: '랜덤매칭이 시작되었습니다.\n' +
'매칭이 될때까지 대기해 주세요👍\n' +
'3명이 대기열에 들어오면 매칭됩니다',
});
프로젝트를 진행할때 UI쪽을 더 신경쓸 수 있게 되었습니다:)