레이아웃 - 선형으로 배치 (LinearLayout)
LinearLayout 배치 규칙
LinearLayout은 뷰를 가로나 세로 방향으로 나열하는 레이아웃 클래스
orientation 속성에 horizontal 이나 vertical 값으로 방향 지정
- LinearLayout의 방향 속성 설정
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BUTTON1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BUTTON2" /> </LinearLayout>
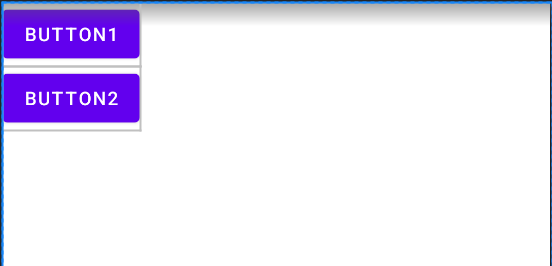
- 실행 결과
horizontal설정했을 경우 (가로)
LinearLayout은 방향만 설정하면 뷰를 추가한 순서대로 나열한다.
여백을 채우는 layout_weight 속성
뷰 1개로 전체 여백 채우기
여백을 뷰로 채우려면 layout_weight 속성을 사용한다.
따로 계산하지 않아도 각 뷰에 설정한 가중치로 여백을 채울 수 있어서 편리하다. 다음처럼 버튼이 2개 나오는 화면을 구현했다고 가정하자.
- 버튼이 2개인 화면 구현
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BUTTON1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BUTTON2" /> </LinearLayout>
이제 layout_weight 속성으로 여백을 뷰로 채워보자
android:layout_weight="1" 속성을 추가
- 여백 없이 채우는 weight 속성
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BUTTON1" android:layout_weight="1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BUTTON2" /> </LinearLayout>
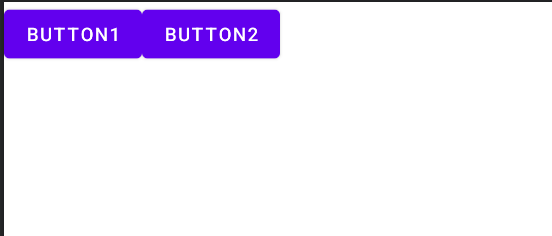
- 실행 결과
뷰 여러 개로 여백을 나누어 채우기
이번에는 BUTTON2에도 layout_weight 속성을 추가하자
- 뷰 여러 개에 layout_weight 속성 추가
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BUTTON1" android:layout_weight="1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BUTTON2" android:layout_weight="3"/> </LinearLayout>
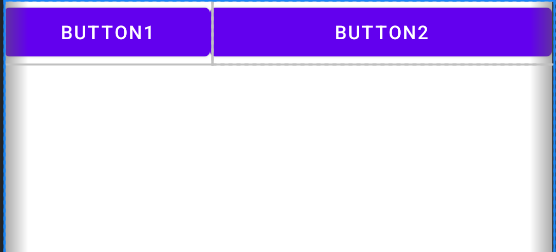
- 실행 결과
layout_weight 속성에 지정한 숫자는 가중치를 나타낸다. 즉, 뷰가 차지하는 여백의 비율을 의미한다. 각각 1과 3으로 선언했으므로, 1/4, 3/4만큼 나누어 차지한다.
