MDN 공식문서 자바스크립트 String 메서드 사용해보기
[Symbol.iterator]
Symbol.iterator가 있으면 순회가 가능하다 정도로만 알고 있었는데
반복문을 수동으로 돌릴 수도 있다니.. 갑자기
yeild나 제너레이터 개념은 어려워서 예전에 아- 그렇구나- 이런게 있구나.하고 넘겼었던건데
이제서야 아주 조금은 알 것 같기도하다. ㅋㅋㅋ 와 아무튼 신기하다...
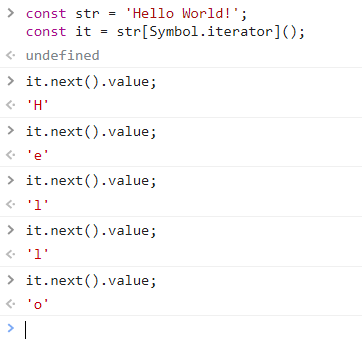
const str = '문자열 메서드 테스트!';
const it = str[Symbol.iterator]();for ... of가 이런 방식으로 동작하는거였군요.
it.next() // {value: '문', done: false}next 메서드를 사용하니 value와 done이 담겨있는 오브젝트가 반환이 되었다.
value는 현재 문자열 메서드 테스트! 에서 next가 처음 호출되었으니 맨 첫 글자인 문을 나타내는 것이고, done은 반복문이 끝났는지 확인하기 위한 용도로 보여진다.
조금 더 궁금하니 str의 부모님(?) 뿌리(?)를 찾아가보기로 했다.
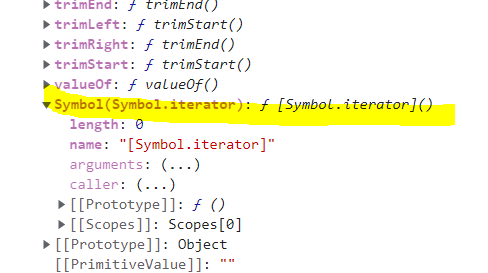
console.dir(str.__proto__);
str 의 __proto__ 를 출력해보니 String에 Symbol(Symbol.iterator) : ƒ [Symbol.iterator]()를 가지고 있는 것을 확인해볼 수 있었다.
문자열 반복문 수동으로 돌리기

이렇게 쓸 일이 있을지는 모르겠지만 아무튼 ㅋㅋㅋㅋ 내부적으로 이렇게 돌아가는구나..
at()
반환할 문자열의 문자 인덱스를 인수로 넣으면 된다.
const str = 'hello';
console.log(str.at(0)); // "h"
console.log(str.at(-1)); // "o"0번째 위치한 h와 맨 뒤에 위치한 o를 출력하도록 해보았다.
indexOf는 문자열을 넣어서 해당 인덱스를 반환시킬 수 있다면 at은 문자를 넣으면 인덱스가 반환되는 차이점이 있음을 알 수 있었다.
또, slice와 at을 비교해보면 slice의 경우 인수를 여러개 넣을 수 있어서 원하는 위치까지 잘라올 수도 있지만, at은 하나의 인덱스만 넣어서 하나의 문자만 받을 수 있다는 것이다.
charAt()
at()과 무슨 차이가 있는걸까 싶었던 메서드.
const str = 'hello';
console.log(str.at(0)); // "h"
console.log(str.at(-1)); // "o"
console.log(str.charAt(0)); // "h"
console.log(str.charAt(-1)); // ""
console.log(str.charAt(str.length - 1)); // "o"MDN에 따르면 방법의 간결성이나 가독성은 at이 더 좋다고 한다.
charAt은 -1을 마지막으로 인식하지 않는 차이점이 있었다.
charAt은 인덱스를 벗어나는 경우 빈문자열을 반환하기 때문이다.
charAt에서 마지막 문자열을 얻으려면 문자열 길이 -1을 인수로 넣어주어야 했다.
charCodeAt()
UTF-16 코드 단위 정수를 반환하는 메서드이다. (0부터 65535)
const str = 'abcd';
console.log(str.charCodeAt(0)); // 97
console.log(str.charCodeAt(1)); // 98codePointAt()
charCodeAt은 UTF-16 코드 단위 정수였다면 codePointAt은 유니코드의 정수 값을 반환해준다.
즉, 이모지도 유니코드 값으로 변환할 수 있다! 🎈
console.log('💙'.codePointAt()); // 128153
console.log('😊'.codePointAt()); // 128522includes()
Array 다룰 때 정말 많이 사용하는 includes.. String에도 includes가 있다.
const str = 'Hello world!';
console.log(str.includes('Hello')); // true
console.log(str.includes('H')); // true
console.log(str.includes('IU')); // false문자열에 찾고자 하는 문자열을 넣으면 true 또는 false를 반환한다.
concat()
Array에도 있는 concat! String에도 concat 메서드가 있어서 사용할 수 있다.
문자열을 연결할 때 사용된다. concat을 사용하면 새로운 문자열을 반환한다.
console.log("Hello".concat(" ", "World", " !"));
// Hello World ! concat 메서드 인수로 1개 이상의 문자열을 넣을 수 있다. (오오..)
endsWith()
문자열이 지정한 문자열로 끝나는지 확인하고 true 또는 false를 반환하는 메서드이다.
const str = "손 틈새로 비치는 IU 참 좋다";
const end = "IU";
console.log(str.endsWith(end)); // false
console.log(str.endsWith("참 좋다")); // true2번째 인수를 넣으면 예상되는 마지막 위치값을 넣을 수 있다.
생략하면 str.length가 기본값이다.
const str = "손 틈새로 비치는 IU 참 좋다";
const end = "IU";
console.log(str.endsWith(end, 12)); // true위 문자열에서 true를 만드려면 두번째 인수에 12를 넣으면 된다.
(IU 문자열이 10~11번째 인덱스이므로 마지막 인덱스인 11 에 1을 더한 값을 2번째 인수로 넣음)
평소에 알던 메서드들만 사용하다보니 자바스크립트가 기본적으로 제공하는 메서드임에도 모르니까 못쓰는.. 상황이 꽤 많았던 것 같다. 이렇게 해도 사용 방법은 까먹겠지만 적어도 나중에 필요할 때
어? 이거 내장 메서드 중에 있었던 거 같은데..하고 찾아볼 수 있을 것 같다.
