
백과 프론트간에 통신을 위해 연결하는 과정에서 에러가 나왔다. React에서 서버를 켜자마자 발생하였다. 해결하기 위해 백엔드의 서버와 프론트의 서버에서 통신할 때 필요한 과정을 알아보겠다!
CORS : Cross Origin Resource Sharing

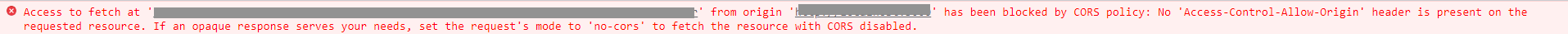
Access to fetch at '~' from origin '~' has been blocked by CORS policy ~
✔ 해결 방법
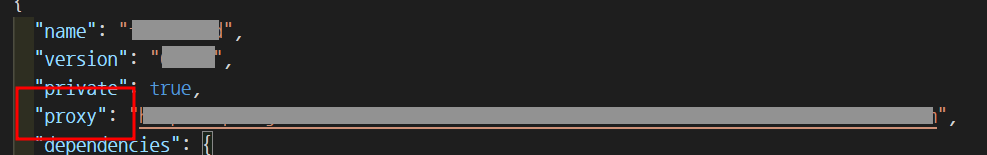
1. package.json 파일에서 proxy 속성에 백엔드 서버 API URL 입력 추가

해당 속성이 없으므로 추가해줘야 한다. URL은 백엔드 서버의 주소를 입력해야 하며, 뒤에 부가적인 url은 제외한다.
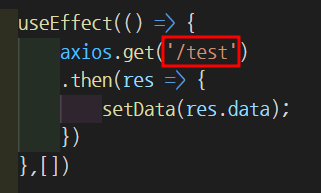
2. API 호출 시 서버 URL 제외하고 입력

api를 호출할 때 /test만 입력한 것처럼, 1번에서 입력한 서버 URL은 제외하고 /부터 뒤의 주소를 입력한다.
프론트에서 CORS 에러를 해결하는 방법을 알아보았다 👍
