html파일 내 JavaScript 파일 링크 즉,를 어디에 위치하냐에 따라 렌더링에 차이가 있다. ✍ 자세히 알아보자!
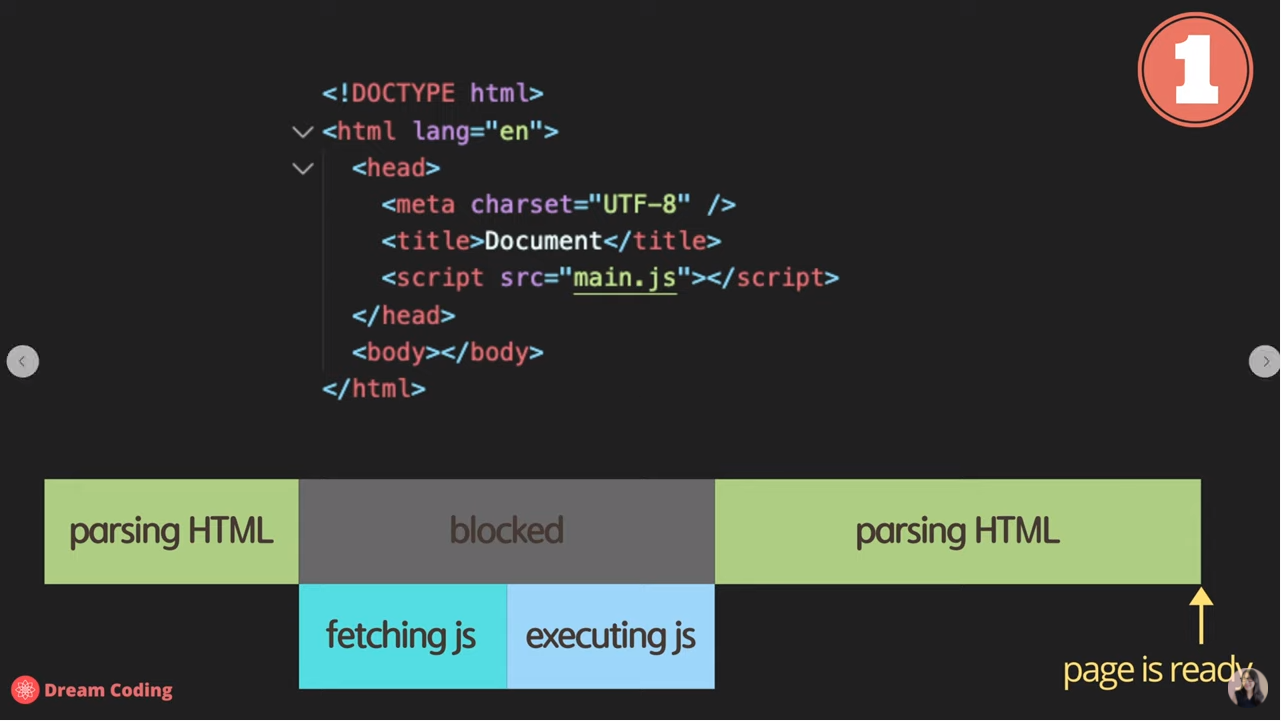
1. Script를 <head>...</head>에 포함
단점 : js파일을 로딩하는 시간에 화면에는 아무것도 나타나지 않아서 추천하지 않는다. 즉, 페이지가 너무 늦게 출력된다.

