::before와 ::after는 CSS의 의사 요소(pseudo elements)로, 특정 요소 일부분에 스타일을 입힐 때 사용한다. 대체 요소(replaced element)에는 적용되지 않는다.
의사 요소(pseudo elements)는 선택자에 추가하는 키워드로, 선택한 요소의 일부분에만 스타일을 입힐 수 있다.
::before,::after,::first-letter등이 있다.
MDN - 의사 요소
대체 요소(replaced element)는 자신의 표현 결과가 CSS의 범위를 벗어나는 요소로서, CSS 서식 모델과는 분리된 외부 객체인 요소다.
<img>,<video>,<iframe>등이 있다.
MDN - 대체 요소
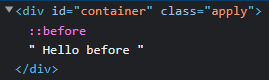
::before
::before는 특정 요소의 첫 자식으로 스타일을 추가한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>CSS Before</title>
<style>
div#container {
width:300;
height:200;
border:1px solid black;
text-align:center;
}
.apply::before {
content:"❤";
text-align:center;
width:100%;
}
</style>
</head>
<body>
<div id="container">
Hello before
</div>
<button id="change">apply before</button>
<script>
const container = document.getElementById("container");
const changeBtn = document.getElementById("change");
let isBefore = false;
changeBtn.addEventListener("click", ()=>{
if (!isBefore) {
container.classList.add("apply");
isBefore = true;
} else {
container.classList.remove("apply");
isBefore = false;
}
})
</script>
</body>
</html>버튼을 누르면 Hello before 앞에 ❤가 나오는 것을 볼 수 있다. 마크업이나 스크립트로 작성하지 않았음에도 container 첫 자식 요소가 추가된다.

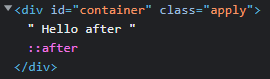
::after
::after도 같은 방식으로 동작하며, 요소의 마지막 자식으로 취급한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>CSS After</title>
<style>
div#container {
width:300;
height:200;
border:1px solid black;
text-align:center;
}
.apply::after {
content:"❣";
text-align:center;
width:100%;
}
</style>
</head>
<body>
<div id="container">
Hello after
</div>
<button id="change">apply after</button>
<script>
const container = document.getElementById("container");
const changeBtn = document.getElementById("change");
let isAfter = false;
changeBtn.addEventListener("click", ()=>{
if (!isAfter) {
container.classList.add("apply");
isAfter = true;
} else {
container.classList.remove("apply");
isAfter = false;
}
})
</script>
</body>
</html>버튼을 누르면 Hello after 앞에 ❣가 나오는 것을 볼 수 있다. 마크업이나 스크립트로 작성하지 않았음에도 container 마지막 자식 요소가 추가된다.

:before, :after
콜론이 하나인 before와 after의 기능도 두 개와 똑같다. :before/:after는 CSS2 문법이고 ::before/::after는 CSS3 문법이라는 점이 차이다. 하지만 브라우저는 두 가지 모두 지원한다고 한다.
잡설
정리 전에는 되게 어려운 문법이었는데, 막상 정리하니 크게 어렵지 않았다. 지레 겁먹는 태도를 버리자.

