[TIL] React 같은 역할을 하는 함수 합치기

역할이 같은 함수는 합쳐버리자!

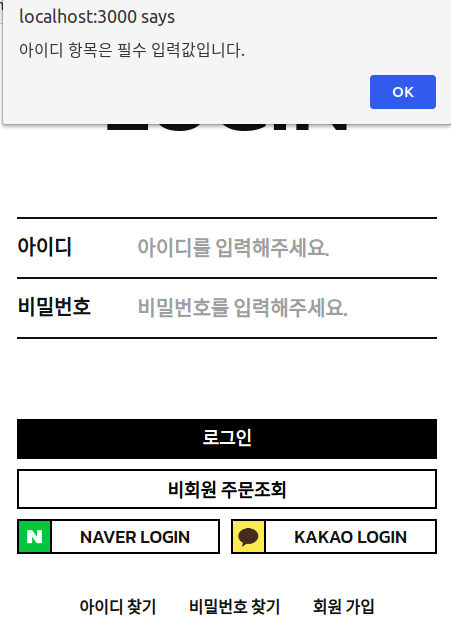
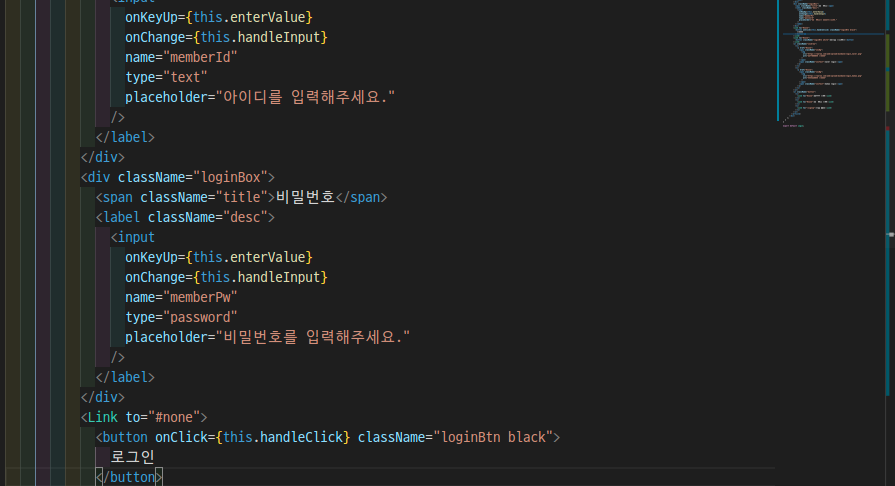
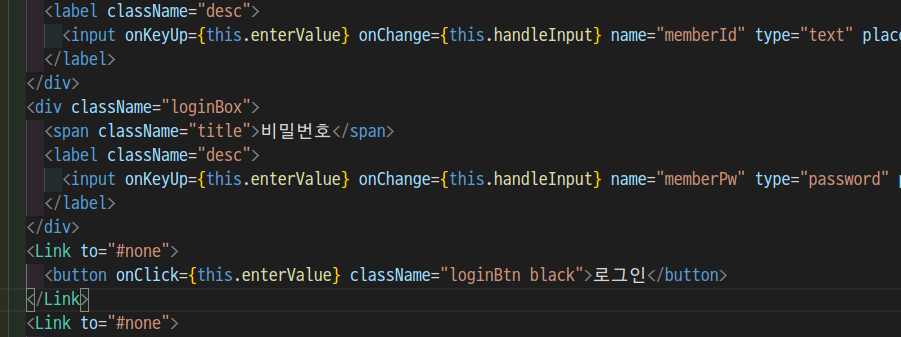
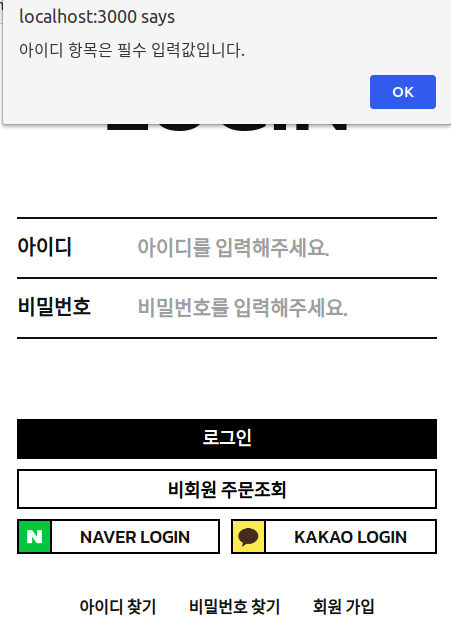
