
Tailwind
VS Code Extension

마켓플레이스에서 Tailwind CSS IntelliSense 검색 후 설치.

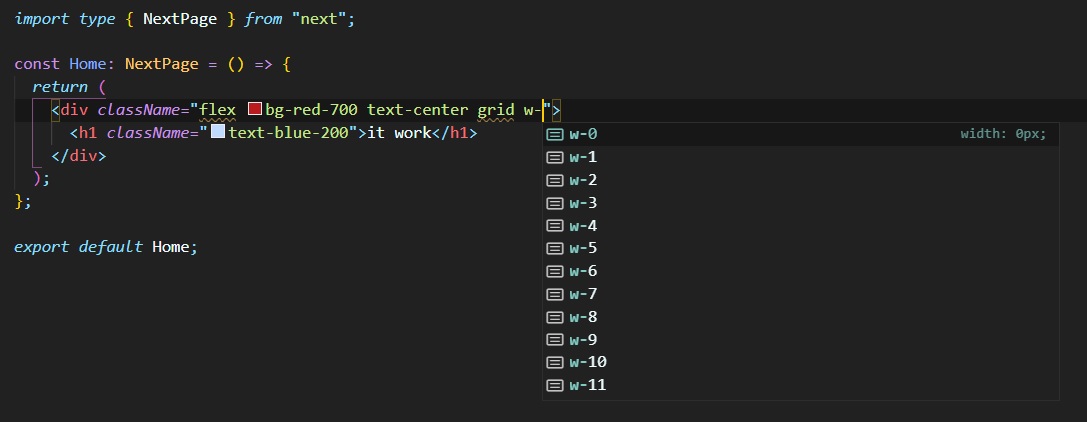
자동완성 기능을 제공하며, 상쇄되는 클래스명을 명시해준다. 이미지와 같이 flex와 grid는 상쇄되므로 밑줄이 생기고, width 키워드에 대한 자동완성 목록이 생성된다. 단위에 대한 설명도 주석으로 안내한다.
ClassName Keywords
| CSS properties | Tailwind keywords | Example |
|---|---|---|
| position:relative/absolute | relative/absolute | relative, absolute |
| display:flex/grid | flex/grid | flex, grid |
| gap | gap | gap-10, gap-x-10, gap-y-10 |
| flex-direction | flex-col/row | flex-col |
| justify-content | justify | justify-between |
| justify-items | justify-items | justify-items-start |
| align-items | items | items-end |
| width | w | w-96, w-2/4, w-full |
| height | h | h-96, h-2/4, h-full |
| min/max | min/max- | min-h-screen, max-w-full |
| background-color | bg | bg-red-500 |
| margin | m | m-10 |
| padding | p | p-10 |
| top/bottom/left/right | t/b/l/r | pt-10(=padding-top), mb-10 |
| top&bottom | y | py-10(=padding-top&bottom) |
| left&right | x | px-10(=padding-left&right) |
| 음수 값 | -{keywords} | -top-16, -mb-10 |
| border-top/bottom/left/right | border-t/b/l/r | border-t-2 |
| border-style | border-{options} | border-solid |
| border-radius | rounded | rounded-lg |
| box-shadow | shadow | shadow-xl |
| font-family/weight | font | font-sans, font-bold |
| font-size/text-align/text-overflow | text | text-2xl, text-center, text-ellipsis |
| list-style-type | list | list-none |
| overflow | overflow | overflow-hidden |
| aspect-ratio | aspect-{options} | aspect-square |
| :hover | hover:{options} | hover:bg-red-500 |
| :active | active:{options} | active:bg-yellow-500 |
| :focus | focus:{options} | focus:text-red-500 |
| :focus-within | focus-within: | focus-within:bg-blue-100 |
| :first-child | first: | first:bg-blue-50 |
| :last-child | last: | last:bg-blue-50 |
| :only-child | only: | only:bg-blue-50 |
| :nth-chile(odd/even) | odd/even: | odd:bg-blue-50, even:bg-red-50 |
| :empty | empty: | empty:hidden |
| :required | required: | required:border-2 |
| :valid | valid: | valid:bg-red-500 |
| :invalid | invalid: | invalid:bg-red-500 |
| :placeholder | placeholder: | placeholder:text-red-500 |
| :placeholder-shown | placeholder-shown: | placeholder-shown:bg-teal-500 |
| :disabled | disabled: | disabled:opacity-0 |
| :marker | marker: | marker:text-red-500 |
| ::file-selector-button | file: | file:rounded-md |
| ::first-letter | first-letter: | first-letter:text-7xl |
| ::first-line | first-line: | first-line:text-purple-400 |
Help Functions
- space : margin right/left 등을 자동으로 계산한다.
- ex) space-x-3, space-y-5 - ring : 원형 box-shadow 속성을 생성한다.
- ex) ring-2, ring-yellow-500 - divide : 어떤 요소 옆에 형제 요소가 있으면 border를 넣는다.
- ex) divide-x-2, divide-y-[5px] - inset : top/bottom or left/right로 가운데 정렬한다.
- ex) inset-x-0
modifier
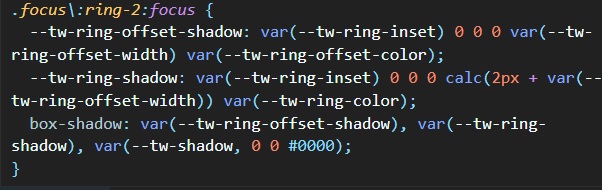
className에 마우스를 올려 해당 클래스의 property를 확인하면, --tw-{property}가 보인다. 이러한 variable은 property를 따로 설정할 수 있음을 의미한다.

