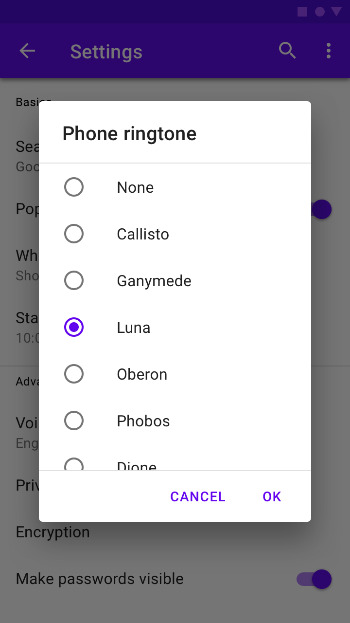
모달
참고:
부트스트랩. 모달 코드의 예
모달 vs 팝업
[팝업]
- 기존에 열려있는 브라우저 페이지 위에 또 다른 브라우저 페이지를 띄우는
- 원래 브라우저와 독립적인 관계
- 브라우저의 옵션을 통해 열리지 않도록 강제할 수 있음
[모달]
- 기존에 열려있는 브라우저 위에, 새로운 창이 아닌 레이어를 까는 것
- 원래 브라우저와 종속적인 관계, 부모 - 자식의 형태를 가지고 있음.
- 브라우저 옵션과 관계없이 띄울 수 있음

모달에는 시작(모달을 진입하게 하는 컴포넌트)과 끝(Cancel, Send, Save, OK, X etc.)이 존재
한다. 따라서, 모달(자식)에 진입한 사용자는 서비스 흐름에서 벗어나, 모달 내 컨텐츠에 집중한 후, 모달을 벗어나는 순간 다시 원래 컨텐츠(부모)의 위치로 돌아갈 수 있어야 한다.
모달 VS 페이지
예를 들어 상품 목록 페이지에서 상품 상세 페이지로 넘어갈 때는 모달보다는 페이지가 맞다.
사내 이슈 중, Product list 페이지에서 Product detail 페이지로 넘어갈 때, 몇 몇 유지되어야하는 항목 때문에 모달로 띄울지, 페이지를 이동할 지 고민했던 적이 있었다.
물론 이 사항은 여러 문제들이 복잡하게 얽혔었지만, 상품상세(Product detail) 페이지는 기본적으로 모달이 아닌 페이지로 구성되어야 한다고 생각한다.
