
이게 머선일이고?!
아침까지 잘나오던 이미지가 갑자기 엑빡이?...링크주소가 잘못됬나?! 했지만 새탭에서 이미지 링크를 열면 잘 열린다..
멘토님께 물어보니 아무래도 배민에서 막은거 같다 하신다
에이..설마..내가 뭐 얼마나 호출했다고!? 했는데 콘솔창을 보니

쩝..정말 막았나보다..;
구글이미지를 대체하였더니 문제없이 로드가 된다.
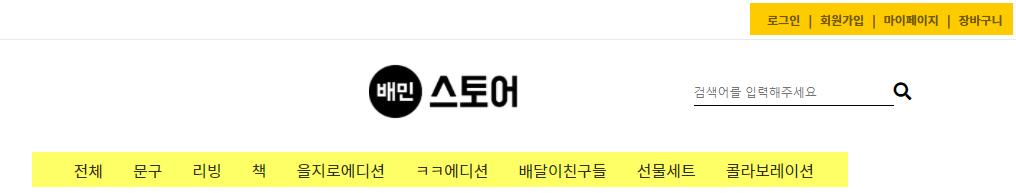
모든 메뉴 반복은 map()으로 돌려라!
홈페이지 내에 다양한 메뉴 반복이 있다. 굳이 로그인/회원가입/마이페이지/장바구니 까지 map()을 돌려야할까? 싶었지만 막상 해놓고나니 코드의 가독성이 훨씬 좋아졌다!
map()돌리는거에 빠져버렸지뭐야

배열 메뉴 map()
const MENUARR = [
'전체',
'문구',
'리빙',
'책',
'을지로에디션',
'ㅋㅋ에디션',
'배달이친구들',
'선물세트',
'콜라보레이션',
];
<nav className="headerMenu">
<ul>
{MENUARR.map((menu, idx) => {
return (
<li key={idx} >
<div className={'menuTitle'}>
{menu}
</div>
</li>
);
})}
</ul>
</nav>객체 메뉴 map()
페이지 이동 Link to를 사용할때 key,value 형태로 map() 함수를 활용해 메뉴를 생성했다.
const USERMENU = {
'/login': '로그인',
'/signup': '회원가입',
'/main': '마이페이지',
'/cart': '장바구니',
};
<ul className="userMenu">
{Object.keys(USERMENU).map(function (menu) {
return (
<li>
<Link to={menu}>{USERMENU[menu]}</Link>
</li>
);
})}
</ul>