
RB's Ground는 웹 개발 공부 겸 망가져도 괜찮은 장난감으로 만든 개인 블로그 사이트이며, 공부 도중 만난 문제와 해결 과정을 기록합니다.개발 환경
- OS :
Windows- Tools :
VS code,Node.js@18.x,TypeScript@4.7.x- Stacks :
Next.js@12.2.x,Tailwind CSS@3.x,Prisma@4.13.x(mySQL),PlanetScale, etc.- Deploy :
Vercel- Github : https://github.com/Real-Bird/my-ground
- URL : https://real-bird.vercel.app/
prisma generate
카테고리 기능 변경에서 스키마를 변경했다. 로컬에서 빌드 및 실행했을 때 아무런 문제가 없었다. 그래도 혹시 몰라 dev 브랜치부터 푸시해 preview 빌드를 기다렸다.
아니나 다를까, 일단 에러가 발생했다.
Type error: Type '{ account: any; }' is not assignable to type 'UserWhereUniqueInput'.
Object literal may only specify known properties, and 'account' does not exist in type 'UserWhereUniqueInput'.첫 에러는 나의 실수였다. 개발용 PlanetScale의 indexes 브랜치는 수정되었지만, preview와 production에서 사용하는 main 브랜치에는 반영되지 않았기 때문이다. 곧장 PlanetScale에 접속해서 Deploy Request를 진행했다.
다시 배포 후 완료된 주소를 들어가보니 문제 없이 잘 굴러갔다. 안심하고 main 브랜치와 merge한 후 다시 푸시했다.
그러나 production에서도 빌드 도중 같은 에러가 발생했다. 처음에는 account가 any여서 발생하는 문제인가 싶어 해당 파일에 타입을 지정했다.
Type error: Type '{ account: string; }' is not assignable to type 'UserWhereUniqueInput'.그게 문제가 아니었다. 도대체 뭐가 문제인지 알 수가 없었다. 이리저리 찾아 보다가 비슷한 깃헙 이슈를 발견했다. prisma generate가 눈에 띄었다. 추정하기로는, dev 브랜치는 수정한 스키마 정보가 생성되었지만, main에는 적용되지 않아 발생한 듯했다. 다시 npx prisma generate를 실행했더니 새로운 에러 메시지가 발생했다.
Error: Prisma has detected that this project was built on Vercel,
which caches dependencies. This leads to an outdated Prisma Client
because Prisma's auto-generation isn't triggered. To fix this, make
sure to run the `prisma generate` command during the build process.Vercel에 캐시된 Prisma와 내가 업데이트한 Prisma Client가 달라서 발생한 문제 같았다. 중요한 건 To fix this... 하는 부분이라 그쪽에 집중했다. 수정하려면 빌드 중에 prisma generate를 실행하라고 한다.
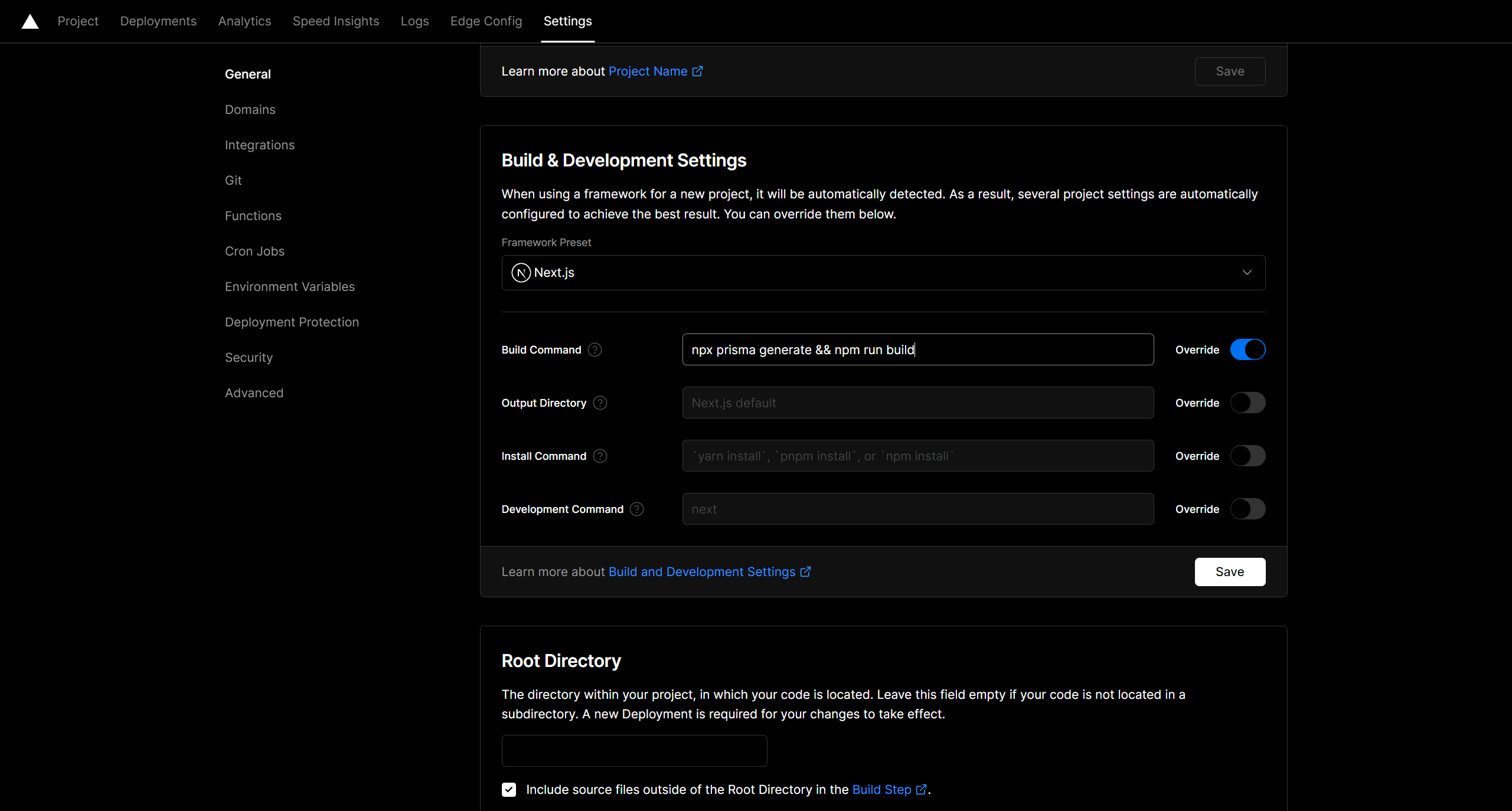
My Project - Setting - general - Build & Development Settings의 Build commned를 수정했다.