예를 들어, 위 이미지에서 ring은 offset, color, shadow 등을 가지고 있어, ring-yellow-500, ring-offset-2 등으로 조정 가능하다.
group
.group:hover .photo {background:red}이러한 css를 설정할 때, className을 이용해 간단히 설정할 수 있다.
<div className="group">
<div className="group-hover:bg-red-300" />
</div>부모 요소로 group을 묶은 후, 자식 요소에서 property를 추가한다.
peer
형제 요소의 상태에 따라 다른 형제 요소를 조정할 때 사용한다.
<input type="text" className="peer" />
<span className="peer-invalid:text-red-500">invalid</span>형제 요소인 input이 유효하지 않을 때 뒤 형제 요소인 span의 글자 색이 red로 적용된다. peer는 항상 앞 형제 요소에 존재해야 한다.
중첩 modifier
<input type="file" className="file:hover:bg-red-400" />두 가지 modifier를 중첩하여 사용할 수 있다. file:은 input type="file"의 파일 선택 버튼을 편집하고, 그 위에 마우스를 올리면 반응하는 hover:를 결합한 형태이다.
반응형 modifier
| keywords | mediaqueri |
|---|---|
| sm: | min-width:640px |
| md: | min-width:768px |
| lg: | min-width:1024px |
| xl: | min-width:1280px |
| 2xl: | min-width:1536px |
| landscape: | orientation:landscape |
| portrait: | orientation:portrait |
Dark mode
windows의 경우, dark mode 검색 후 앱에 대해 어둡게 모드 켜기에서 기본 앱 모드 선택을 어둡게로 선택하면 확인할 수 있다. mac은 모름.
<!-- dark:{options} -->
<div className="dark:bg-black dark:text-white">Lorem ipsum...</div>
tailwind.config.js에서 컴퓨터 다크 모드를 따라갈지, React나 JS 토글을 따라갈지 설정 가능
// tailwind.config.js
module.exports = {
...
darkMode:"media", // 컴퓨터 다크모드를 따라감
"class", // React/JS 토글을 따라감
...
};class 설정 시 dark: 키워드는 단순히 dark라는 클래스 네임을 찾는다. 수동으로 적용한다면 부모 요소에 dark 클래스 네임을 추가한다. 보통 html이나 body 태그에 적용한다.
Just In Time Compiler
Tailwind CSS ver 2.0에서는 자체 CSS 파일이 엄청 컸다고 한다. 우리가 사용할 수 있는 모든 클래스 네임이 포함되어 있었기 때문이다. 또한, 중첩 modifier도 사용할 수 없었다. 빌드할 때는 모든 클래스 네임을 스캔해 사용하지 않은 클래스 네임은 CSS 파일에서 지우는 작업을 했어야 했다고.
3.0으로 넘어오면서, Just In Time Compiler 덕분에 이전 버전의 작업을 하지 않아도 되게 바뀌었다. 클래스 네임을 코딩하면 그것에 맞는 셀렉터를 자동으로 생성해준다.
JIT Compiler의 장점은 정해진 클래스 네임 외에도 커스터마이징 할 수 있다는 점이다. Tailwind 내 최대 폰트 사이즈 클래스 네임은 text-9xl로 128px이다. 이보다 크게 설정하고 싶다면 아래와 같이 클래스 네임을 코딩하면 된다.
<div className="text-[36557px]">Lorem...</div>