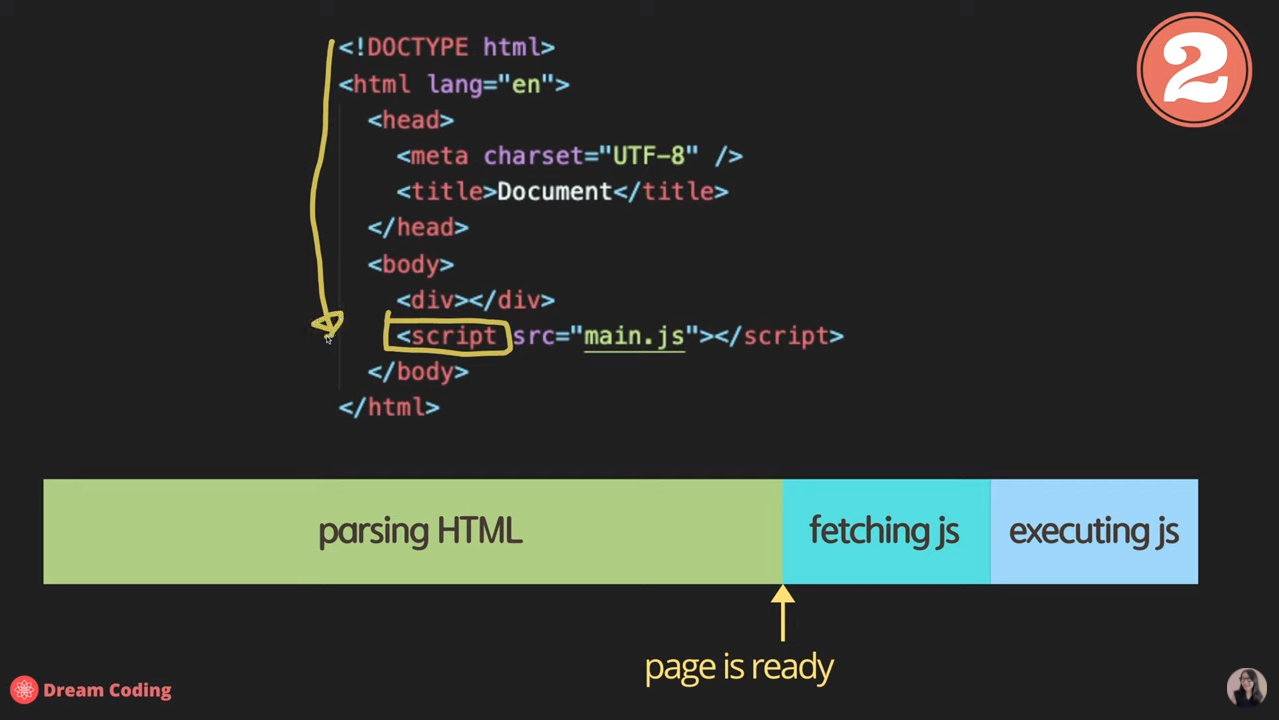
2. Script를 </body>직전에 넣기
장점 : 사용자가 JS를 받기전에 이미 페이지가 준비가 되어서 컨텐츠를 볼수있다.
단점 : 해당 사이트가 js에 의존적이라면, 즉 의미있는 컨텐츠를 보기위해서 데이터를 받아오거나 DOM요소를 예쁘게 꾸며주는 기능을 js에서 한다면 패칭하는 시간도 기다려야하는 단점이 있다.

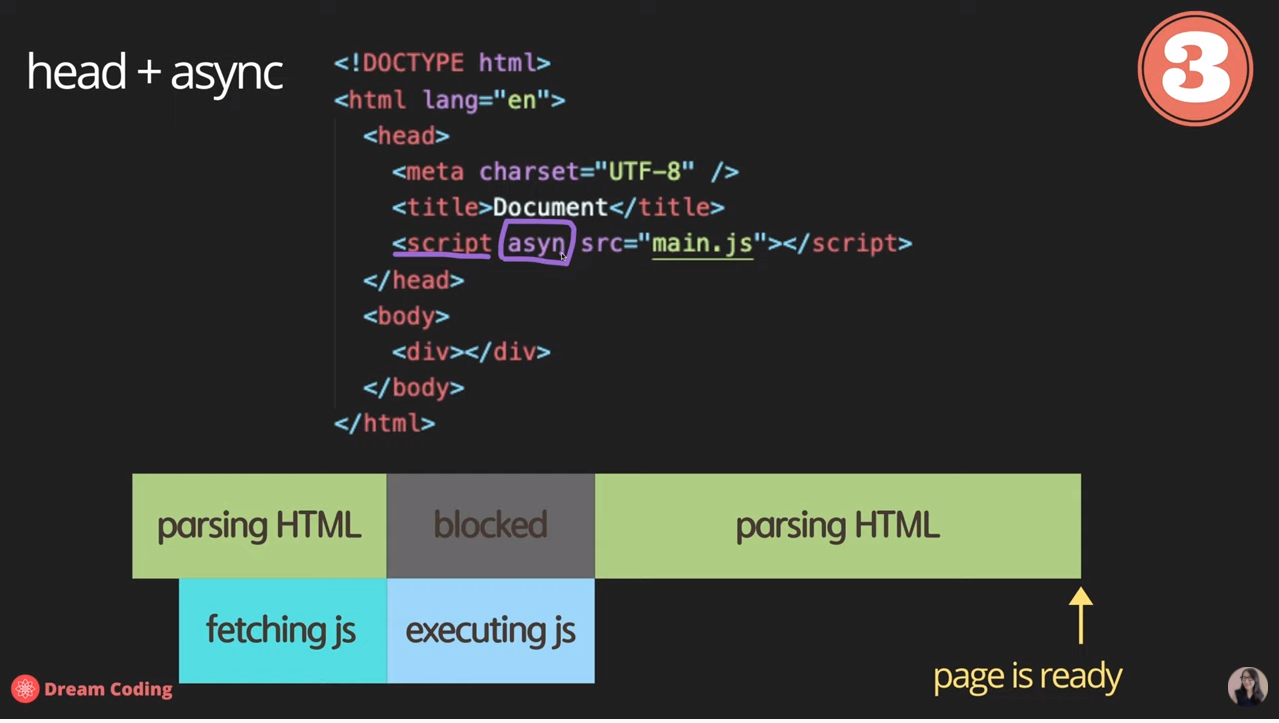
