
Inflearn - 프론트엔드 개발환경의 이해와 실습을 수강하며 정리한 내용입니다.
웹팩 버전은 다음과 같습니다.node @16 webpack @4 webpack-cli @3
1. 웹팩이 필요한 이유
1-1. 배경
모듈이 등장하기 전, 자바스크립트에서는 여러 .js 파일들을 하나의 HTML 안에서 로딩한 후 실행했다.
// math.js
function sum(a, b) {
return a + b;
}
// app.js
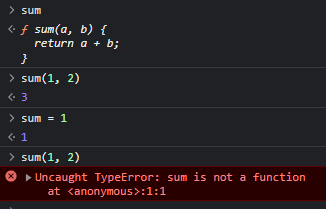
sum(1, 2); // 3math.js가 모두 로딩되면 app.js는 sum을 찾아 실행한다. 하지만 sum이 전역 공간에 노출되어 다른 파일에서 같은 이름을 호출한다면 충돌이 발생할 수 있다. 아래 이미지처럼 전역에 등록된 식별자는 콘솔에서 호출할 수도 있고, 수정할 수도 있는 문제점이 생긴다.

1-2. IIFE방식의 모듈
위와 같은 문제를 해결하기 위해 IIFE(즉시 실행 함수)로 스코프를 제한해 사용하는 방법이 생겼다.
// math.js
var math = math || {};
(function () {
function sum(a, b) {
return a + b;
}
math.sum = sum;
})();
// app.js
console.log(math.sum(1, 2));sum은 math 변수를 통해서만 접근 가능하며 전역으로는 실행할 수 없게 된다.
1-3. 그 외 모듈 방식
이런 방식으로 모듈을 구현하는 대표적인 명세가 AMD(Asynchronous Module Definition)과 CommonJS이다.
AMD는 비동기 로딩 환경에서 사용하는 것을 목표로, 브라우저 환경을 말한다.
CommonJS는 모든 자바스크립트 환경에서 모듈을 사용하는 것을 목표로 한다. exports로 모듈을 만들고, require()로 호출하는 방식이다. Node.js에서 이러한 방식을 사용한다.
// math.js
function sum(a, b) {
return a + b;
}
exports.sum = sum;
// app.js
const math = require("./math");
math.sum(1, 2); // 3AMD 기반으로 CommonJS까지 지원하는 통합 형태가 UMD(Universal Module Definition)이다.
여러 모듈 스펙이 제안되던 차, 지금은 익숙한 형태의 표준 모듈 시스템이 ES2015에서 발표되었다.
// math.js
export function sum(a, b) {
return a + b;
}
// app.js
import * as math from "./math.js";
math.sum(1, 2); // 31-4. 브라우저의 모듈 지원
모든 브라우저가 모듈 시스템을 지원하지는 않는다. 지원하는 브라우저에서는 <script type="module" src="...">을 추가하면 ES2015 모듈 시스템을 사용할 수 있다.
하지만 일일이 설정하기에 불편함이 넘쳐난다. 그래서 웹팩(Webpack)이 등장했다.
2. 엔트리와 아웃풋
웹팩은 .js파일을 비롯한 여러 파일을 하나의 파일로 만드는 역할을 하며 번들러(bundler)라고도 한다. 하나의 시작점(entry point)에서 시작해 의존적이 모듈을 모두 찾아 하나의 결과물로 만들어 낸다. app.js에서 시작해 math.js를 찾아 합치는 방식이다.
웹팩에서 중요한 세 가지 옵션이 있다.
--mode: 웹팩 실행 모드를 설정한다.development,production,none가 있다.--entry: 시작점을 지정한다.--output: 번들링 결과물을 내보낼 위치를 지정한다.
app.js와 math.js를 development모드로 번들링해 보자.
‼ 강의 환경에 따라
webpack@4,webpack-cli@3버전을 따랐다.
node@18에서는 웹팩 실행이 안 되어node@16으로 다운한 후 실행했다.
node_modules/.bin/webpack --mode development --entry ./src/app.js --output dist/main.js 명령어를 입력하니 다음과 같은 결과가 출력되었다.
Hash: 62ac32eb064984093ec9
Version: webpack 4.46.0
Time: 150ms
Built at: 2023. 06. 13. 오후 10:28:41
Asset Size Chunks Chunk Names
main.js 4.87 KiB null [emitted] null
Entrypoint null = main.js
[./src/app.js] 68 bytes {null} [built]
[./src/math.js] 360 bytes {null} [built]이렇게 번들링한 파일을 HTML과 연결시키면 제대로 동작하는 것을 볼 수 있다. <script src="dist/main.js">
번들링할 때마다 매번 입력하기란 번거롭기 때문에 config 파일을 만들어 설정을 저장할 수 있다.
const path = require("path");
module.exports = {
mode: "development",
entry: {
main: "./src/app.js",
},
output: {
path: path.resolve("./dist"),
filename: "[name].js",
},
};entry는 시작점이지만, 프로퍼티를 추가하면 여러 파일에서 시작점을 지정할 수 있다. output의 [name].js는 여러 개의 번들링 명을 받기 위함이다. 가령, main2: "./src/app.js"를 추가했다면 dist/main.js와 더불어 dist/main2.js도 생성된다.
config 설정을 마쳤으면 package의 scripts에 명령어를 등록한다. "build" : "webpack"을 입력해 두고 필요 시 npm run build를 하면 웹팩이 번들링을 실행한다.
