Prisma
Prisma는 Javascript 혹은 Typescript로 데이터베이스를 다룰 수 있게 교량 역할을 하는 ORM(Object Relational Mapping)이다. DB의 스키마를 알려주면 JS나 TS로 DB와 직접 상호작용할 수 있다. 현재 PostgreSQL, MySQL, SQL Server, SQLite 및 MongoDB(현재 프리뷰)를 지원한다.
VS Code extension

VS Code 환경에서 확장을 설치하면 Prisma를 좀 더 편하게 만들어 준다. 문법 하이라이트, 포맷팅, 자동완성 등을 지원한다.
Setup
// 개발자 모드로 설치
npm i prisma -D
// prisma 실행
npx prisma initprisma를 실행하면 prisma 폴더와 .env 파일이 생기고, 아래와 같은 문구가 나온다.
warn You already have a .gitignore. Don't forget to exclude .env to not commit any secret.
Next steps:
1. Set the DATABASE_URL in the .env file to point to your existing database. If your database has no tables yet, read https://pris.ly/d/getting-started
2. Set the provider of the datasource block in schema.prisma to match your database: postgresql, mysql, sqlite, sqlserver, mongodb or cockroachdb (Preview).
3. Run prisma db pull to turn your database schema into a Prisma schema.
.env를.gitignore에 포함하는 것을 잊지 말아라.
다음 단계:
1..env파일에 DB URL을 설정한다. 아직 DB 테이블이 없으면 사이트 참고
2. DB에 맞는 데이터소스 제공자를schema.prisma에 설정한다: 이하 DB 종류
3. prisma 스키마를 DB 스키마로 변경하기 위해prisma db pull을 실행한다.
shcema.prisma
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}
model Person {
id Int @id @default(autoincrement())
name String
age Int? @unique
regDate Datetime @default(now())
update Datetime @updatedAt
}- 스키마를 작성할 때, 먼저 위 2번 문구처럼
provider를 자신이 사횽할 DB명으로 수정한다. model name은 테이블을 구성하는 단계로, SQL의CREATE TABLE과 비슷하다.- 고유한 식별자는
@를 사용해 설정한다. autoincrement()는 자동으로 늘어나는 함수이다.- 자료 타입의 경우 필수가 아니라면 자료형 뒤에
?를 붙인다. - 해당 속성의 값이 유일해야 한다면
@unique를 사용한다. - 날짜의 자료형은
Datetime이고, default에now()를 인자로 주면 현재 날짜가 등록된다. @updatedAt은 필드가 변경될 때마다 prisma에게 변경되었다고 알려주는 역할이다.
이런 방식으로 prisma에게 Person이라는 모델이 어떻게 생겼는지 알려준다.
foriegn key constraint(외래키 제약)
user DB
id: 1, name: meme
content DB
id : 1, text: haha, writer: (user DB: 1)보통 DB에서 content에 저장된 작성자를 찾는 외래키를 설정하면, user에 해당 id가 있는지 찾은 후 DB에 저장된다. user DB에 id: 2가 없으면 오류가 발생한다. 하지만 prisma와 연결한 PlanetScale은 오류 없이 작동한다. Vitess의 특징이라고 한다. 때문에 shcema.prisma에 몇 가지 코드를 추가해 알 수 없는 오류를 방지한다.
generator client {
...
// 다른 객체에 연결 될 때 해당 객체 존재여부 확인
previewFeatures = ["referentialIntegrity"]
}
datasource db {
...
// 상기 작업을 prisma가 담당
referentialIntegrity = "prisma"
}push
DB에 prisma의 스키마를 push한다.
npx prisma db push완료 후 자신의 PlanetScale DB에서 Branchs -> main -> Schema로 이동하면 생성된 스키마를 확인할 수 있다.
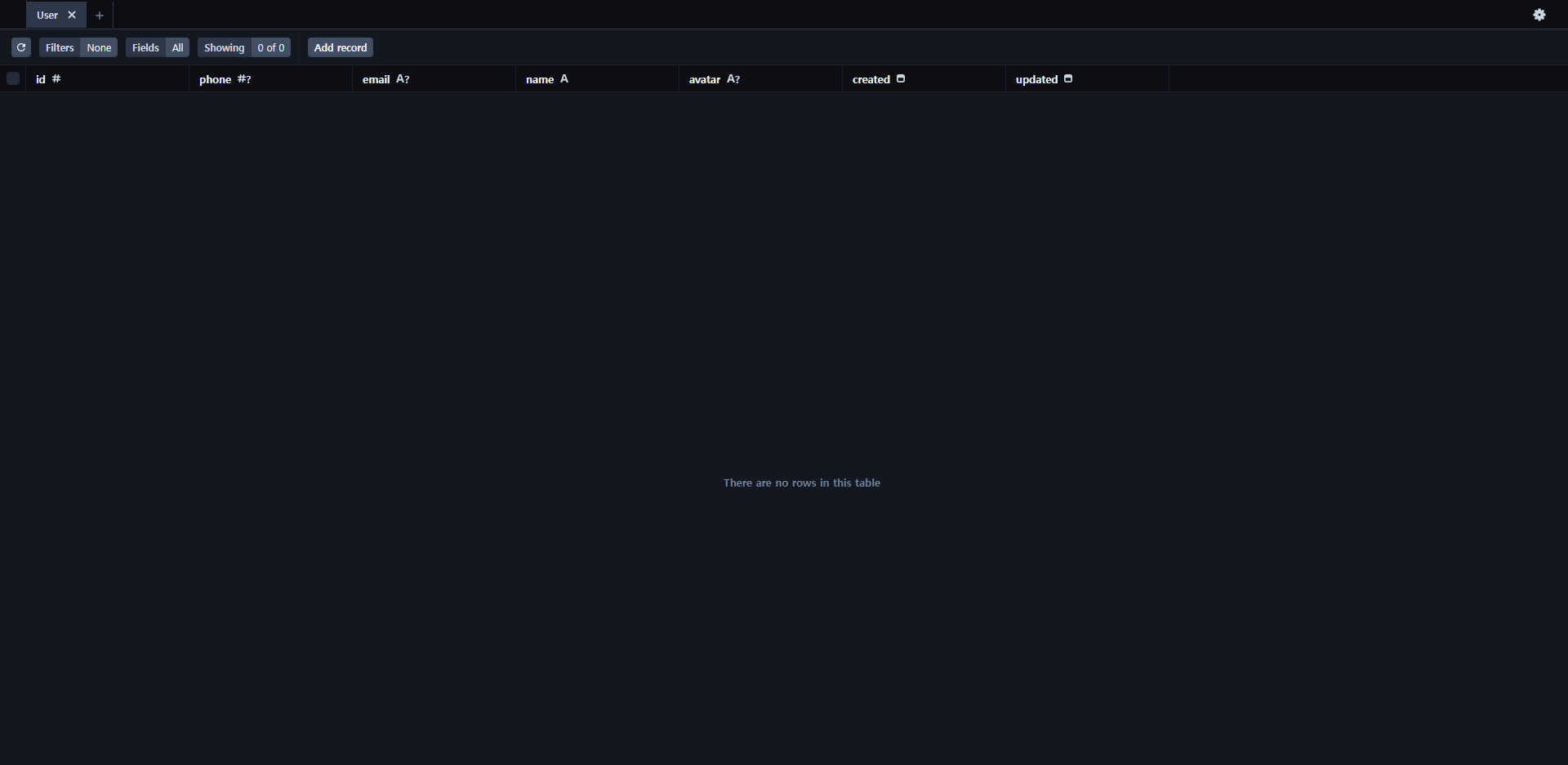
Prisma Studio
콘솔에 npx prisma studio 입력