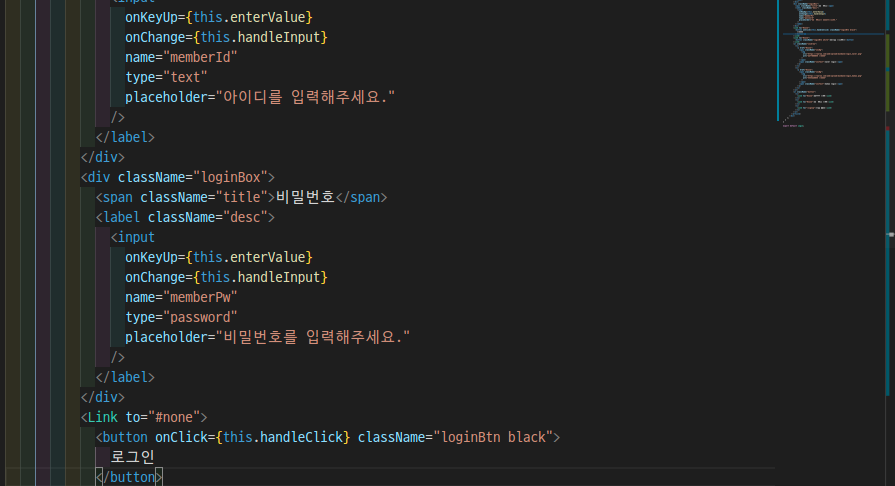
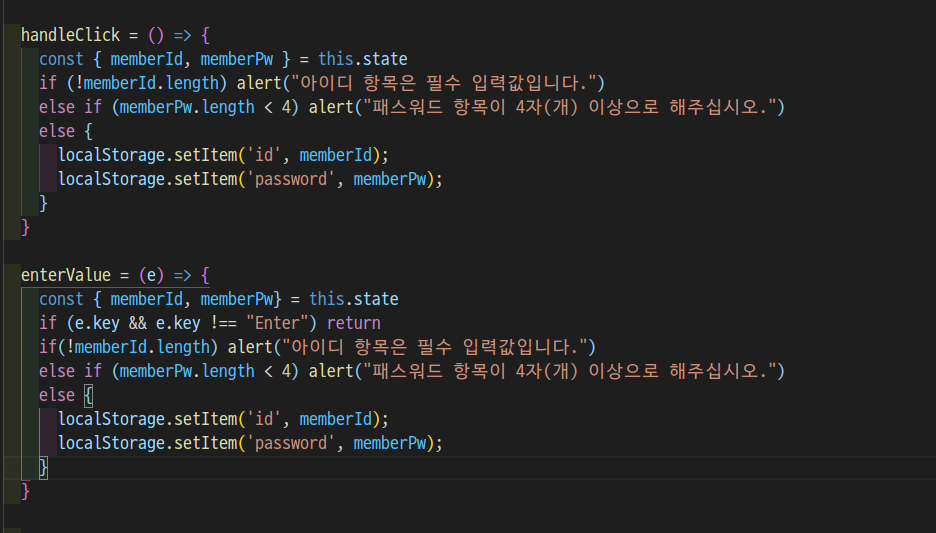
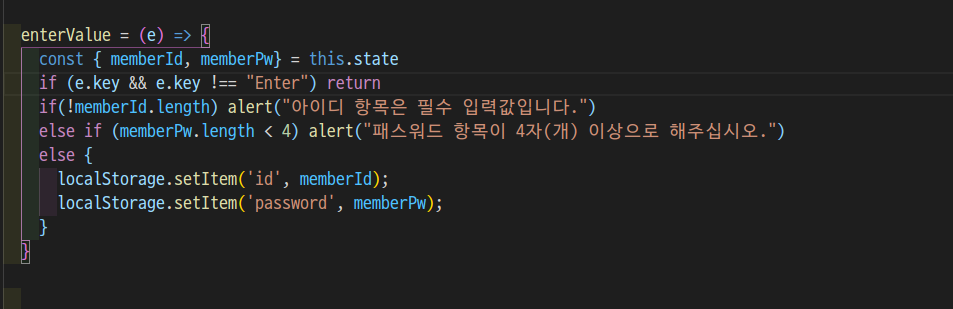
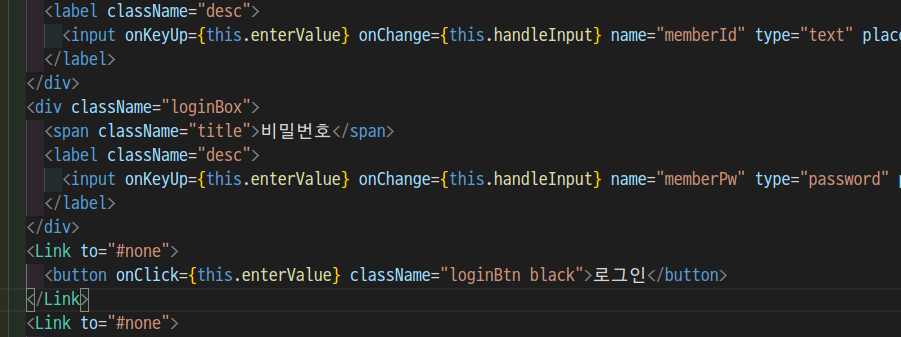
- 로그인 페이지에서 Enter키와 마우스 클릭으로 로그인 버튼이 경우에 따라서 활성화되는 로직을 구현하였다.

