TDD(Test Driven Development) 테스트 주도 개발을 의미하는 TDD,
테스트 도구로 많이 사용되는 Jest를 사용해보았다.
jest를 사용할 폴더를 만들어 준 후 라이브러리를 설치해주면 된다.
개발용으로 사용하기 때문에 --save-dev 또는 -D 로 설치해주었다.
npm i jest -D설치가 완료됐다면 package.json 파일에서 test를 jest로 변경해주었다.
"scripts": {
"test": "jest"
},이제 해당 폴더에서 npm test 라고 터미널에 입력하면
파일명.test.js 로 작성된 test 파일들이 실행된다.
sum.js 파일을 만들어서 간단한 더하기 함수를 작성해주었다.
/* sum.js */
const sum = (num1, num2) => {
return num1 + num2;
};
module.exports = sum;이제 테스트 파일에서 import 해야되므로 module.exports 해서 파일을 내보내준다.
테스트 파일 만들기
sum.test.js 파일을 만들어주었다.
/* sum.test.js */
const sum = require('./sum');
test('1입니다.', () => {
expect(1).toBe(1);
});
test('1 + 2 = 3입니다.', () => {
expect(sum(1, 2)).toBe(3);
});
사용할 함수를 require로 불러와주었다.
첫번째 테스트 함수는 만든 sum 함수를 테스트 하는건 아니지만 간단히 테스트 해보고 싶어서 작성해보았다.
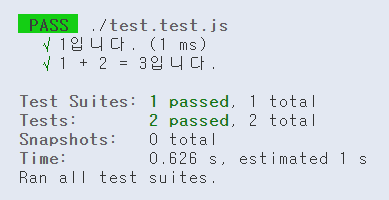
npm test 로 실행해보면 다음과 같은 결과값을 얻을 수 있다.

Matcher
jest는 matcher를 통해 값을 테스트할 수 있다.
우선은 위에서 expect 매처를 사용해봤으니 expect 부터 살펴보기로 했다.
expect(value)
expect 매처 함수는 검증하고자 하는 내용을 작성해주면 된다.
const sum = require('./sum');
test('1 + 2 = 3입니다.', () => {
expect(sum(1, 2)).toBe(3);
});예를 들면 위 코드에서 expect 함수에 검증하고자 하는 식으로 import해온 sum함수를 넣었다.
그리고 toBe 함수로 기대하는 결과 값을 넣어주면 된다.
여기서는 test를 통과하도록 하기 위해 toBe에 3을 작성해주었다.
sum(1, 2)의 리턴값 3과 toBe 함수의 기대값(3)과 일치하므로 테스트가 통과하게 된다.
Matcher 종류도 여러개 있는 것 같다.
필요에 따라 expect API 문서를 참고하는게 좋겠다.
오늘은 jest를 사용해보았다.
TDD라는 말이나 테스트 주도 개발이라는 말은 구글링을 통해 많이 접했었는데 정확히테스트가 뭔지 모르고 있었다.
테스트 코드가 뭐지?생각만 했지 직접 테스트 코드를 작성해볼 생각은 못했던 것 같다.
아마 은연중에 나같은 코린이는 코드도 못짜는데 테스트 코드는 무슨..ㅠㅠ 이라는 생각이었을턴데, 요즘에는 당장 활용하지 못하더라도 얕게나마 알고는 있는 편이 좋을 것 같다는 생각이 들었다.
아무튼, 이번에 jest를 처음 사용해보면서 간단한 예제를 통해 TDD에 대해 한발짝 다가간 것 같다.
언젠가 나도 TDD 할 수 있겠지!
참고자료
jest 공식 문서