출력된 링크는 생성한 데이터를 다룰 수 있는 관리자 패널이다. 숫자는 #, 옵션은 ?, 문자열은 A, 날짜는 달력 모양 아이콘이다.
Prisma Client
Prisma Client는 생각하는 방식으로 구성하고 앱에 맞춤화된 유형으로 Prisma 스키마에서 자동 생성되는 쿼리 빌더라고 한다(출처: 노마드 코더 <캐럿마켓 클론코딩> #6.6 댓글)
// 설치
npm i @prisma/client
// 초기화
import { PrismaClient } from '@prisma/client';
const prisma = new PrismaClient();
// PrismaClient 생성
npx prisma generatePrismaClient를 생성하면 node module의 @prisma 디렉토리에서 생성된 client를 확인할 수 있다. index.d.ts파일의 헤더를 따라가면 정의한 스키마가 ts로 생성되어 있다.
브라우저 영역에서는 import할 수 없다. 서버에서만 사용할 수 있도록 처리되어 있기 때문이다.
Next.js api
Next.js에서는 다른 서버용 프레임워크를 사용할 필요 없이 node.js를 이용한 백엔드 서버까지 구성할 수 있다.
pages 디렉토리에 api 디렉토리만 생성하면 된다.
// api 디렉토리에 생성한 ts 파일 ex) test.ts
import { NextApiRequest, NextApiResponse } from "next";
export default function handler(
req:NextApiRequest, res:NextApiResponse
) {
res.json({
a:true,
b:"hello",
})
}
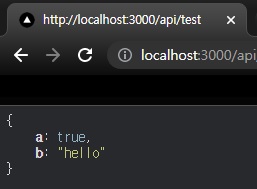
실행한 주소 뒤에 라우터를 추가하면 생성된 api를 만날 수 있다. 나 같은 경우 localhost:3000/api/test를 주소창에 입력하면,

손쉽게 json 형식의 api가 생성된다.
다시 Prisma Client
// PrismaClient를 export로 바꾼다
export default new PrismaClient();
// api 파일 handler 함수에 client 모델 코드를 추가한다.
// return이 promise이므로 async/await으로 주고받는다.
export default async function handler(
req:NextApiRequest, res:NextApiResponse
) {
await client.user.create({
data: {
blog: "velog",
name: "realbird",
},
});
res.json({
ok:true,
})
}api 페이지 새로고침 후 prisma studio를 새로고침하면 추가된 데이터가 나온다.

