박스(Box)
HTML 요소는 제각각의 영역을 가진 박스(Box)를 가진다.

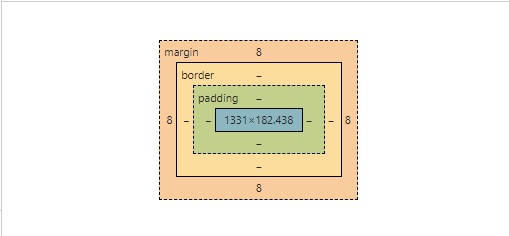
브라우저 검사(crtl + shift + j)의 요소탭에서 확인할 수 있다.

가운데부터 content, padding, border, margin 박스이다. 각각이 의미하는 바는 아래와 같다.
| 영역 | 설명 |
|---|---|
| content | 실제 표현될 데이터의 영역, width와 height를 가짐 |
| padding | 요소의 내부 여백, 기본 배경은 투명색이며 배경색 표현됨 |
| border | 요소의 테두리 영역 |
| margin | 요소의 외부 여백, 기본 배경은 투명색이며 배경색 표현 안 됨 |
프로퍼티
(1) width/height
width(너비)와 height(높이)는 content-box의 크기를 정한다. 아래에서 살펴볼 box-sizing의 기본 값이 content-box이기 때문인데, border-box로 설정하면 border영역까지 적용된다. 단, 실제 데이터가 영역 크기보다 크면 넘친다. 넘친 영역은 overflow: hidden;으로 숨길 수 있다.
<html>
<head>
<style>
div {
width: 300px;
height: 200px;
background-color: bisque;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</body>
</html>
width/height의 초기값은 auto로 브라우저 상황에 따라 적절한 크기로 설정함을 의미한다. 크기 단위는 px, % 등을 사용하며, 또한 모든 박스 관련 프로퍼티는 상속되지 않는다.
width/height을 브라우저 크기에 따라 조정하되, 최소/최대 크기를 지정할 때는 max와 min을 덧붙인다. 예를 들어, 브라우저가 최대화 상태여도 너비/높이를 300px로 유지하고 싶다면 max-width/height: 300px;로 설정해 최대 크기를 고정한다. 반대의 경우에는 min-width/height: 300px;로 설정한다.
(2) margin/padding
margin(외부 여백)과 padding(내부 여백)의 프로퍼티는 4방향(top, right, bottom, left)으로 지정할 수 있다.
<style>
div {
width: 300px;
height: 300px;
/* margin start */
margin-top: 5px;
margin-right: 10px;
margin-bottom: 15px;
margin-left: 20px;
/* margin end */
}
</style>
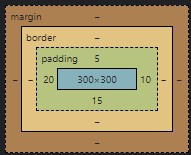
먼저 margin의 경우, 가장 바깥쪽 영역이 코드와 같이 설정되었다. 코드를 한 줄로 정리할 수 있다. margin: 5px 10px 15px 20px; 왼쪽부터 '상, 우, 하, 좌' 순서이다. margin: 0 auto;를 통해 내용물을 박스 가운데로 정렬할 수 있다.
padding 역시 내부 여백을 만든다는 것 외에는 margin과 같다.
<style>
div {
width: 300px;
height: 300px;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
/* 한 줄 정리 */
/* padding: 5px 10px 15px 20px; */
}
</style>
(3) border
(3)-1. border-style
border-style은 border영역의 테두리 스타일을 지정한다.
하나의 값 설정 시 전체 영역에 적용되고, margin/paddig처럼 최대 네 개의 값을 사용해 4방향 테두리를 지정할 수 있다.
.b1 {
/* 상하 | 좌우 */
border-style: dotted solid;
}
.b2 {
/* 상 | 좌우 | 하 */
border-style: solid double dashed;
}
.b3 {
/* 상 | 우 | 하 | 좌 */
border-style: none solid dotted dashed;
}(3)-2 border-width
dorder-width는 테두리 두께를 지정하는 프로퍼티로, 역시 최대 4방향을 지정할 수 있다.
#sval {
border: ridge #ccc;
border-width: 6px;
}
#bival {
border: solid red;
border-width: 2px 10px;
}
#treval {
border: dotted orange;
border-width: 0.3em 0 9px;
}
#fourval {
border: solid lightgreen;
border-width: thin medium thick 1em;
}(3)-3 border-color
border-color는 테두리 색상을 지정한다. 1개부터 최대 4방향까지 지정할 수 있다.
#justone {
border-color: red;
}
#horzvert {
border-color: gold red;
}
#topvertbott {
border-color: red cyan gold;
}
#trbl {
border-color: red cyan black gold;
}(3)-4 border-radius
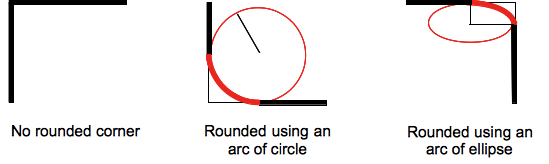
border-radius는 테두리 모서리의 굴곡을 지정한다. 최대 8개까지 굴곡의 반지름을 정의할 수 있다.

