Atomic Design Pattern
- 인터페이스 디자인 시스템을 만드는 방법론 + 디자인 패턴
인터페이스 : 사용자가 기기를 쉽게 동작시키는데 도움을 주는 시스템
- 가장 작은 단위의 요소(원자)를 모아 점차 큰 요소로 형상화하는 패턴
Atom->Molecule->Organism->Template->Page
조합x-----------------복잡도 증가-----------------조합O조합의 기준은 각자의 판단
- 이 패턴이 정답은 아니지만, 학습 과정에서 정말 좋은 예시이자 방법론
- 아토믹 디자인 참고 블로그
상향식 컴포넌트 개발과 하향식 컴포넌트 개발
상향식 컴포넌트 개발 (Bottom Up)
-
가장 작은 단위의 하위 컴포넌트 먼저 개발
-
작은 하위 컴포넌트들을 조합하여 전체적인 컴포넌트 개발
-
일반 사용자 뿐만 아니라 개발자도 고려해야 함
-
YAGNI(You Aren't Gonna Need It)를 유발할 수 있음YAGNI: 프로그래머가 필요하다고 간주할 때까지 기능을 추가하지 않는 것이 좋다는 익스트림 프로그래밍(XP)의 원칙 -
서순 :
Atom->Molecule->Organism->Template->Page
하향식 컴포넌트 개발 (Top Down)
- 전체 시스템의 큰 요소들을 먼저 개발
- 중복되는 작은 컴포넌트를 분리하거나 공통 혹은 교차되는 컴포넌트 분리
- 전체적인 디자인과 구조를 먼저 구성하고, 이를 바탕으로 세부적인 요소 개발
르블랑의 법칙을 유발할 수 있음르블랑의 법칙: 나중은 결코 오지 않는다
제어 컴포넌트와 비제어 컴포넌트
CDD(Component Driven Development, 컴포넌트 주도 개발)에 엄청난 영향을 끼침
제어 컴포넌트(Controlled Component)
push&Single Source of Truth(진실의 원천)- 입력되는 데이터를 완전히 제어하는 컴포넌트
input에 주입된 데이터, 돔 객체에서 보여지는 데이터, 상태에 저장된 데이터를 하나로 통일하여 유지함- 매번 상태에 데이터를
push해야 하므로 이벤트 핸들러를 항상 작성해야 함 - 항상 입력값과 같은 상태를 보여줘야 하므로 핸들러가 동작할 때마다 리렌더링이 발생함
import { useEffect, useState } from "react";
export default function Controlled() {
const [renderingCount, setRenderingCount] = useState(0);
const [resultValue, setResultValue] = useState("");
const [inputValue, setInputValue] = useState("");
const handleChange = ({ target: { value } }) => {
setInputValue(value);
};
const handleSubmit = (e) => {
e.preventDefault();
console.log(e);
setResultValue(inputValue);
setInputValue("");
};
useEffect(() => {
setRenderingCount((prev) => prev + 1);
}, [inputValue]);
return (
<>
<form onSubmit={handleSubmit}>
<input onChange={handleChange} value={inputValue} />
<p>입력 중인 값 : {inputValue}</p>
<button type="submit">제출</button>
</form>
<p>제출한 값 : {resultValue}</p>
<p>렌더링 횟수 : {renderingCount}</p>
</>
);
}비제어 컴포넌트(Uncontrolled Component)
pull&get state- 데이터 입력 여부를 제어하지 않는 컴포넌트
- 필요한 때에 트리거하여 데이터를
pull하므로 이벤트 핸들러를 항상 작성할 필요 없음 - 특정 시점에서만 데이터를 가져오면 되므로 리렌더링이 일어나지 않음
import { useEffect, useRef, useState } from "react";
export default function Uncontrolled() {
const [renderingCount, setRenderingCount] = useState(0);
const [resultValue, setResultValue] = useState("");
const inputRef = useRef("");
const handleChange = ({ target: { value } }) => {
inputRef.current.value = value;
};
const handleSubmit = (e) => {
e.preventDefault();
console.log(e);
setResultValue(inputRef.current.value);
inputRef.current.value = "";
};
useEffect(() => {
setRenderingCount((prev) => prev + 1);
}, [inputRef]);
return (
<>
<form onSubmit={handleSubmit}>
<input ref={inputRef} />
<p>입력 중인 값 : {inputRef.current.value}</p>
<button type="submit">제출</button>
</form>
<p>제출된 값 : {resultValue}</p>
<p>렌더링 횟수 : {renderingCount}</p>
</>
);
}리액트 제어/비제어 컴포넌트 예시
사용
- 실시간으로 유효성 체크가 필요하다면 제어 / 제출 시 한 번 체크하면 비제어
- 숙련도가 낮다면 제어가 나음
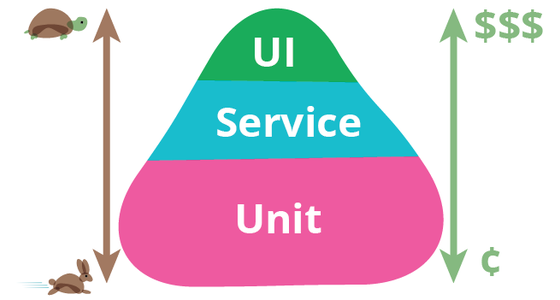
테스트 피라미드
테스트 피라미드
-
E2E 테스트에 도달할 수 없다면 가장 나은 테스트 전략과 도구를 선택해야 함 -
테스트를 어디까지 할 것인가를 정할 줄 아는 것이 진정한 FE 개발자
-
테스트 트로피에 관한 글 :The Testing Trophy and Testing Classifications
스토리북 설치와 실행
https://storybook.js.org/docs/react/get-started/install
참고
React - 제어 컴포넌트 vs. 비제어 컴포넌트
강도리 - [React] 제어 컴포넌트(Controlled Component)와 비제어 컴포넌트(Uncontrolled Component)
Controlled and uncontrolled form inputs in React don't have to be complicated