Assignment1. 알다가도 모를 CSS 정리
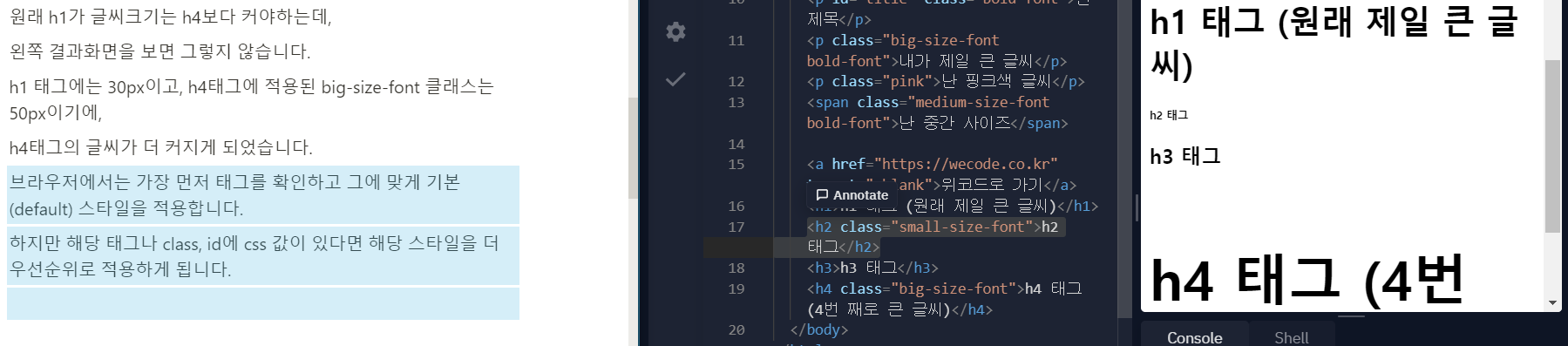
1. css적용의 우선순위
브라우저에서는 가장 먼저 태그를 확인하고 기본 스타일을 적용. 하지만 해당 태그에 *class,id에 스타일이 선언되있다면 더 우선순위로 적용한다* css 는 폭포수 모델이라 css파일에서 가장 마지막에 쓴걸로 덮여져, 뒤에 선언할수록 우선순위가 높은줄알았는데 아니다
selector 표현마다 우선순위가 다르다.
- inline styleing(html에 style요소로 직접) : 1000점!👊
ex)<span style="color:red">빨강</span> - id : 100점
- class : 10점
- tag : 1점
<p class="p-tag">나는 p태그, class가 있다</p>#css 적용
p {
font-size: 30px; # 1점
}
.p-tag {
font-size: 15px; # 10점
}
p.p-tag {
font-size: 100px; # 11점
}가장 최고점인 selector 의 css가 최종적으로 반영된다! 즉, 폰트사이즈는 100px!
참고 : https://www.notion.so/CSS-10-CSS-selector-b07892991d374de0a5bc832ef808abe2
2. color속성
- hex 색상코드 : 여섯자리로 표현 ex)#eb4639
- rgb 값 : 빨강, 초록, 파랑으로 표현 ex)rgb(235,70,57)
- rgba값 : rgb에 투명도 추가됨(0~1값) ex)rgba(255,70,57,0.5)
- hsl: 색상, 채도, 명도 hue, saturation, lightness ex)hsl(4, 82%, 57%)
3. css로 text 들여쓰기 "text-indent"
div.a {
text-indent: 50px;
}
div.b {
text-indent: -2em;
}
div.c {
text-indent: 30%;
}}4. 양쪽 여백넣기 인용문 "blockquote"
<blockquote class="js-description">5. box-sizing
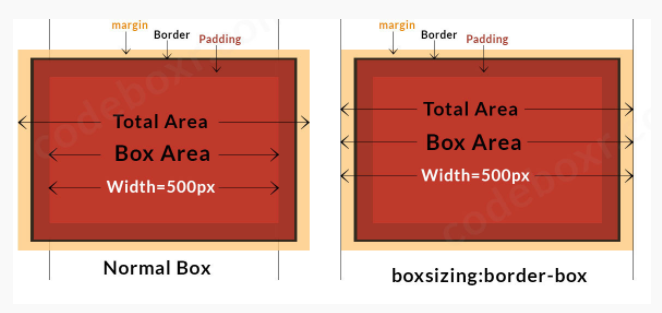
default 로 가져가자
이와 같이 보이는대로 width 값을 주고,그 후에 그 안 쪽으로 padding을 주는 것!

* {
box-sizing: border-box;
}Assignment2. img를 넣는 두가지 방법
어떤것이 img태그를 사용한 이미지이고, 어떤것이 css background-image를 사용한 이미지인지는 보이는 화면에서는 확인이 어렵다. 개발자 도구를 통해 소스확인 후 구별할수있다.
1. img 태그 사용
<img alt="HTML" src="https://www.w3schools.com/whatis/img_js.png">- alter : 이미지가 에러 날 경우 이미지 대신 보여 줄 텍스트 alter속성의 문자열은 meta 정보가 되어 검색엔진 시 해당 정보는 인식된다
- src : 찐 이미지 파일경로, 또는 url주소
2. css 를 이용 background-image
<div class="bg-img">배경이미지</div>
css
.bg-img {
background-color: yellow;
background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/1280px-HTML5_logo_and_wordmark.svg.png");
}- 단순이미지 첨부 메타정보를 가지고 있지 않다.