- 역할이 같은 기능을 두 가지의 함수로 만들었다.

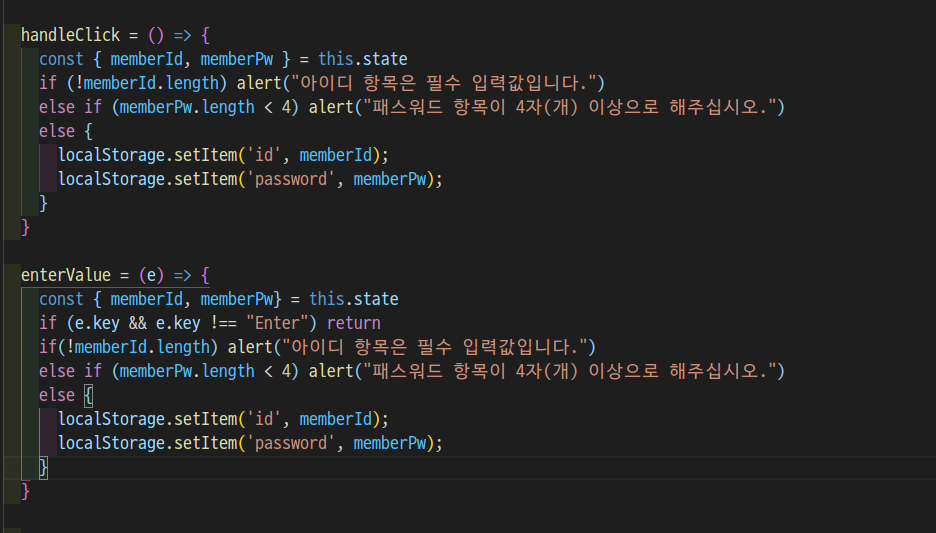
- 그러다보니 같은 로직이 들어가있는 두 가지의 함수를 작성했고, 코드가 길어졌다.