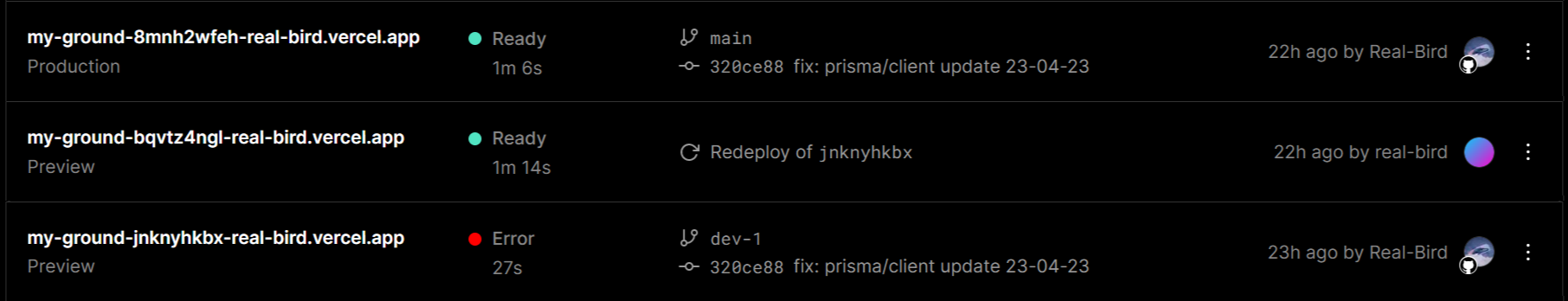
그 후 성공적으로 재배포를 완료했다.

production 역시 멀쩡하게 배포되었다. 이때의 안도감이란...
그동안 무서워서 스키마 변경은 시도하지 않았는데, 이번에 에라 모르겠다하고 건드려 봤다. 걱정했던 대로 문제가 발생했으나 이렇게 해결하고 나니 자신감이 생겼다. 이제 필요에 따라 마음껏 바꿀 수 있다. 😊

😊