오픈 API를 사용할 때에는 Key가 반드시 필요하다! 깃허브 저장소에 커밋을 할 때 api key는 당연히 숨겨야 한다. 오늘은 React에서 key를 숨기는 방법을 알아보겠다.
📍 .env 파일 생성
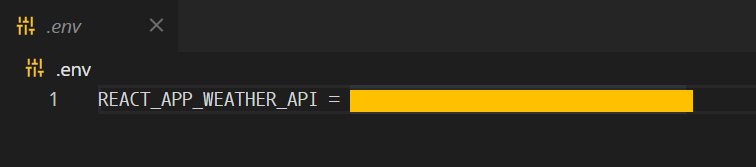
.env는 환경변수 파일로, 프로젝트 내 최상위 루트에 생성해야 한다. 따라서 src 폴더에 바로 만들어 준다. 리액트에서 변수를 만들 때에는 변수명 앞에 REACT_APP_을 꼭 붙여줘야 한다! 그 뒤의 이름은 상관없다.

나는 WEATHER_API 라는 이름으로 key 값을 넣어주었다.
📍 key 값 불러오기
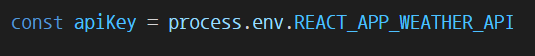
다른 파일에서 api key값을 사용하기 위해선 process.env.REACT_APP_ 을 붙여서 가져온다.

📍 git ignore 설정
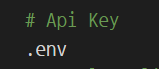
깃 이그노어에 파일을 입력해줘야 깃허브에 올라가지 않는다. .gitignore 파일에서 .env 파일을 추가로 입력해준다.

이렇게 해서 깃허브에 api key를 숨기고 올리는 방법을 알아보았다! 환경변수 파일을 통해 간단하게 할 수 있다 😃