3. Script를 <head><script async>...</head>에 포함
장점 : fetching이 HTML파싱하는 동안에 병렬적으로 동작하기 때문에 다운로드 시간을 절약할수있다.
단점 :
- javascript가 html이 파싱되지 전에 동작하므로, 아직 정의되지 않은 HTML 요소를 js를 통해 동작하려 하면 에러가 난다. ex)아직 HTML으로 파싱되지 않은 요소를 쿼리셀럭터로 DOM 요소를 조작
- executing js 동안에 blocked 되므로, HTML화면이 너무 늦게 보여지는 경우가 있다.

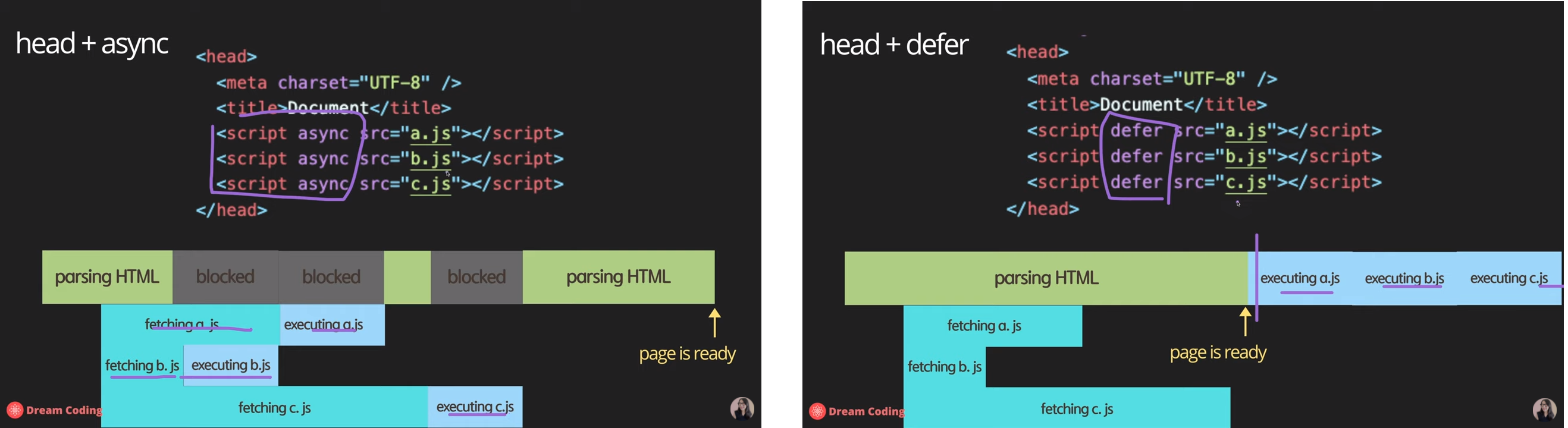
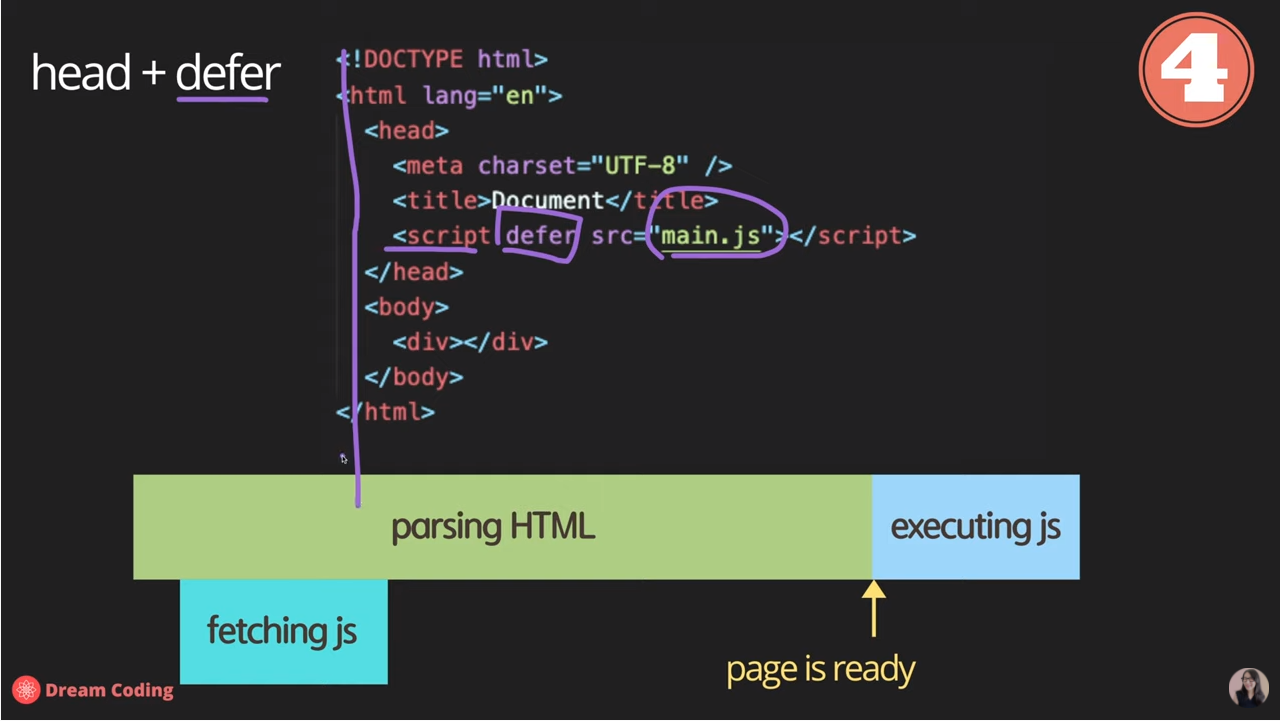
4. Script를 <head><script defer>...</head>에 포함👍

장점 : 가장좋은옵션! html을 파싱하면서 내려오다가 defer 가 있다면, js파일 다운로드만!!(No실행) 받아두고 나머지 HTML을 끝까지 파싱한후 js를 실행한다.
async vs defer
여러 스크립트를 불러오는 화면일 경우 더욱더 defer가 효율적으로 동작하는것을 확인 할 수 있다.