한 줄 축약은 2종류가 있다. ① 4방향으로 정의하는 방법과 ② '/'를 기준으로 왼쪽은 y축, 오른쪽은 x축을 대응하는 방법이다.
①의 경우, border-radius: 좌상 우상 우하 좌하로 축약한 것이고, ②는 border-radius: 좌상x 우상x 우하x 좌하x / 좌상y 우상y 우하y 좌하y를 축약한 것이다.
많이 헷갈리는 개념인데, 이렇게 디테일하게 쓸 일이 있을까 싶다. 대충 이런 종류가 있구나, 하고 넘어가는 게 정신건강에 이롭겠다.
(3)-5 border
radius를 제외한 프로퍼티는 border로 한 줄 요약이 가능하다. 디테일한 설정은 못해도 전체적인 테두리를 쉽게 지정할 수 있다.
border: border-width border-style border-color;
(4) box-sizing
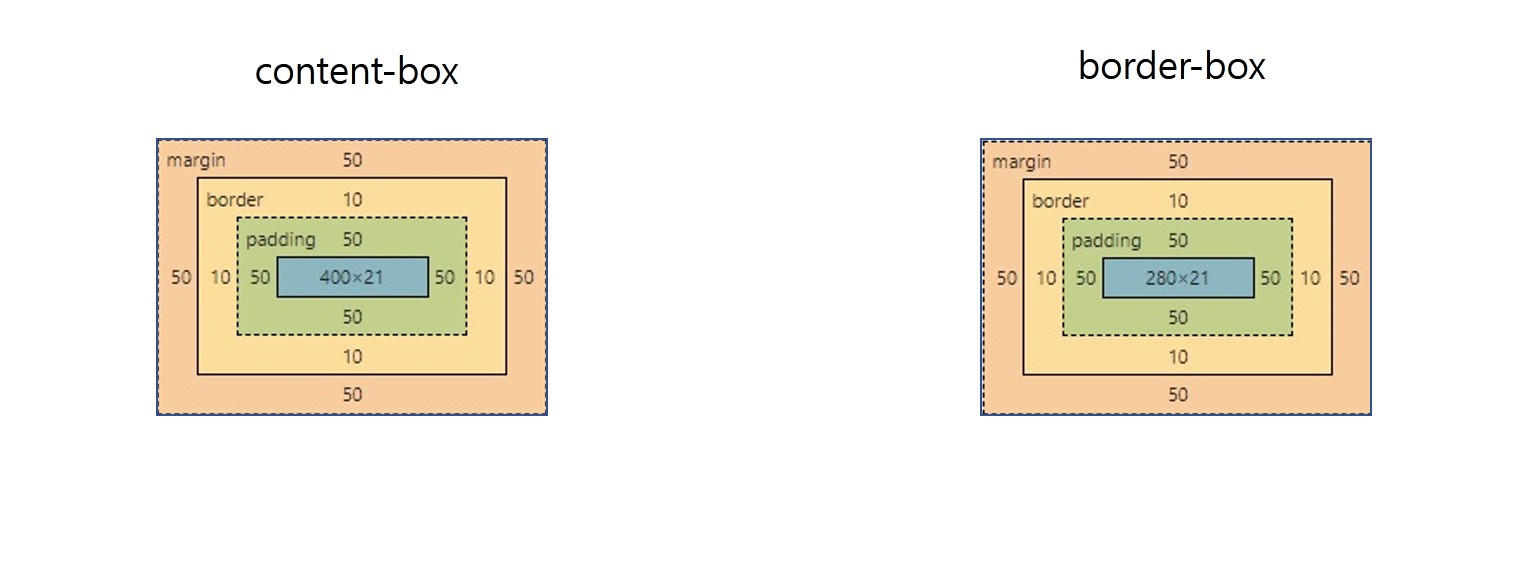
box의 width/height가 적용되는 영역을 변경할 수 있는 프로퍼티로, 기본값은 content-box이다. border-box로 변경할 시 내용(content) 영역뿐 아니라 padding과 border까지 합한 값으로 width/height를 적용한다.

두 개 모두 width: 400px;를 설정했지만, content-box는 가장 내부 영역만 400px를 가졌다. border-box는 content + padding 좌우 + border 좌우를 모두 더한 값이 400px가 되도록 적용되었다.
참고
웹 프로그래밍 튜토리얼 poiemaweb
MDN Web Docs:
border-style
border-width
border-color
border-radius