- 이미지 사이즈 조정 :
.bg-img {
width: 300px;
background-size: 100%;
}결론!
해당 이미지를 검색엔진에 노출시키고 싶다면 img 태그를 활용하고, 그냥 사이트 데코용도이라면 background-image를 사용하는것이 좋다!
Semantic?! 시맨틱 (의미론적인)
그전에!! markup language 마크업언어란?
태그 등을 이용하여 데이터의 구조를 명기하는 언어로 HTML이 대표적이다.
semantic web 시맨틱 웹이란?
컨텐츠가 어떻게 표현되는지에 집중하기보다 내용에 맞는 적절한 태그로 HTML을 작성하는 것을 뜻한다.
웹에 존재하는 수많은 웹페이지들에 메타데이터를 부여하여 기존의 의미모를 데이터집합이었던 페이지를 의미와 관련성을 가지는 데이터베이스로 구축하는 발상이다.
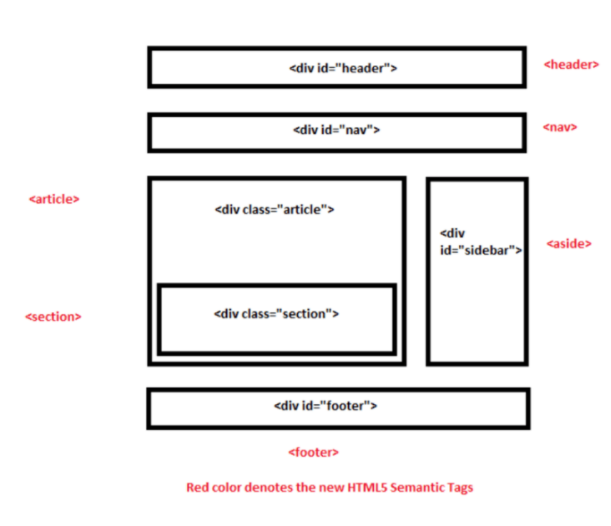
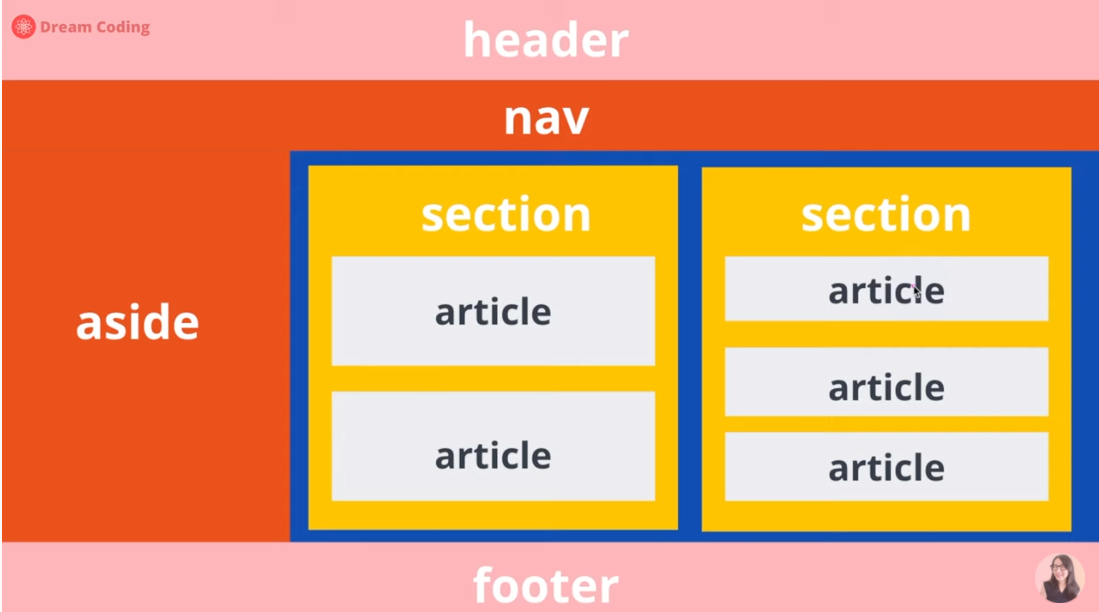
semantic tag 시맨틱 태그
기존에 div 태그로 설명을 넣었던 것은 메타데이터를 담고있지 않다. 시맨틱 태그를 넣어서 시맨틱웹으로 완성하자!
<header>: 헤더정보<nav>: 네비게이션 ex.메뉴<aside>: 사이드에 위치하는 공간<section>: 본문의 여러 내용(artcle)을 포함하는 공간<article>: 본문의 주된 내용이 들어가는 공간<footer>: 문서 또는 섹션 바닥글 지정

참고 :https://www.youtube.com/watch?v=OoA70D2TE0A&list=PL6rBc3Yz3MLLXd04vvxNBQqgjlv5H02b_&index=1