링크
- 독립적으로 실행되는 작은 프로그램
- 주로 바탕화면 등에서 날씨나 뉴스, 생활정보 등을 보여줌
- 그래픽이나 데이터 요소를 처리하는 함수를 가지고 있음
- APP의 UI를 만들고 구성하는 모든 기본 단위 요소(Image, TextField 등)
- 눈에 보이지 않는 요소들까지 위젯(center, column, padding, row 등)
- 결론적으로 Flutter에서는 모든 것이 Widget이다!
- Stateless Widget(상태가 없는 정적인 위젯)
- Stateful Widget(계속 움직이이나 변화가 있는 위젯)
- Inherited Widget
Stateless와 Stateful의 일반적인 의미
- Stateful => Value 값을 지속적으로 추적 보존
- Stateless => 이전 상호작용의 어떠한 값도 저장하지 않음
- 스크린상에 존재만 할 뿐 아무것도 하지 않음
- 어떠한 실시간 데이터도 저장하지 않음
- 어떤 변화(모양, 상태)를 유발시키는 value값을 가지지 않음
- 사용자의 interaction에 따라서 모양이 바뀜
- 데이터를 받게 되었을 때 모양이 바뀜(예, TextField에서 입력되면서 모양과 상태가 바뀔 때)
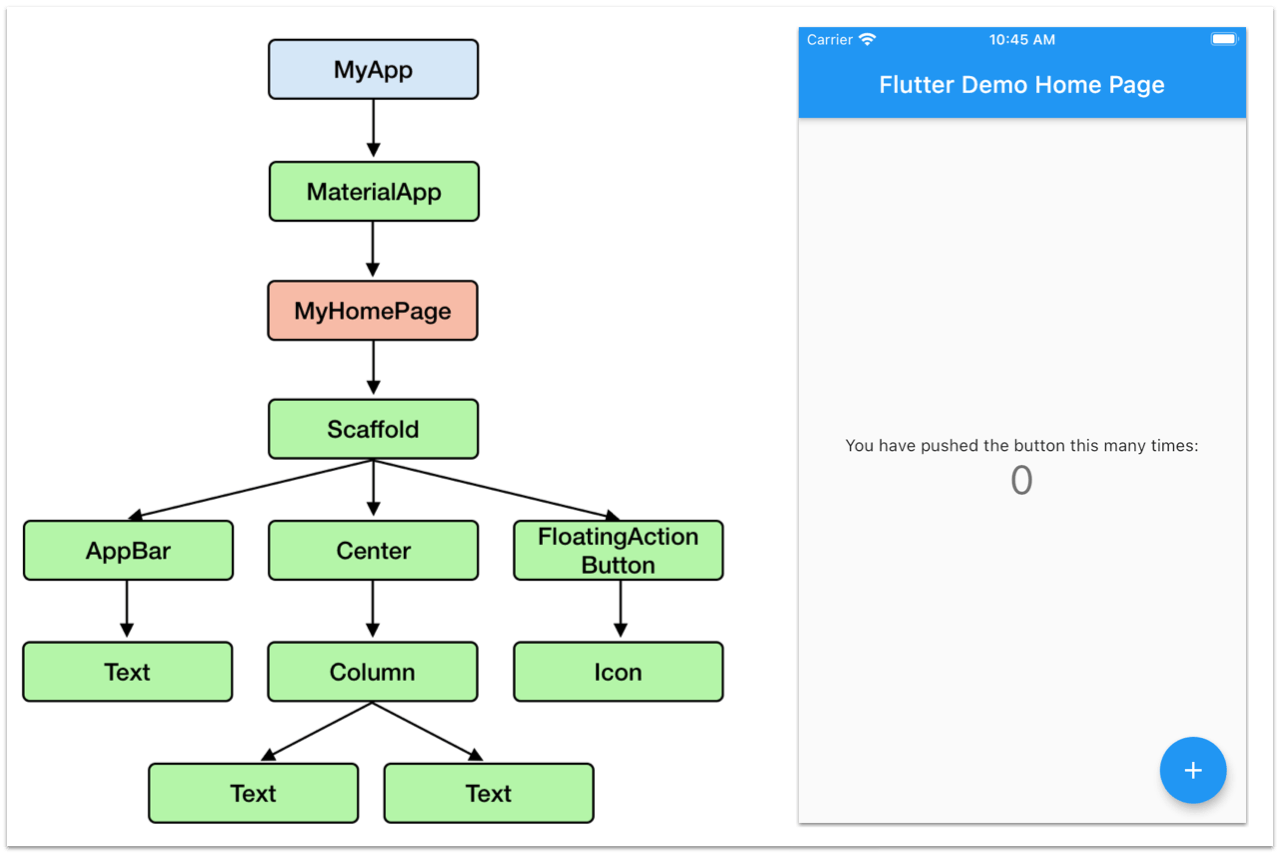
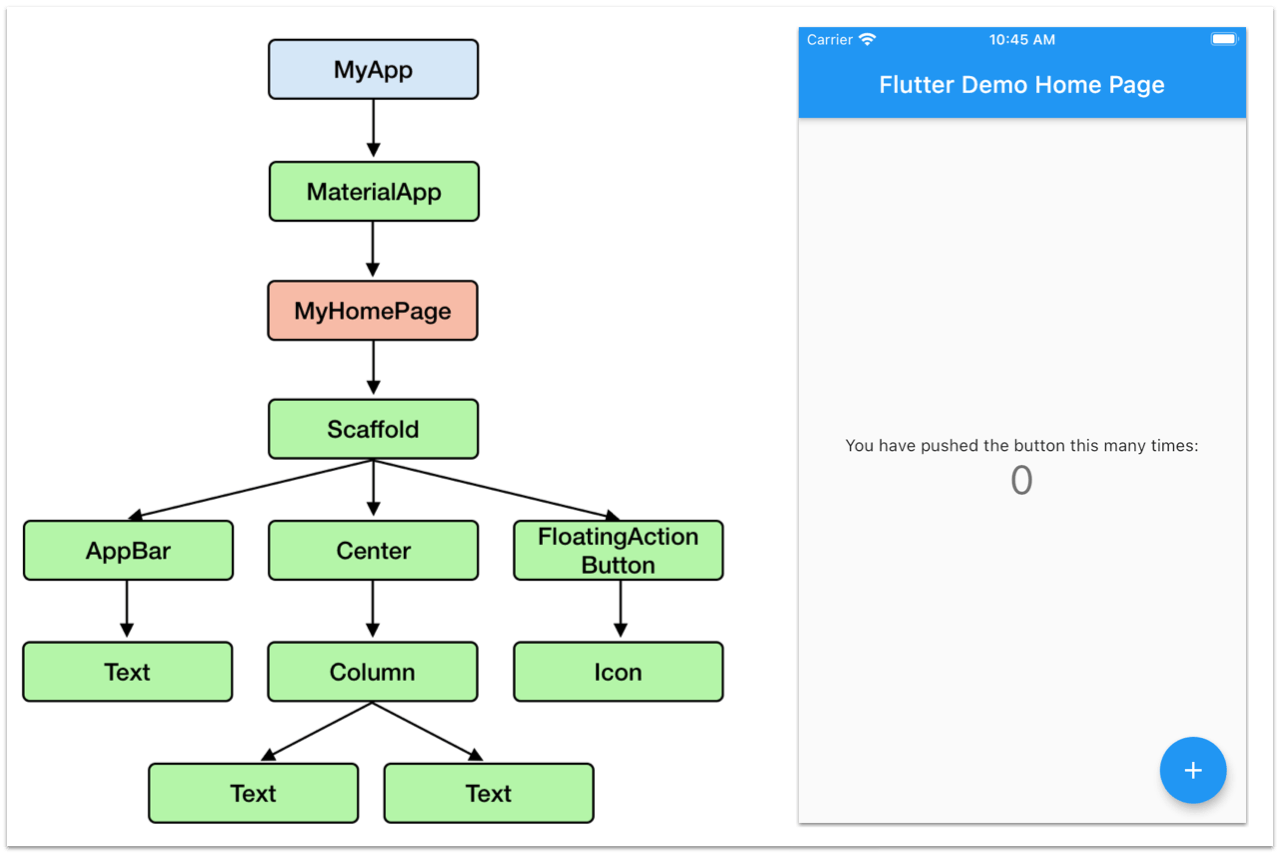
- Widget들은 tree구조로 정리될 수 있음
- 한 Widget내에 얼마든지 다른 widget들이 포함될 수 있음
- Widget은 부모 위젯과 자식 위젯으로 구성(위에서부터 아래로 계층 구조)
- Parent widget을 widget container라고 부르기도 함

정리
- Flutter의 모든 것은 Widget
- 위젯이 전혀 변화가 없으면 stateless widgets
- 위젯의 모양이나 상태가 바뀐다면 stateful widgets
- 위젯은 트리구조로 구성되어 있다
플러스
- Flutter로 앱을 잘 만드려면, Dart 언어를 배우는 등, 학습 할 내용이 많음
- Flutter는 다른 프레임워크와 조금 다른 접근 방식을 가지고 있기때문에, 어떻게 코드로 UI를 만드는 지 정말 중요함
- Flutter로 UI를 만드면서 모르는 것이 나오면 그 때 그 때 Dart를 찾아보는 것이 중요함