링크
스낵바(Snack bar)
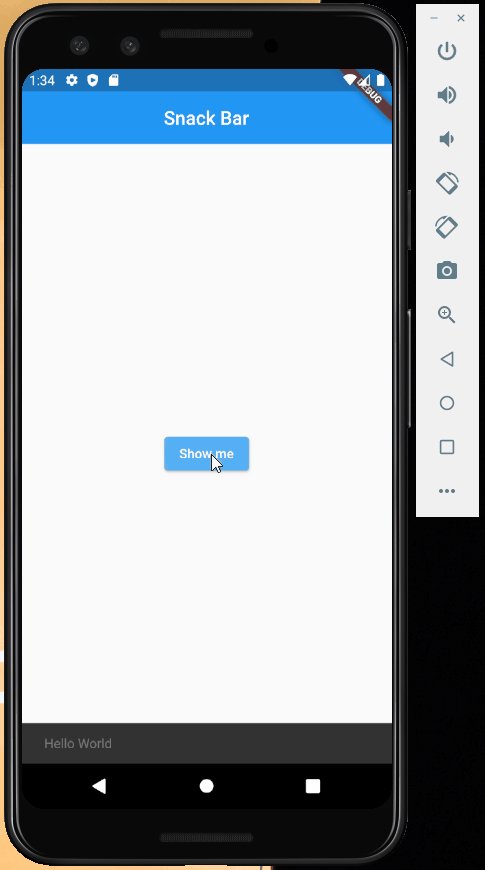
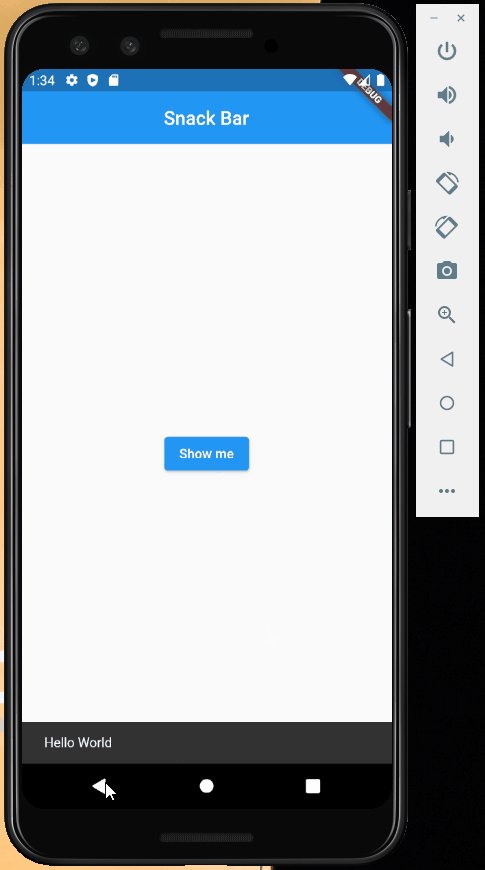
스낵바는 스크린 하단에 간단한 메세지를 띄우는 기능이다.
of란?
ScaffoldMessenger.of(context) method"현재 주어진 context에서 위로 올라가면서 가장 가까운 Scaffold를 찾아서 반환하라."는 의미다. 즉, Something.of(context) method는 항상 위로 거슬러 오르는 연어처럼이 아니라 거슬러 올라가면서 가장 가까운 something을 찾아서 반환하라는 뜻으로 이해하면 된다."
참고로 Theme.of(context)라는 메서드도 있다
=> 위로 거슬러 올라가면서 가장 가까운 Theme을 찾아서 반환하라는 의미
BuildContext vs context
// Person 클래스 => BuildContext
class Person {
String name;
int age;
int sex;
}
void main() {
// p1 인스턴스 => context
// 그래서 이름을 원하는대로 context2, ctx 등등으로 바꿔도 된다
Person p1 = new Person();
p1.age = 20;
}context는 BuildContext 클래스의 인스턴스라고 이해하면 된다.
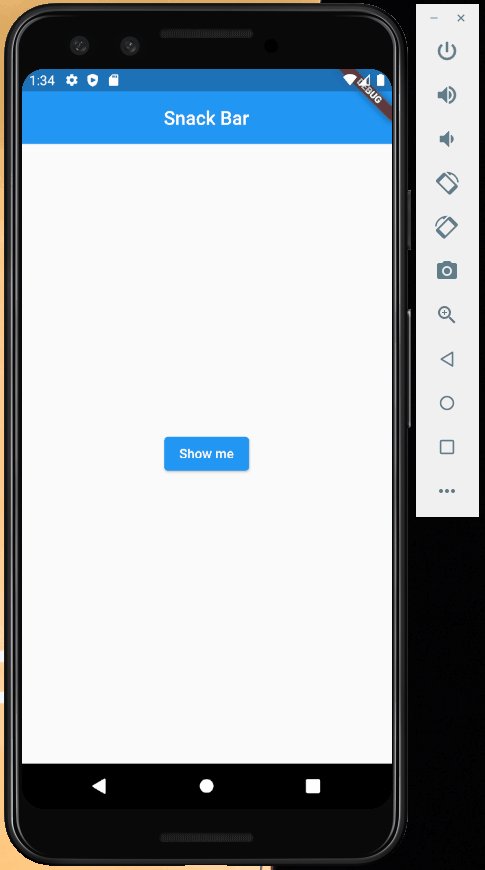
Snack bar 기본 구현
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Snack Bar',
theme: ThemeData(primarySwatch: Colors.blue),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Snack Bar'),
centerTitle: true,
elevation: 0.0,
),
// builder argument 뒤의 함수는 인자값으로 BuildContext 타입에 context를 가지고 있다
// MyPage context와 구분하기 위해서 ctx로 바꾼다
body: Center(
// ElevatedButton 외 자주 쓰이는 Floading action button 등이 있다
child: ElevatedButton(
child: Text(
'Show me',
style: TextStyle(
color: Colors.white,
),
),
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Hello World'),
),
);
},
style: ElevatedButton.styleFrom(
primary: Colors.blue,
),
),
),
);
}
}