중첩된 레이아웃에서 여백 채우기
- 중첩된 레이아웃에서 여백 채우기
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BUTTON1" android:layout_weight="1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BUTTON2" android:layout_weight="3"/> </LinearLayout> <Button android:layout_width="match_parent" android:layout_height="match_parent" android:text="BUTTON3" android:layout_weight="1" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="BUTTON4" /> </LinearLayout>
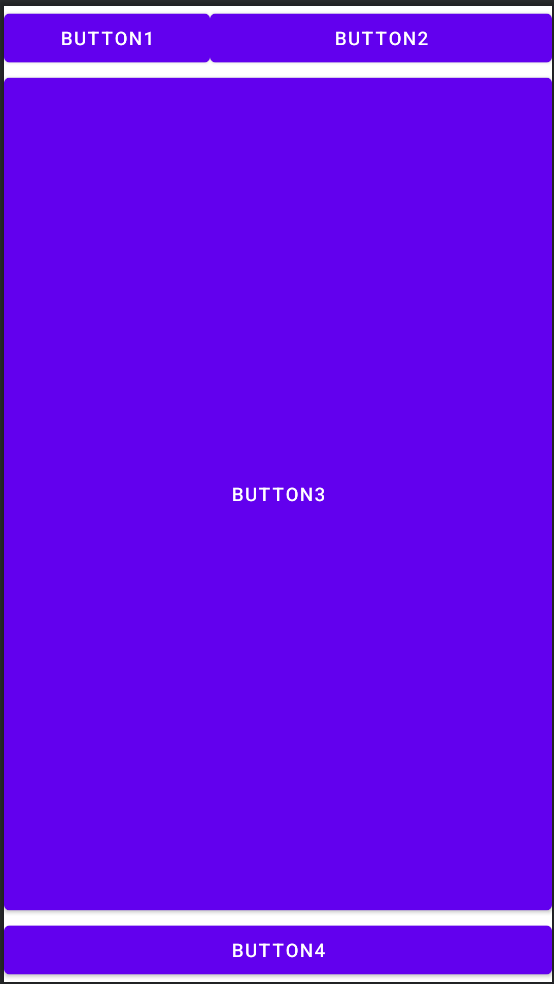
- 실행 결과
BUTTON1과 BUTTON2에 설정한 가중치와 BUTTON3에 설정한 가중치가 서로 영향을 미치지 않는다. 즉, layout_weight 속성은 같은 영역에 있는 뷰끼리만 여백을 나누어 차지한다.
여백 채우기로 뷰의 크기 설정하기
layout_weight는 여백을 채우는 속성이지만, 뷰의 크기를 0으로 하고 layout_weight값만 설정하기도 한다.
- layout_weight 값으로 뷰의 크기 설정
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" <Button android:layout_width="match_parent" android:layout_height="0dp" android:text="BUTTON1" android:layout_weight="1"/> <Button android:layout_width="match_parent" android:layout_height="0dp" android:text="BUTTON2" android:layout_weight="1"/> <Button android:layout_width="match_parent" android:layout_height="0dp" android:text="BUTTON3" android:layout_weight="1" /> </LinearLayout>
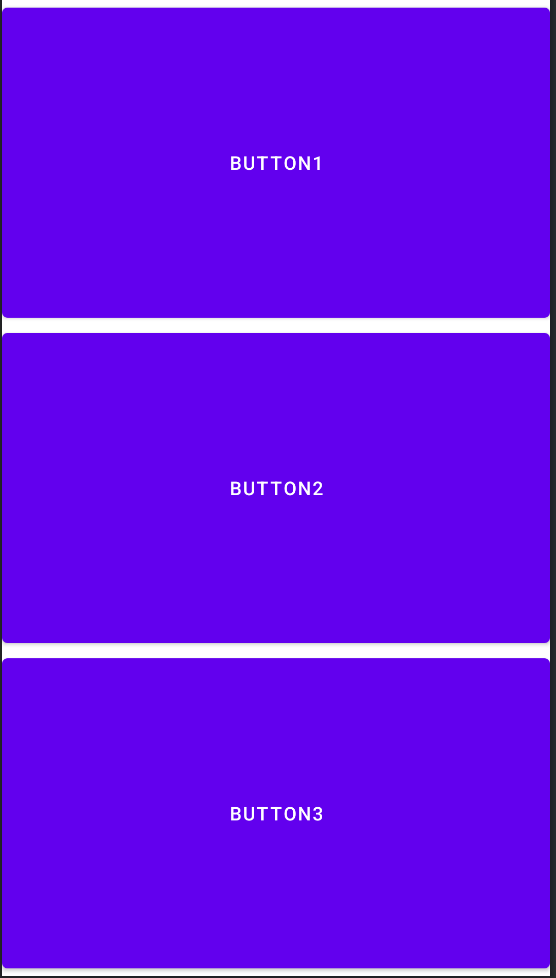
- 실행 결과
layout_height 값을 모두 0dp로 설정하면 화면에 아무것도 나오지 않는다. 즉, 화면 전체가 여백이다. 이 상태에서 각 버튼의 layout_weight 값을 1로 설정하면 세로 여백을 3등분해서 버튼을 표시한다.
뷰를 정렬하는 gravity, layout_gravity 속성
뷰를 정렬할 때 gravity와 layout_gravity 속성을 사용한다. 만약 이 속성을 이용하지 않으면 기본값은 left/top이다. 즉, 왼쪽 위를 기준으로 정렬한다.
