TIL: 성능개선
https://www.youtube.com/watch?v=cpE1dwJgS4c&list=RDCMUCNrehnUq7Il-J7HQxrzp7CA&index=6 이 영상을 보고 정리한 내용입니다.
성능 개선
- 성능 개선은 빠르면 빠를 수록 좋다. ?
- 로딩 속도는 수치적으로 빠르면 빠를 수록 좋다. ?
- 특정 부분의 성능을 개선하면 개선한 만큼 성능 향상이 된다. ?
- 서비스 성능이슈는 개발자의 무지에서 나온다. ?
- 성능 전문가는 서비스의 성능개선 포인트를 찾고 개선할 수 있다. ?
- 서비스 성능 개선은 전문성을 갖춘 영역이기에 아무나 할 수 없다. ?
성능 분석의 관심사
- 서버가 얼마나 많은 요청을 처리할 수 있나? (TPS)
- 프론트는 좀 다르다. 사용자가 얼마나 빠르게 입력한 것을 반영할 수 있나?
- 에라이! LAI(Loading And Interaction)
- 초기 로딩 속도(Loading)
- 얼마나 빨리 페이지를 볼 수 있는가?
- 인터렉션 속도(Interaction)
- 스크롤이 버벅거려요.
- 키보드를 입력하는데 버벅 거려요.
- 얼마나 매끄럽게 애니메이션이 동작하는가?
성능 개선 작업 어떻게 할 것인가?
- 어디가 느리대! 이런 식으로 파악하면 문제의 본질을 찾기 어려움
- 대상 선정하기: 숲을 보자. 서비스에서 가장 많이 사용하는 화면이 무엇인가? 사용자에게 가치 있는 화면이 무엇인가?
- 개선 프로세스: 측정(Measure) - 분석(Analytic) - 최적화(Optimize)... 반복
이 과정을 목표를 달성할 때까지 계속함. 목표: 보통 초기 로딩 속도 3초! (3초 안에 들어오지 않으면 떠난다.) 그런데 네이버는 성질 급한 한국인이 쓰기 때문에 기준이 모바일 기준 1.5초, PC 기준 2초임.
구글은? 아래를 기준으로 삼음
- response(100ms): 사용자에게 꼭 보여줘야 하는 것
- animation(every 16ms)
- idle(maximize idle time)
- load(uder 1000ms)
페이지 로딩 과정
- request
- response
- 동적인 작업
로딩 속도 측정 분석하기
- Waterfall 차트를 개선하는 것이 핵심 -> 이걸 가급적 줄이면됨
- 높이를 줄이고, 폭을 줄이고, 간격을 떙긴다. 마지막으로 총체적으로 점검
- Request 수 줄이기
- JS, CSS Mearge
- CSS Sprite: 여러 이미지를 하나의 Request로
- DATA URL: 기본적인 이미지. 즉 캐싱되지 않아도 될 이미지를 HTML 요청 안에 포함시키기
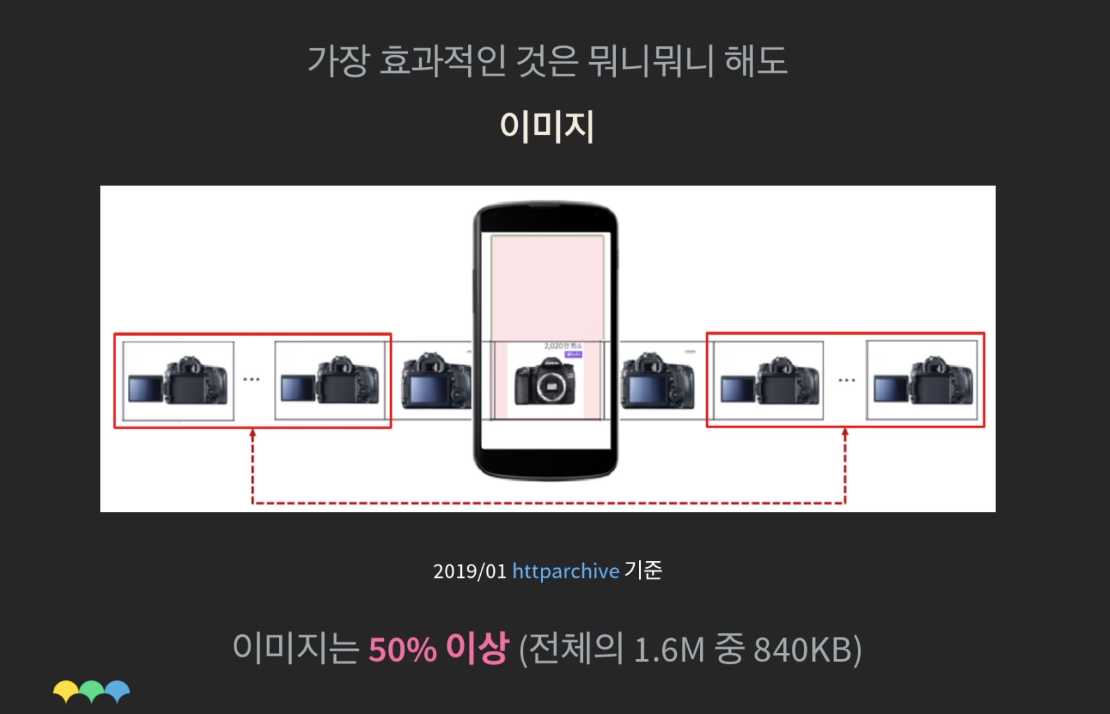
위는 그냥 튜닝. 자동화도 잘되어있음 - 가장 효과적인 방법: 불필요한 자원은 삭제하거나 뒤로(Lazy), 실수로 요청한 자원들, 초기 로딩시 필요 없는 JS, 뷰 포트 바깥에 있는 이미지... 캐로셀일 경우 사용자가 클릭했을 때 불러오도록 lazy 처리