만약 상품상세페이지가, 리뷰나, 구매같은 다른 작업이 없는 엔드포인트 였다면, 모달로 사용해도 아무런 문제가 없을지도 모른다. 하지만 상품 상세 페이지는 사용자가 더욱 깊이 탐색할 수 있으며, 위에 말했듯 다양한 추가 작업등을 수행할 수 있기 때문에, 명확한 엔드포인트가 없고, 서비스 흐름에서 벗어나는 것이 아니며, 주요 서비스 흐름의 일부분이다. 따라서 Modal이 아닌 Page 단위로 처리하는 것이 올바른 것 같다.
(또한 상세페이지를 공유하는 경우, Modal로 처리한 경우에는 상세페이지가 아닌 부모 화면이 띄워지는 이슈도 존재했다.)
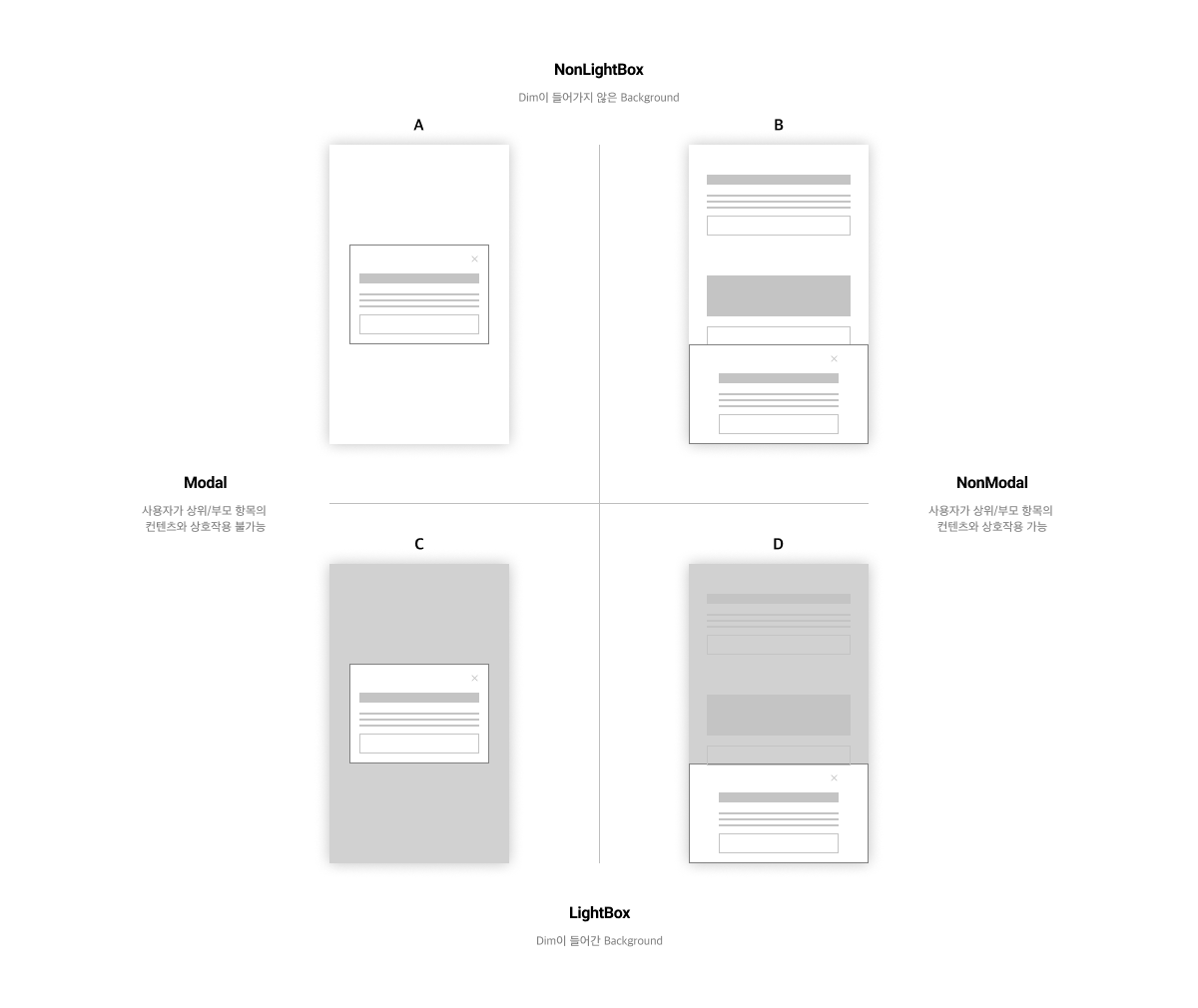
모달 VS 논모달
Non-modal은 또 뭐야..
말 그대로, 모달이지만 모달이 아니다.
보통 모달은 부모 화면을 사용자가 컨트롤할 수 없고, 모달 내 컨텐츠를 완료하거나 닫아야 다시 부모 화면에 접근할 수 있는 반면에, 논모달은 부모화면을 사용자가 컨트롤 할 수 있다!

모달의 종류, Non-modal 같은 경우는 사용자가 부모항목을 컨트롤 할 수 있다. (D의 경우는 본 적이 없으시다는)
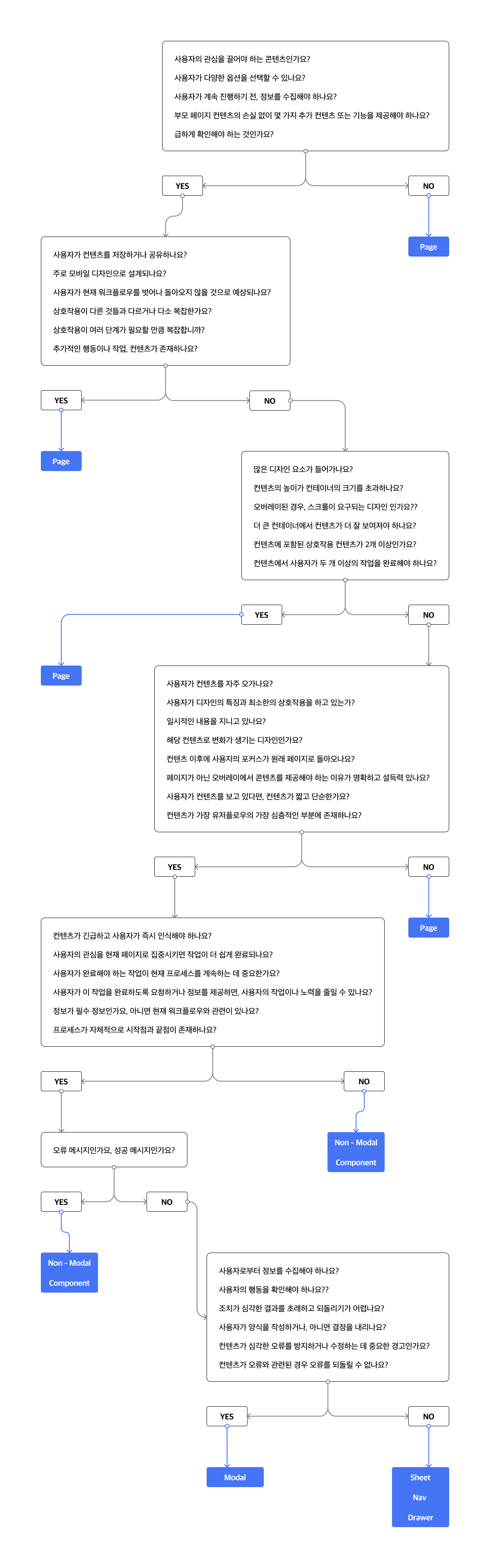
언제 써야 할까?