- 뷰 기본 정렬
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" <TextView android:layout_width="150dp" android:layout_height="150dp" android:background="#FF0000" android:textSize="15dp" android:textStyle="bold" android:textColor="#FFFFFF" android:text="HelloWorld"/> </LinearLayout>
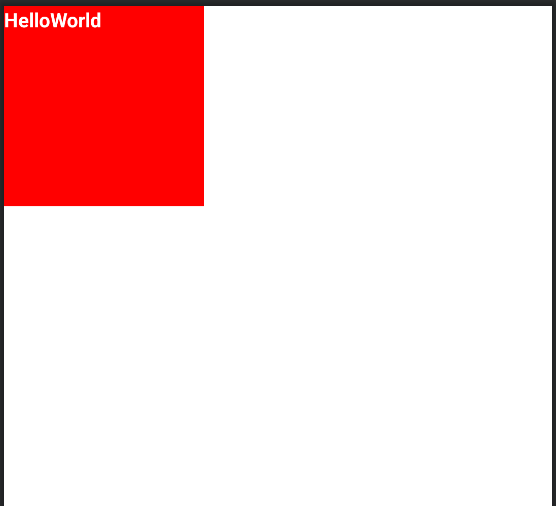
- 실행 결과
뷰에 gravity와 layout_gravity 속성 적용하기
- 뷰 정렬하기
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" <TextView android:layout_width="150dp" android:layout_height="150dp" android:background="#FF0000" android:textSize="15dp" android:textStyle="bold" android:textColor="#FFFFFF" android:text="HelloWorld" android:gravity="right|bottom" android:layout_gravity="center_horizontal"/> </LinearLayout>
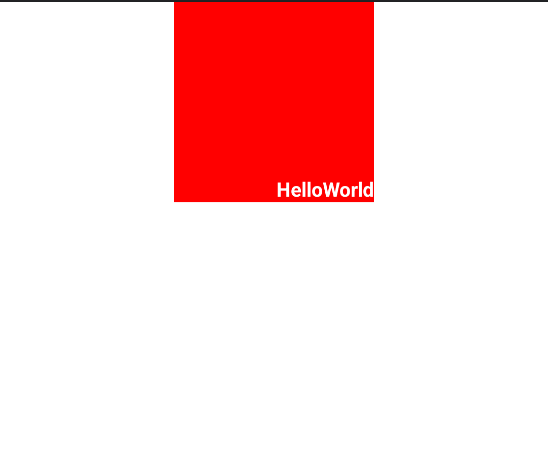
- 실행 결과
gravity 속성을 right|bottom(오른쪽 아래)로, layout_gravity 속성을 center_horizontal(가로로 가운데)로 지정
gravity와 layout_gravity의 차이점
gravity: 정렬 대상이 콘텐츠
위 예에서 텍스트 뷰의 콘텐츠인"HelloWorld"문자열이 텍스트 뷰가 차지하는 영역에서 오른쪽 아래에 표시layout_gravity: 뷰 자체를 정렬하는 속성, 텍스트 뷰 자체가 가로로 가운데에 표시
레이아웃에 gravity 속성 적용하기
위의 예에서 layout_gravity 속성을 center_vertical(세로로 가운데)값으로 지정하면 정렬이 적용되지 않는다. 즉, layout_gravity 속성을 설정하지 않았을 때의 결과와 같다. 그 이유는 LinearLayout 자체가 방향으로 뷰를 배치하는 레이아웃이므로 LinearLayout의 orientation 속성에 설정한 방향과 같은 방향으로는 layout_gravity 속성이 적용되지 않는다.
이럴 때는 뷰에 layout_gravity="center"로 설정하는 게 아니라 레이아웃에 gravity="center로 설정한다.
- 화면 가운데로 정렬
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" <TextView android:layout_width="150dp" android:layout_height="150dp" android:background="#FF0000" android:textSize="15dp" android:textStyle="bold" android:textColor="#FFFFFF" android:text="HelloWorld" android:gravity="right|bottom" /> </LinearLayout>
gravity는 콘텐츠를 정렬하는 속성이다. 콘텐츠는 해당 레이아웃에 추가한 뷰이므로, LinearLayout에 gravity 속성을 추가하면 위의 결과처럼 정렬할 수 있다.