- 1.6mb 에서 840kb 정도가 이미지. 국내는 이보다 심하게 70-80% 가 이미지임. 이미지 로딩이 생각보다 중요함..
- 브라우저는 호스트당 동시에 연결할 수 있는 개수가 정해져있음
- 초과하면 대기하는 요청으로 들어감. 요청은 진짜 줄여야함
- 폭 줄이기: Request 시간 줄이기
- 많은 정보를 담고 있는 Request!
- 요청이 언제됐고, 큐에 쌓였고.. 실제 해당 서버에 커넥션을 맺고.. 리퀘스트를 언제 보냈는지 정보가 다 나옴. 기다리는 시간도 나옴.
- 하나의 요청에서 많은 것들을 확인할 수 있음.
- initial connection: HTTP2가 정답. http 프로토콜을 변경하는 수밖에 없음. HTTP1이 커넥션을 하나만 쓸 수 있었음. keep alive 가 도입되면서 여러개 유지 가능. 2.0은 커넥션 하나에 여러개의 스트림을 보낼 수 있는 멀티 플렉스 스트림을 지원하게 되면서 문제가 많이 해소됨.

- waiting(TTFB): 리퀘스트를 받는데 걸린 시간. 서버에서 이만큼 돌고 왔다. 서버의 비즈니스 로직이 돌았을 수도 있고, 라운드트립 네트워크 돌았을 수도 있고.. 서버 튜닝이 느리다는 증거.
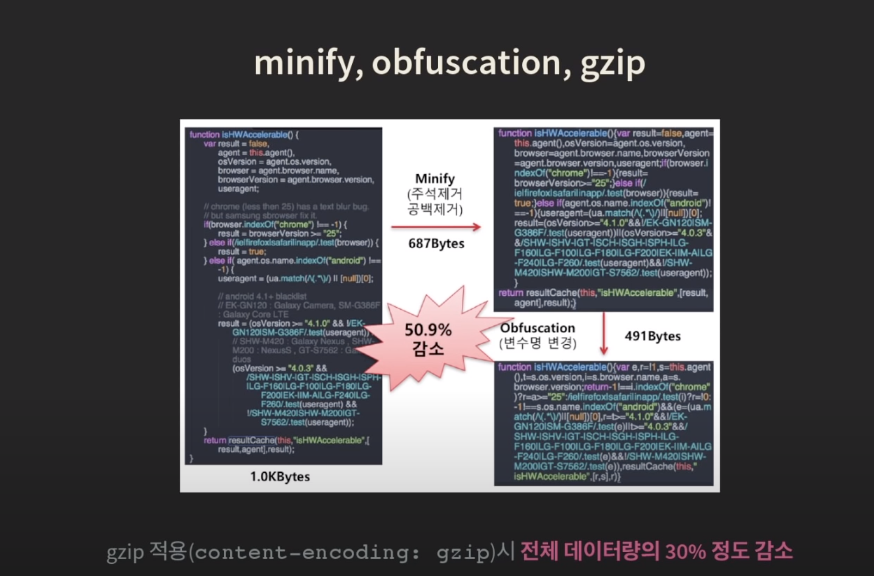
- content download: 네트워크의 속도가 낮거나 컨텐츠의 크기가 큰 경우. gzip(content-encoding: gzip)시 전체 데이터량의 30% 정도 감소 (minify, obfuscation(변수명 변경). 500byte.

- 리퀘스트의 헤더를 압축하면 난독화를 안해도 된다.. 이건 무관함. 헤더에 대한 압축이니까..
- 큰 이미지 줄이기가 정말 필요함! 불필요한 이미지를 받아오는 경우를 제거해보자.
- 이미지는 포멧에 따라 영향을 많이 받음. 그리고 이미지의 메타 데이터가 정말 많음. (웹에서 불필요한 정보) 이것들을 없애주는 작업도 하면 좋음
- request>decode>copy to gpu>display (디코드 비용이 큰데, 이미지 크기가 작으면 당연히 이미지 데이터를 RGB로 변환하는 과정에서 비용이 줄어들음)
- 하지만 현실적으로 디자이너는 레티나(device-ratio:2) 이상으로 하기를 원함. 아래와 같은 방법도 있지만 요새 브라우저는 다 레티나 이상이므로 눈 딱 감고 이미지 2배 크기로 지정하기.
<picture>
<source srcset="IamWebplx.webp 1x, IamWebplx.webp 2x" type="image/webp">
</picture>