레이아웃 - 겹쳐서 배치 (FrameLayout)
FrameLayout은 뷰를 겹쳐서 출력하는 레이아웃이다. 카드를 쌓듯이 뷰를 추가한 순서대로 위에 겹쳐서 계속 출력하는 레이아웃이다.
- FrameLayout에 버튼과 이미지 추가
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="HELLO" /> <ImageView android:id="@+id/testImage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher" /> </FrameLayout>
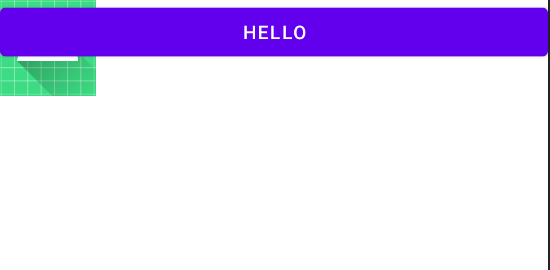
- 실행 결과
FrameLayout을 이용하면 버튼과 이미지가 겹쳐서 출력된다. 단순히 겹쳐서 출력하는 레이아웃이므로 특별한 속성도 없다.
FrameLayout은 똑같은 위치에 여러 뷰를 겹쳐서 놓고, 어떤 순간에 하나의 뷰만 출력할 때 사용한다. 대부분 visibility 속성을 함께 사용한다.
- visibility 속성 사용
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="BUTTON1" /> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher" android:visibility="invisible" android:clickable="true"/> </FrameLayout>
ImageView에 visibility="invisible"로 설정하여 처음에는 보이지 않게 했다. 이렇게 하면 처음에는 버튼만 보인다. 그리고 액티비티 코드에서 원하는 순간에 뷰의 visibility 속성값을 바꾸어 어떤 뷰를 보이고 숨길지 조절한다.
- visibility 속성값을 바꾸는 액티비티 코드
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) val binding = ActivityMainBinding.inflate(layoutInflater) setContentView(binding.root) binding.button.setOnClickListener { binding.button.visibility = View.INVISIBLE binding.imageView.visibility = View.VISIBLE // 버튼은 숨기고 이미지는 보이도록 설정 } binding.imageView.setOnClickListener { binding.button.visibility = View.VISIBLE binding.imageView.visibility = View.INVISIBLE // 버튼은 보이고 이미지는 숨기도록 설정 } } }