useEffect
React 함수형 컴포넌트(functional component)에서 useEffect를 사용하면, side effect를 수행할 수 있다.
- side effect:
React Component가 화면에 render된 후에,비동기로 처리되어야하는 효과들
useEffect()를 통해서 Component가 render될 때마다 특정 작업을 수행하도록 설정할 수 있다. useEffect()는 클래스 컴포넌트(Class Component)에서 componentDidMount/ComponentDidUpdate/componentWillUnmount가 합쳐진 것이라고 볼 수 있다.
useEffect()
useEffect()는 인자(parameter)로 함수, 배열 두가지를 넣을 수 있다.
- 함수: render이후에 동작하게 될 함수
- 배열: deps(dependency), 동작 시점을 정할 수 있또록 하는 의존값을 가지고 있는 배열.
그리고 parameter로 넣은 함수는 또 다른 함수를 return할 수 있는데, 이름 Clean-up 함수라고 부른다. Component의 unmount 이전 / update 직전에 어떤 작업을 수행하고 있드면 Clean-up함수를 반환해 주어야 한다.
import React, { useState } from "react";
import { useEffect } from "react";
import "./ToDoList.scss";
export default function ToDoList() {
const [newTodo, setNewTodo] = useState("");
const [todos, setTodos] = useState([]);
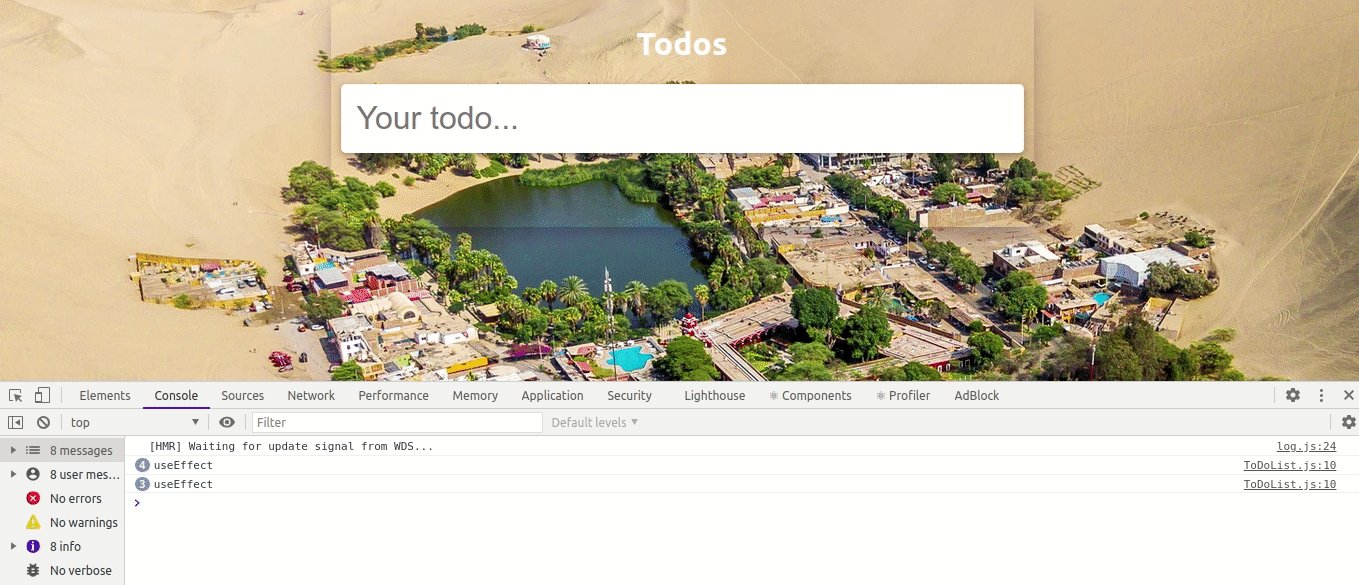
useEffect(() => {
console.log("useEffect");
});
function handleNewTodoChange(e) {
e.preventDefault();
setNewTodo(e.target.value);
}
function handleNewTodo(e) {
e.preventDefault();
if (newTodo === "") return;
setTodos([...todos, { id: Date.now(), text: newTodo }]);
e.target.reset();
}
function removeTodo(id) {
setTodos(todos.filter(todo => todo.id !== id));
}
return (
<div className="ToDoList">
<h1>Todos</h1>
<form onSubmit={handleNewTodo}>
<input
onChange={handleNewTodoChange}
placeholder="Your todo..."
