Task
-
Add Routes to load "Users" and "Courses" on different pages (by entering a URL, without Links)
다른 페이지에서 "Users"와 "Courses"를 로드하는 경로를 추가하시오.(Links 추가 없이, URL 입력 만으로) -
Add a simple navigation with two links => One leading to "Users", one leading to "Courses"
두개의 링크가 있는 간단한 네비게이션을 추가하세요. => 하나는 "Users"로 연결되고, 하나는 "Courses"로 연결됩니다.
- Extra Practice:
Link를 사용한Courses와Users가active일 때, 스타일이 적용되게 해보세요.
-
Make the courses in "Courses" clickable by adding a link and load the "Course" component in the place of "Courses" (without passing any data for now)
링크를 추가해서 "Courses"에 있는 courses를 클릭 할 수 있도록 만들고, "Courses"에 "Course" 컴포넌트를 로드하세요.(지금은 데이터를 전달하지 않아도 됩니다.) -
Pass the course ID to the "Course" page and output it there
course ID를 "Course" 페이지에 전달하고, 출력하세요. -
Pass the course title to the "Course" page - pass it as a param or score bonus points by passing it as query params (you need to manually parse them though!)
course title을 "Course" 페이지에 전달하세요. title을 param 또는 query params로 전달하세요. (수동으로 parse해야합니다." -
Load the "Course" component as a nested component of "Courses"
"Course" 컴포넌트를 "Courses"의 nested 컴포넌트로 로드하세요. -
Add a 404 error page and render it for any unknown routes
404 에러 페이지를 추가하고, 알 수 없는 경로에 대해서 렌더링하세요. -
Redirect requests to /all-courses to /courses (=> Your "Courses" page)
/all-courses에 대한 요청을 /courses("Courses" 페이지)로 redirect하세요.
연습 1 완료 후 코드

// index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter } from 'react-router-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById('root')
);
registerServiceWorker();// App.js
import React, { Component } from 'react';
import { Route } from 'react-router-dom';
import Courses from './containers/Courses/Courses';
import Users from './containers/Users/Users';
class App extends Component {
render() {
return (
<div className='App'>
<Route path='/courses' component={Courses} />
<Route path='/users' component={Users} />
</div>
);
}
}
export default App;Practice
// App.js
import React, { Component } from 'react';
import { Route, Link } from 'react-router-dom';
import Courses from './containers/Courses/Courses';
import Users from './containers/Users/Users';
class App extends Component {
render() {
return (
<div className='App'>
<nav>
<ul style={{ listStyle: 'none', margin: 'auto', padding: '0' }}>
<li style={{ margin: '10px', display: 'inline-block' }}>
<Link to='/courses'>Courses</Link>
</li>
<li style={{ margin: '10px', display: 'inline-block' }}>
<Link to='/users'>Users</Link>
</li>
</ul>
</nav>
<Route path='/courses' component={Courses} />
<Route path='/users' component={Users} />
</div>
);
}
}
export default App;Route컴포넌트 위에 네비게이션을 추가합니다.Semantic HTML을 위해서nav를 추가하고,ul과li태그를nav안에 추가합니다.- 편의 상,
ul,li태그에inline-style을 주겠습니다. li태그 안에,Link컴포넌트를 추가합니다.Link를'react-router-dom'에서 import 해줍니다.Link컴포넌트에 각각to경로에/courses와/users를 작성하고, 각 경로에 맞는 내용을 적어줍니다.- 이제 브라우저가 다음과 같이 나타나고,
Courses와Users를 클릭할 때마다, 경로와component가 바뀌는 것을 볼 수 있습니다.

