
API 데이터 interface 쉽게 만들기
Typescript는 알 수 없는 형태의 데이터를 허용하지 않는다. API로 데이터를 받아와 사용하려고 한다면, 어떤 타입의 데이터를 사용할 것인지 interface를 통해 알려줘야 한다.
콘솔에서 일일이 받은 데이터를 확인하면서 타입을 옮겨 적을 수 있겠지만, 숏컷으로 작업할 수도 있다.
API 데이터 확인
(async () => {
const infoData = await (
await fetch("https://api.coinpaprika.com/v1/coins/btc-bitcoin")
).json();
console.log(infoData);
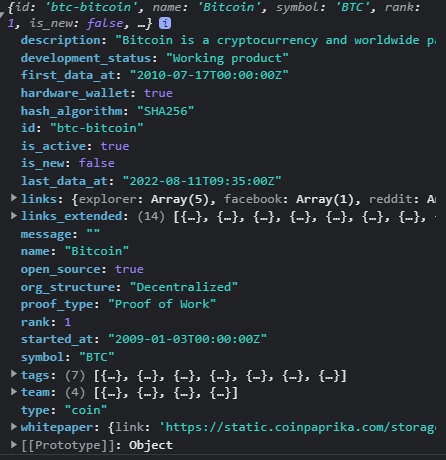
})();코인 정보 API를 요청하면 아래와 같은 결과가 콘솔에 나온다.

이것을 interface로 만들기는 쉽지 않은 일이다.
숏컷
step 1 - 브라우저에 데이터 저장
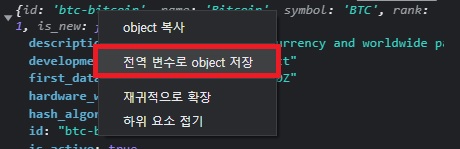
콘솔에서 받은 데이터를 오른쪽 클릭해 브라우저에 저장한다.

그러면 temp1이라는 변수에 저장되어 언제든 호출할 수 있다.

step 2 - keys 추출
temp1은 오브젝트이므로 key-value로 이루어져 있다. 그중 먼저 key값들을 추출한다. 추출된 keys는 배열이기에 join을 사용해 문자열로 변환한다.
콘솔에서
// 입력
Object.keys(temp1).join()
// 출력
'id,name,symbol,rank,is_new,is_active,type,tags,team,description,message,open_source,started_at,development_status,hardware_wallet,proof_type,org_structure,hash_algorithm,links,links_extended,whitepaper,first_data_at,last_data_at'ts에서
따옴표를 제외한 내부 값을 interface에 옮겨 콤마를 제거한 후 줄바꿈을 해준다. ide마다 같은 문자를 선택하는 단축키가 있으니 구글링으로 알아보면 더 손쉽게 작업할 수 있다.
interface CoinData {
id:
name:
symbol:
rank:
is_new:
is_active:
type:
tags:
team:
description:
message:
open_source:
started_at:
development_status:
hardware_wallet:
proof_type:
org_structure:
hash_algorithm:
links:
links_extended:
whitepaper:
first_data_at:
last_data_at:
}step 3 - type 추출
콘솔에서
이번에는 values를 추출하여, 그 배열에 map을 통해 각 오브젝트의 type을 추출한다. 추출된 값은 마찬가지로 join하여 내부값을 위에 정렬해둔 interface에 추가한다.
// 입력
Object.values(temp1).map(v=>typeof v).join()
// 출력
'string,string,string,number,boolean,boolean,string,object,object,string,string,boolean,string,string,boolean,string,string,string,object,object,object,string,string'ts에서
interface CoinData {
id:string;
name:string;
symbol:string;
rank:number;
is_new:boolean;
is_active:boolean;
type:string;
tags:object;
team:object;
description:string;
message:string;
open_source:boolean;
started_at:string;
development_status:string;
hardware_wallet:boolean;
proof_type:string;
org_structure:string;
hash_algorithm:string;
links:object;
links_extended:object;
whitepaper:object;
first_data_at:string;
last_data_at:string;
}이렇게 완성한 interface를 데이터를 받는 요소에 사용하면 된다.
한 번에 해결
// 입력
console.log(Object.entries(temp1).map(a => `${a[0]}: ${typeof a[1]};`).join("\r\n"))
// 출력
id: string;
name: string;
symbol: string;
rank: number;
is_new: boolean;
is_active: boolean;
type: string;
tags: object;
team: object;
description: string;
message: string;
open_source: boolean;
started_at: string;
development_status: string;
hardware_wallet: boolean;
proof_type: string;
org_structure: string;
hash_algorithm: string;
links: object;
links_extended: object;
whitepaper: object;
first_data_at: string;
last_data_at: string;