type="text"
/>
<ul className="list">
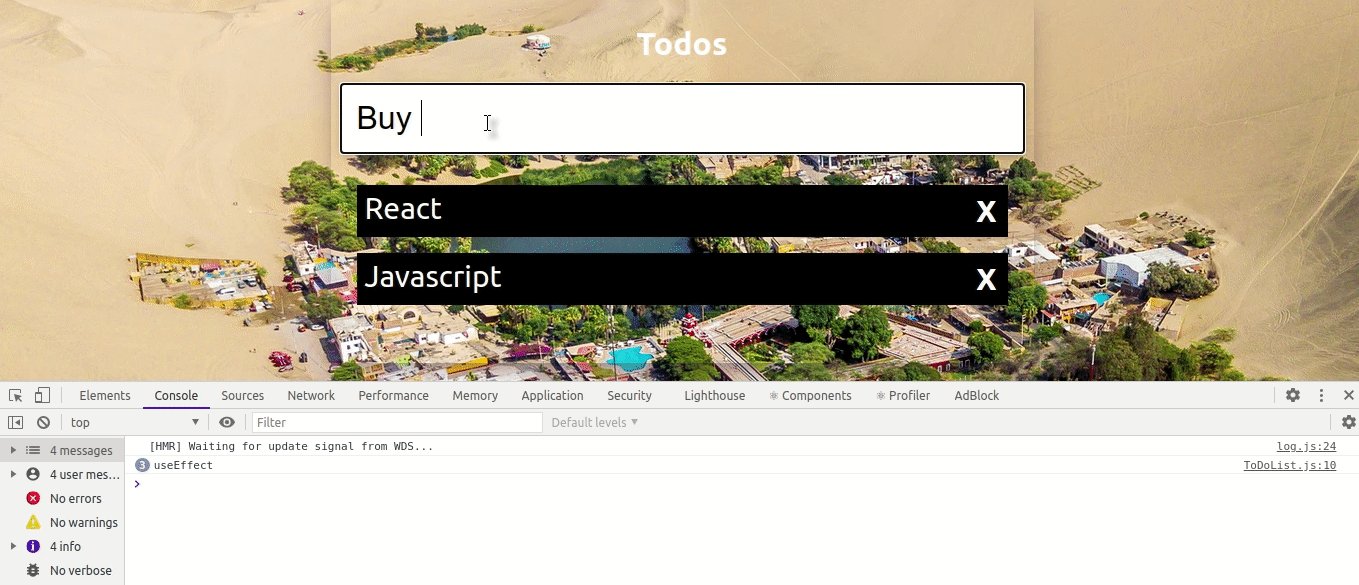
{todos.map(todo => (
<li key={todo.id} className="todo">
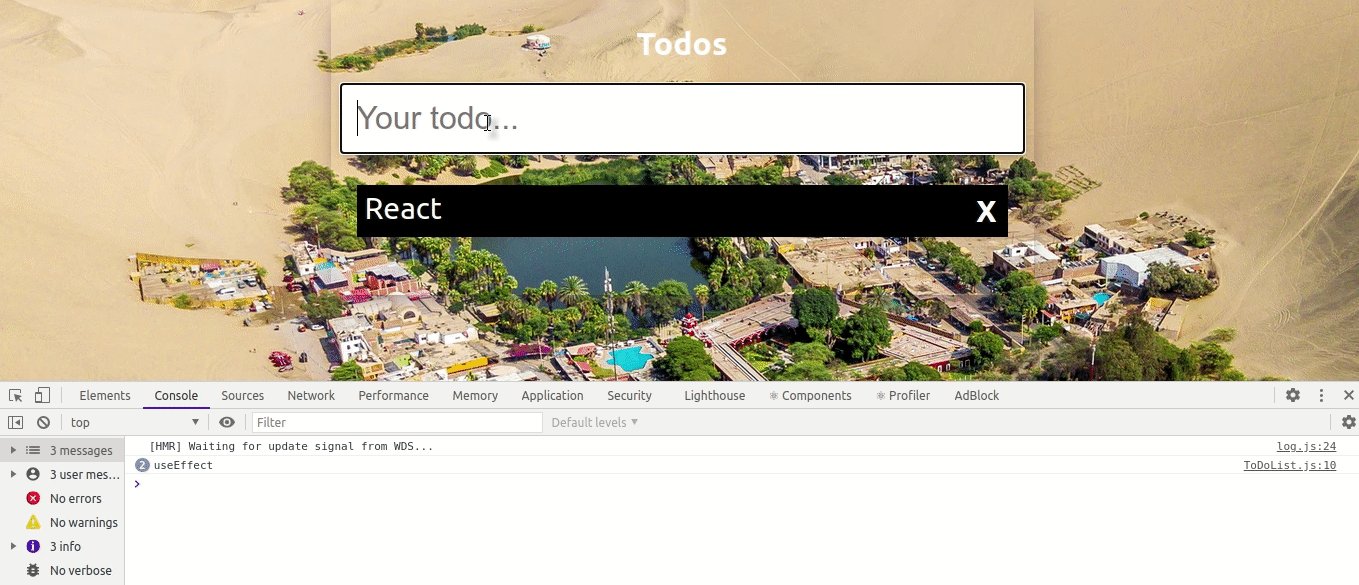
{todo.text}
<a href="#/" onClick={() => removeTodo(todo.id)}>
X
</a>
</li>
))}
</ul>
</form>
</div>
