링크
image asset 추가하기
-
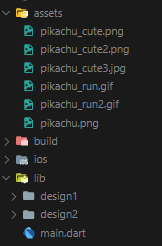
이미지 파일을 assets폴더에 넣어준다.

-
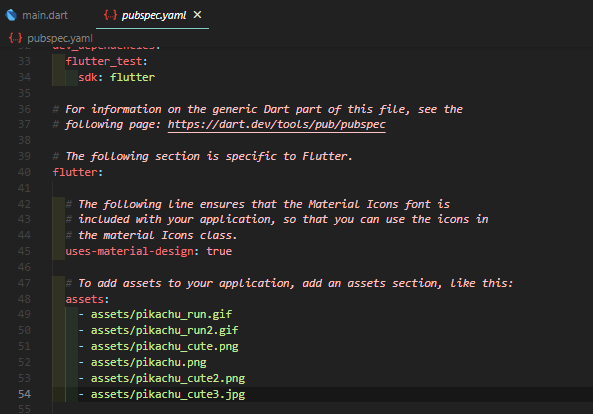
pubspec.yaml 파일에 이미지를 넣은 경로를 추가해준다. 들여쓰기에 주의하도록 한다


import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// debugShowCheckedModeBanner을 false로 적용하면 앱 상단에 DEBUG 띠를 없앨 수 있다
debugShowCheckedModeBanner: false,
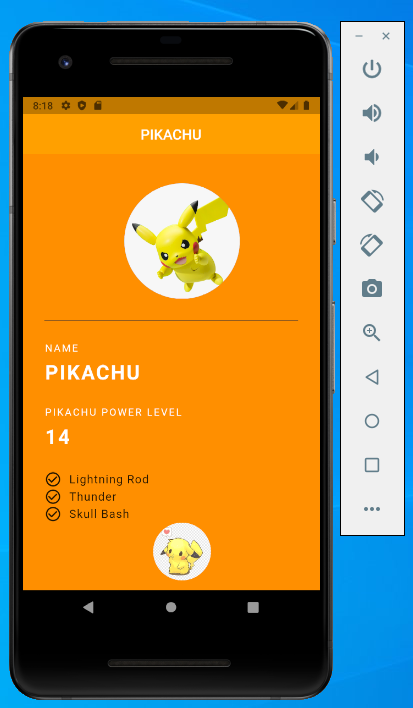
title: 'PIKACHU',
home: Grade(),
);
}
}
class Grade extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
// body의 backgroundColor
backgroundColor: Colors.amber[800],
appBar: AppBar(
title: Text('PIKACHU'),
backgroundColor: Colors.amber[700],
centerTitle: true,
elevation: 0.0,
),
body: Padding(
padding: EdgeInsets.fromLTRB(30.0, 40.0, 0.0, 0.0),
child: Column(
// Column에서 crossAxisAligmnet는 가로축 정렬
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Center(
child: CircleAvatar(
// CircleAvatar은 동그란 프로필 위젯을 제공한다
backgroundImage: AssetImage('assets/pikachu.png'),
// radius는 circle의 크기를 정한다
radius: 80.0,
),
),
// Divider 구분선 위젯
Divider(
// Divider 위젯의 height는 위(30.0)와 아래(30.0)를 합쳐서 간격이 60.0다
height: 60.0,
color: Colors.grey[850],
// thickness는 구분선의 두께를 조절한다
thickness: 0.5,
// endIndent 속성은 구분선이 끝에서부터 어느 정도 떨어져야하는지 조절
// Padding에서 왼쪽으로 30.0을 주었기때문에 endIndent를 30.0 줄여주어야한다
endIndent: 30.0,
),
Text(
'NAME',
style: TextStyle(
color: Colors.white,
// letterSpacing: text 간의 간격
letterSpacing: 2.0,
),
),
// SizedBox를 사용해서 위젯의 간격을 조절해 줄 수 있다
SizedBox(
height: 10.0,
),
Text(
'PIKACHU',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
fontSize: 28.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 30.0,
),
Text(
'PIKACHU POWER LEVEL',
style: TextStyle(
color: Colors.white,
// letterSpacing: text 간의 간격
letterSpacing: 2.0,
),
),
// SizedBox를 사용해서 위젯의 세로 간격을 조절해 줄 수 있다
SizedBox(
height: 10.0,
),
Text(
'14',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
fontSize: 28.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 30.0,
),
// Row 위젯은 요소들을 가로로 배치한다
Row(
children: [
// flutter에서 지원하는 Icon 위젯
Icon(Icons.check_circle_outline),
// SizedBox를 사용해서 위젯의 가로 간격을 조절해 줄 수 있다
SizedBox(
width: 10.0,
),
Text(
'Lightning Rod',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0,
),
),
],
),
Row(
children: [
Icon(Icons.check_circle_outline),
SizedBox(
width: 10.0,
),
Text(
'Thunder',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0,
),
),
],
),
Row(
children: [
Icon(Icons.check_circle_outline),
SizedBox(
width: 10.0,
),
Text(
'Skull Bash',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0,
),
),
],
),
Center(
child: CircleAvatar(
backgroundImage: AssetImage('assets/pikachu_cute2.png'),
radius: 40.0,
backgroundColor: Colors.amber[800],
),
),
],
),
),
);
}
}