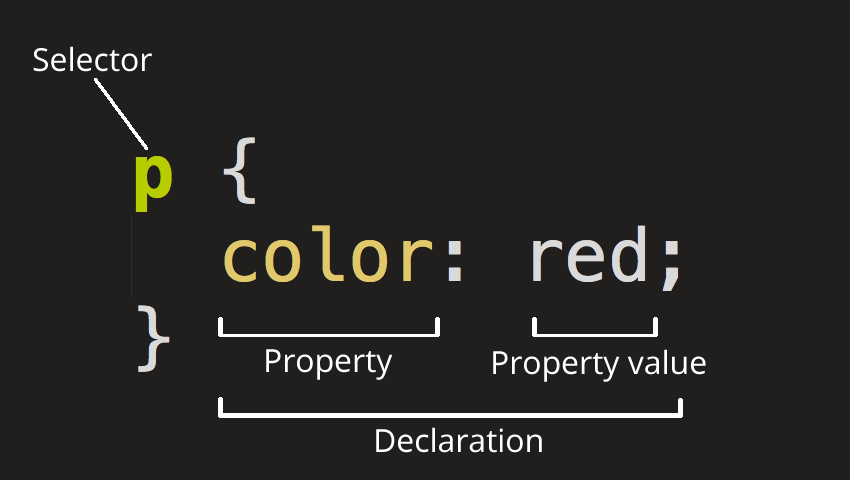
셀렉터(Selector)
style을 적용할 HTML 요소를 특정하는 역할인 셀렉터를 알아보자.

| name | Pattern | Description | example |
|---|---|---|---|
| 전체 셀렉터(Universal Selector) | * | HTML 모든 요소 선택(head 포함) | - |
| 태그 셀렉터(Type Selector) | 태그명 | 태그명 요소 선택 | h1, div, span, etc. |
| ID 셀렉터(ID Selector) | #id | id값과 일치하는 요소 선택. 중복x | #container, #text, etc. |
| 클래스 셀렉터(Class Selector) | .class | class값과 일치하는 요소 선택. 중복o | .box, .active, etc. |
| 어트리뷰트 셀렉터(Attribute Selector) | (요소)[어트리뷰트] | 어트리뷰트를 가진 모든 요소 선택. 요소 없이도 사용 가능 | div[id], a[href], [name], etc. |
| (요소)[어트리뷰트="값"] | 해당 값을 가진 어트리뷰트가 있는 모든 요소 선택. | a[target="_blanck], [class="nav"], etc. | |
| (요소)[어트리뷰트~="값"] | 해당 값을 (공백 분리)단어로 포함하는 요소 선택. | h1[title~="first"], [class="box"], etc. | |
| (요소)[어트리뷰트|="값"] | 해당 값과 일치하거나 '값-'으로 시작하는 요소 선택 | p[lang|="en"], [class|="box-in"], etc. | |
| (요소)[어트리뷰트^="값"] | 해당 값으로 시작하는 요소 선택 | a[href^="https://"],[class="b"], etc. | |
| (요소)[어트리뷰트$="값"] | 해당 값으로 끝나는 요소 선택 | img[src$=".jpg"], a[href$=".html"], etc. | |
| (요소)[어트리뷰트*="값"] | 해당 값을 포함하는 요소 선택 | div[class*="ox"], [href*="//"], etc. | |
| 복합 셀렉터(Combinator) | |||
| 후손 셀렉터(Descendant) | A요소 B요소 | A요소의 후손 중 B요소 선택 | div p, .container .box, etc. |
| 자식 셀렉터((Child Combinator) | A요소 > B요소 | A요소의 자식 중 B요소 선택 | div > p, .container > .title, etc. |
| 형제(동위) 셀렉터(Sibling Combinator) | |||
| 인접 형제 셀렉터(Adjacent Sibling Combinator) | A요소 + B요소 | A요소 바로 뒤에 위치하는 B요소 선택 | p + ul, h2 + div, etc. |
| 일반 형제 셀렉터(General Sibling Combinator) | A요소 ~ B요소 | A요소의 형제 중 바로 뒤에 위치하는 B요소 모두 선택 | p ~ ul, div ~ span, etc. |
| 가상 클래스 셀렉터(Pseudo-Class Selector) | |||
| 링크 셀렉터(Link pseudo-classes) 동적 셀렉터(User action pseudo-classes) | :link | 방문하지 않은 링크 | a:link, etc. |
| :visited | 방문한 링크 | a:visited | |
| :hover | 마우스가 올라와 있을 때 | a:hover, etc. | |
| :active | 클릭된 상태 | a:active | |
| :focus | 포커스가 들어와 있을 때 | input[type=text], etc. | |
| UI 요소 상태 셀렉터(UI element state pseudo-classes) | :checked | 체크 상태일 때 | input:checked, etc. |
| :enabled | 사용 가능 상태일 때 | input:enabled, etc. | |
| :disabled | 사용 불가능 상태일 때 | input:disabled, etc. | |
| 구조 가상 클래스 셀렉터(Structural pseudo-classes) | :first-child | 셀렉터 모든 요소 중 첫 번째 자식 요소 선택 | p:first-child, etc. |
| :last-child | 셀렉터 모든 요소 중 마지막 자식 요소 선택 | p:last-child, etc. | |
| :nth-child(n) | 셀렉터 모든 요소 중 앞에서 n번째 자식 요소 선택 | li:nth-child(2), etc. | |
| :nth-last-child(n) | 셀렉터 모든 요소 중 뒤에서 n번째 자식 요소 선택 | li:nth-last-child(3), etc. | |
| :first-of-type | 셀렉터 부모 요소의 자식 요소 중 첫 번째 요소 | p:first-of-type, etc. | |
| :last-of-type | 셀렉터 부모 요소의 자식 요소 중 마지막 요소 | p:last-of-type, etc. | |
| :nth-of-type(n) | 셀렉터 부모 요소의 자식 요소 중 앞에서 n번째 요소 | p:nth-of-type(2) | |
| :nth-last-of-type(n) | 셀렉터 부모 요소의 자식 요소 중 뒤에서 n번째 요소 | p:nth-last-of-type(2) | |
| 부정 셀렉터(Negation pseudo-class) | :not(A) | A요소 외 모든 요소 선택 | .con:not([id="center"]), input:not([type=password]), etc. |
| 정합성 체크 셀렉터(Validity pseudo-classes) | :valid | 정합성 정증 성공한 input or form 요소 선택 | input[type="text"]:valid, etc. |
| :invalid | 정합성 검증 실패한 input or form 요소 선택 | input[type="text"]:invalid, etc. | |
| 가상 요소 셀렉터(Pseudo-Element Selector) | ::first-letter | 콘텐츠의 첫글자를 선택 | p::first-letter |
| ::first-line | 콘텐츠의 첫줄을 선택, 블록 요소에만 적용 | p::first-line | |
| ::before | 콘텐츠의 앞에 위치하는 공간을 선택, 일반적으로 content 프로퍼티와 함께 사용 | h1::before | |
| ::after | 콘텐츠의 뒤에 위치하는 공간을 선택, 일반적으로 content 프로퍼티와 함께 사용 | h1::after | |
| ::selection | 드래그한 콘텐츠를 선택, 일부 브라우저x | ::selection |