);
}
**useEffect() 인자(parameter)값에 따라서 위의 코드가 다르게 동작한다.
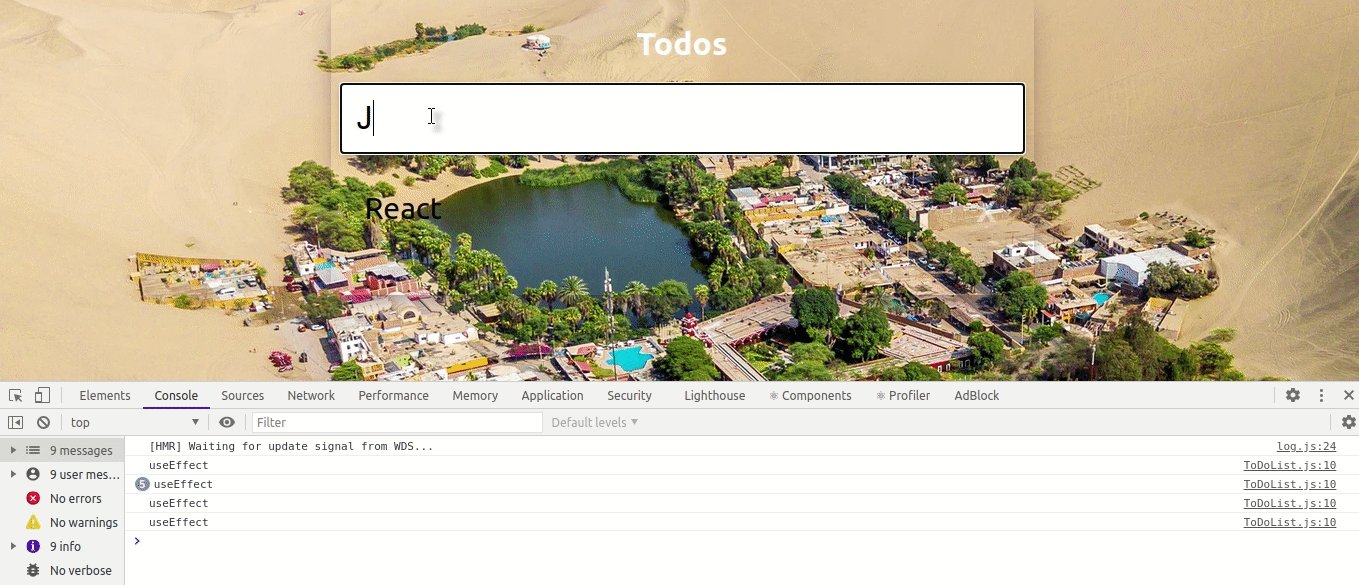
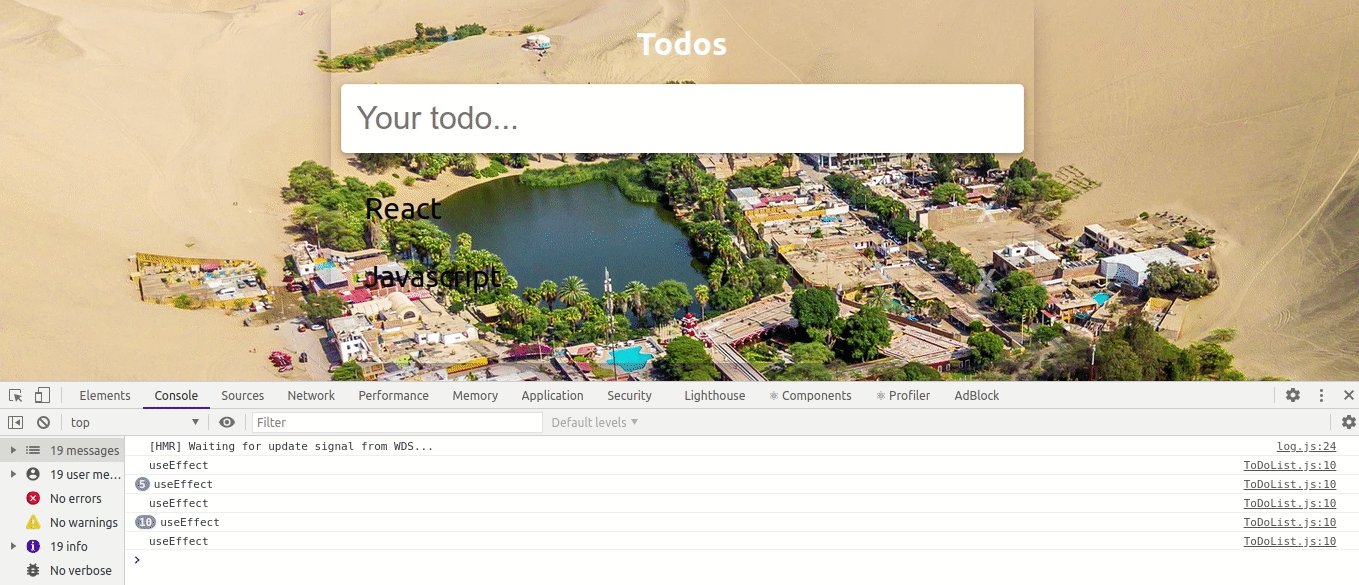
1. deps(dependency)가 없다면
useEffect(() => {
console.log("useEffect");
});deps에 값을 넣지 않으면, 모든 re-render 상황에서 함수가 동작한다.

2. deps에 빈 배열을 넣으면
useEffect(() => {
console.log("useEffect");
}, []);deps에 빈 배열을 넣는다면, 컴포넌트(Component)가 화면에 가장 처음 렌더링이 될 때딱 한번만 실행된다.

3. deps에 특정 값을 지정한다면
useEffect(() => {
console.log("useEffect");
}, [todos]);deps에 특정 값을 지정하면, 특정값이 변경될 경우에만 실행된다.


Kia~~~ 🤙🏻🤙🏻🤙🏻 설명 깔꼼하네요 ‧˚₊̥(~⁰̷̴͈꒨⁰̷̴͈)‧˚₊̥