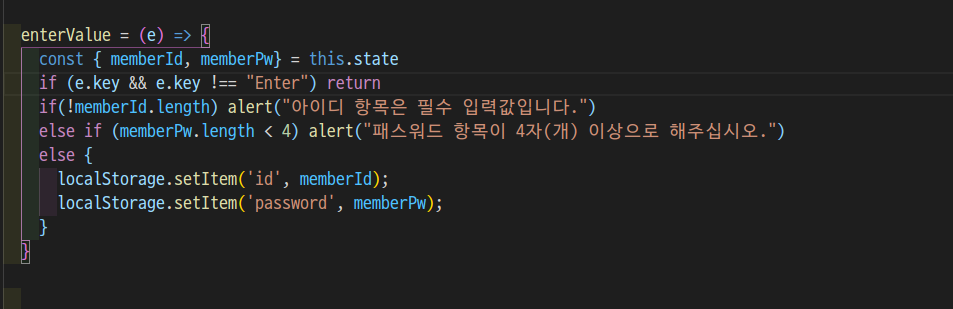
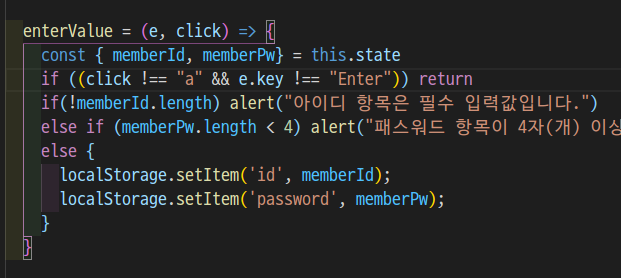
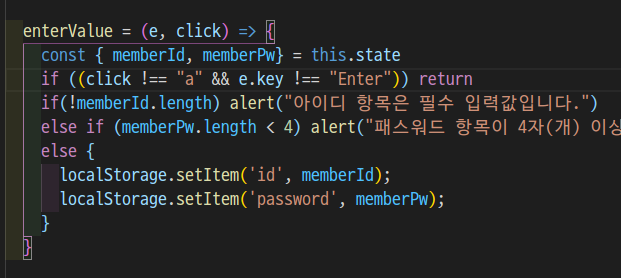
- 멘토 님의 리뷰를 받고, 조건문을 변경해서 코드를 확줄일 수 있었다. 기존에는 엔터가 아니면 return을 해서 조건문을 빠져나왔는데, 마우스 클릭은 e.key로 할당되어있지않는 경우가 많아서, 조건문을 무조건 false로 만들어서 조건문을 빠져나오고 다음 조건문을 차례차례 실행하게하였다.

- 함수는 같게 만들어준다. 그럼 함수 합치기 끝
원시적인 방법

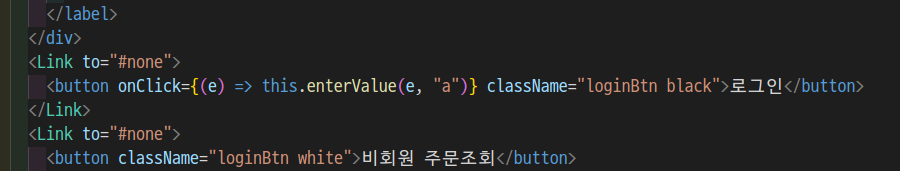
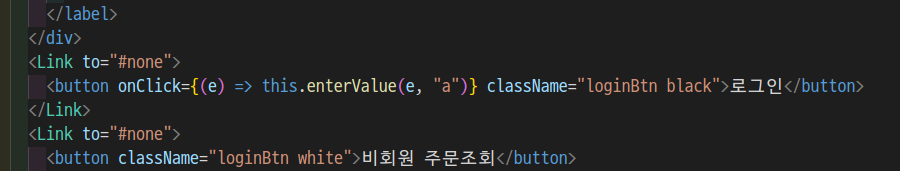
- 함수에 인위적으로 인자를 줘서 조건문을 false로 만드는 방법이다.

- click이라는 인자에 'a'라는 string을 주고, 조건문에 click(='a')이 'a'가 아니면! 조건문 실행이라는 조건을 줘서 false를 만들고, 처음 if 조건문을 return해서 빠져나온 후, 다음 조건문들을 실행한다.
- 첫번째 방법이 좋지만, 이것도 이해할 필요가 있을 것 같다.