Extra Practice
import React, { Component } from 'react';
import { Route, NavLink } from 'react-router-dom';
import Courses from './containers/Courses/Courses';
import Users from './containers/Users/Users';
class App extends Component {
render() {
return (
<div className='App'>
<nav>
<ul style={{ listStyle: 'none', margin: 'auto', padding: '0' }}>
<li style={{ margin: '10px', display: 'inline-block' }}>
<NavLink to='/courses'>Courses</NavLink>
</li>
<li style={{ margin: '10px', display: 'inline-block' }}>
<NavLink to='/users'>Users</NavLink>
</li>
</ul>
</nav>
<Route path='/courses' component={Courses} />
<Route path='/users' component={Users} />
</div>
);
}
}
export default App;
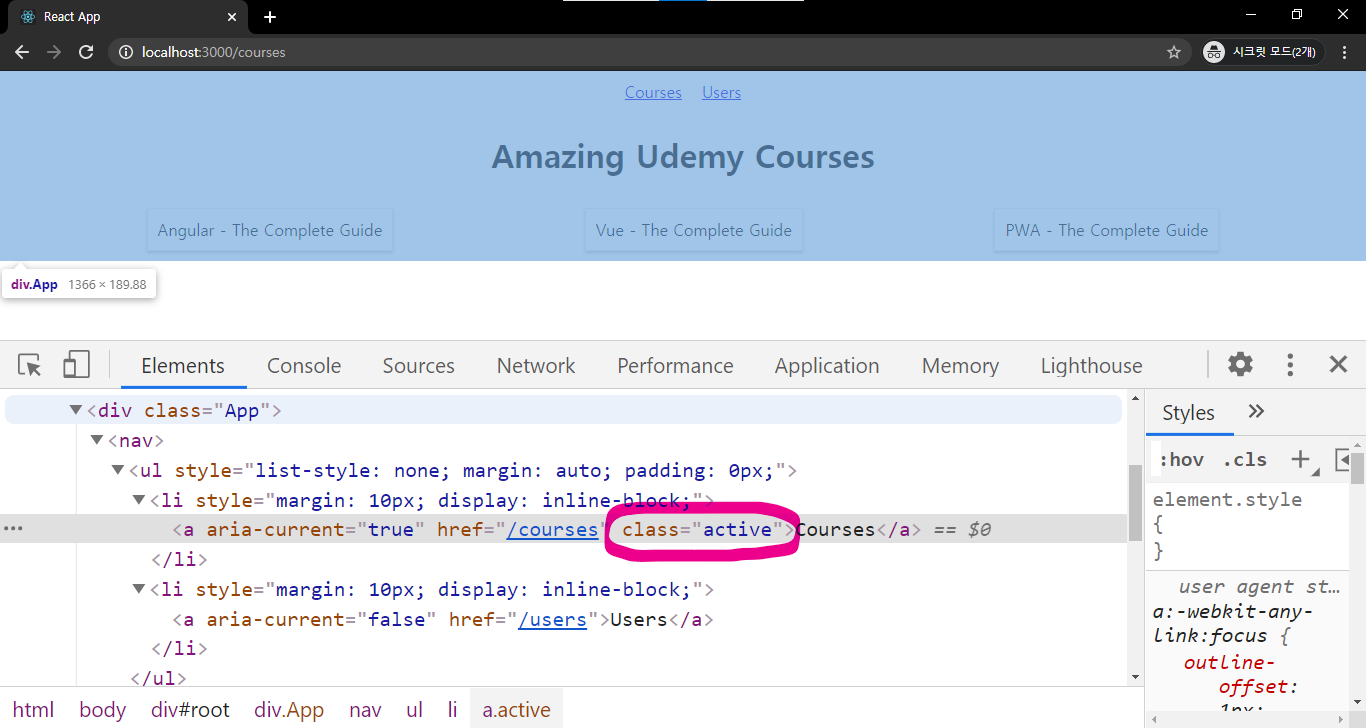
Link태그가active일 때, 스타일을 바꾸기 위해서는, 클래스를 주는 것이 아니라,NavLink를'react-router-dom'에서 import해서,Link에 적용해줍니다.NavLink를 적용해주면, 다음과 같이 링크를 눌렀을 때,class="active"가 생성되는 것을 볼 수 있습니다.

- 이를 이용해서, 편의 상, index.css에 클래서
active에 스타일을 주겠습니다.
// index.css
body {
margin: 0;
padding: 0;
font-family: sans-serif;
text-align: center;
}
.active {
color: #fa923f;
}- 이제 브라우저를 보면, 활성되는 링크에
#fa923f색깔이 적용되는 것을 볼 수 있습니다.