
React를 사용하기 위한 환경세팅 및 설치와 프로젝트를 생성하는 방법을 알아보겠다!
먼저 개발환경을 세팅하기 위해 2개의 프로그램을 설치해야 한다. 이미 깔려있다면 패스해도 된다.
📍 1. nodejs 설치
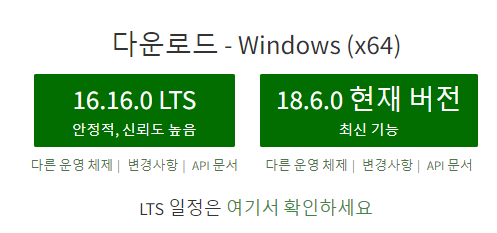
노드js를 설치한다.
https://nodejs.org/ko/

왼쪽의 버튼을 클릭해서 다운로드한다. 현재 날짜에 따라서 버전이 더 업그레이드되었을 수 있다.
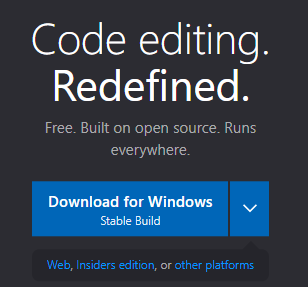
📍 2. VSCode 설치
vscode 에디터를 설치해준다.
https://code.visualstudio.com/

여기까지 왔다면 개발환경은 성공적으로 세팅된 것이다.
이제 리액트를 사용하기 위한 방법을 알아보자!
📍 3. 작업 폴더 생성
리액트를 통해 만들어 줄 프로젝트 파일을 생성할 것이다. 아래의 순서대로 진행하면 된다.
🔹 작업용 폴더 생성
원하는 위치에서 프로젝트 파일을 담을 폴더를 생성해준다. 폴더명은 임의로 작성해도 된다.
🔹 shift + 우클릭 -> PowerShell 창 열기
해당 폴더에 마우스를 대고 작업한다.
🔹 npx create-react-app 프로젝트명
PowerShell 창에 위의 내용을 그대로 입력해준다. 프로젝트명은 자신이 방금 만든 폴더명과 별개로, 만들 프로젝트명을 새롭게 입력해준다.
🔹 Happy hacking!
위의 문장이 마지막으로 출력되었다면 성공이다!
📍 4. 리액트 시작💙
VSCode에서 File - Open Folder로 들어가 방금 만든 폴더를 열어준다.

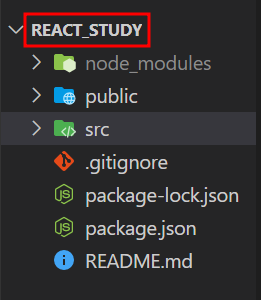
제대로 폴더를 열었다면 빨간 칸 안에 자신이 만든 프로젝트명이 뜰 것이다. 다르다면 폴더 경로를 다시 한번 확인해보자.
그리고 src 폴더의 App.js를 연 다음, 가장 위 상단바의 'Terminal'에서 'New Terminal'을 클릭한다. 하단의 터미널에서 npm start를 입력해주면 미리 보기 웹페이지가 생성된다. npm 라이브러리는 nodejs를 설치했기 때문에 사용할 수 있는 것이다.

📍 + 프로젝트 파일 추가 설명
좌측을 보면 폴더가 많이 생겼을 것이다. 각각의 폴더, 파일별 기능을 살펴보자면
node_modules는 라이브러리 코드 보관함이며
public 폴더는 static 파일을 모아놓은 곳이다.
src 폴더는 코드를 생성하는 가장 핵심인 곳이다.
package.json는 프로젝트 정보를 담은 곳이다. 프로젝트명, 버전, 라이브러리 등이 담겨있다.
여기까지 리액트를 사용하기 위한 환경세팅 및 설치부터 프로젝트 생성하는 방법까지 알아보았다! 이제 리액트를 통해 원하는 웹페이지를 만들 수 있다 🤗
참고) https://www.youtube.com/watch?v=00yJy7W0DQE&list=PLfLgtT94nNq0qTRunX9OEmUzQv4lI4pnP
