git 사용방법 정리
1. git init
git을 사용하기 전에 git init 명령어를 사용해준다.
git init은 현재 디렉토리에 git 저장소를 생성해주는 명령어이다.
git init
그 다음에 js 파일 하나를 만들어서 간단한 코드를 작성해주었다.

새로운 파일을 만들었고 이 상태를 기록하고 싶을 때 git add 명령어를 사용할 수 있다.
2. git add
git add 파일명
git add ..은 모든 파일을 의미한다.
지금은 git add . 을 사용해도 되긴하지만, first.js 파일만 add 해보기 위해 파일명을 개별적으로 작성해주었다.
여러 파일을 add 할 때는 띄어쓰기를 사용하면 된다.
(물론 귀찮아서 .를 많이 사용하지만......)

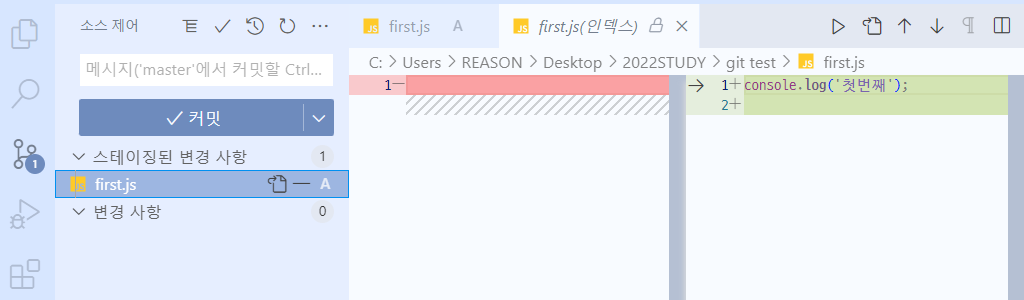
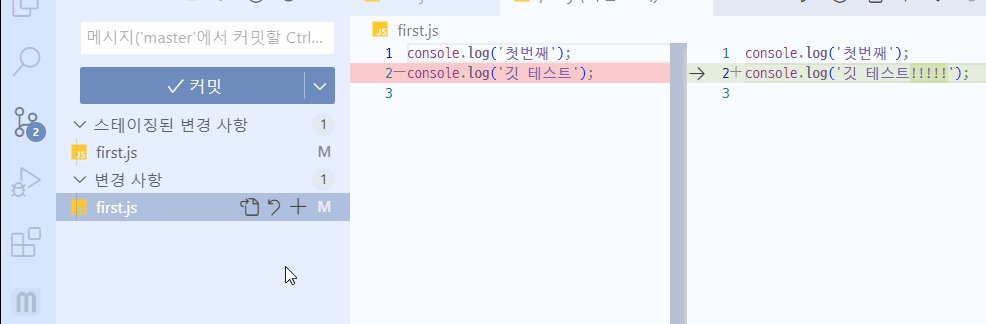
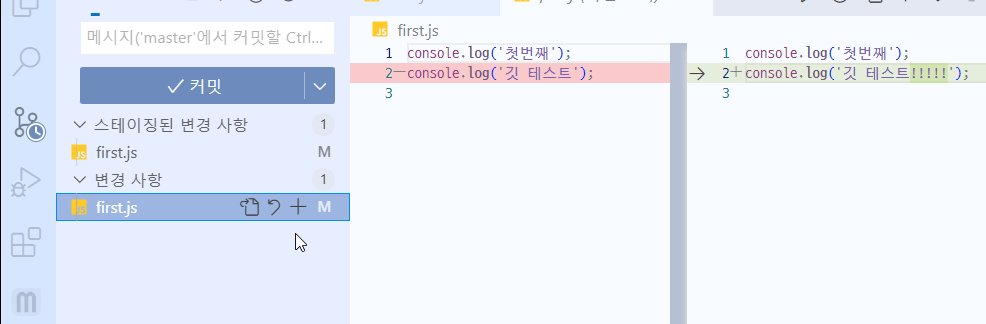
vscode에서 현재 git의 상태를 확인할 수도 있다.


위 사진처럼 에디터를 통해 변경 사항을 쉽게 확인할 수 있다는 장점이 있다.
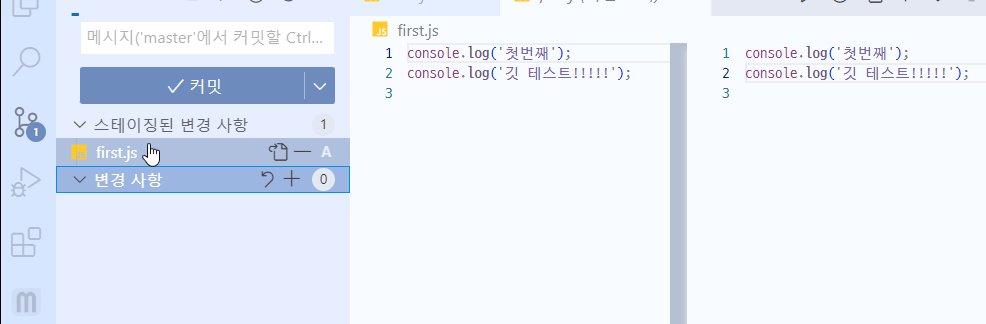
변경 내용 스테이징(+) 버튼을 누르면 git add 한 것과 동일한 작업을 해준다.

명령어가 싫다면 이렇게 에디터를 통해 간단한 조작으로 상태 관리를 할 수도 있을 것 같다. :)
3. git commit -m "메시지"
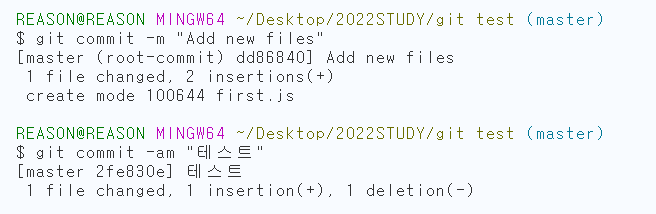
add 명령어를 사용해 파일을 추가했다면 다음으로는 커밋 메시지를 남길 수 있다.
git commit -am "메시지" 명령어로 add와 commit을 함께 사용할 수도 있다.

커밋 메시지는 코드의 변경 사항에 대한 메모를 남기는 것과 같다.
커밋 메시지의 경우 커밋 컨벤션을 만들어 사용하기 때문에 팀에 따라 아주 조금씩 차이가 있는 듯 하나 보통은 Add : 메시지, fix : 메시지 라던가, [Docs] 메시지 와 같은 형태로 사용하는 것을 많이 보았다.
커밋 메시지를 남길 때 깃허브 이슈도 함께 close 할 수 있는데, 이때는 커밋 메시지에 #이슈번호 를 함께 넣어 커밋 메시지를 남겨서 사용하기도 한다.
참고로 깃허브 이슈를 close 할 목적으로 commit한다면
Fix #이슈번호,Close #이슈번호,Resolve #이슈번호와 같은 형태로 작성하면 된다.
Fix, Close, Resolve도 이슈의 종류에 따라 작성하면 된다.
보통 Fix는 버그 관련, Close는 개발 관련 이슈, Resolve는 문의, 요청사항 관련 이슈와 연관지으면 되는 것으로 알고 있다.
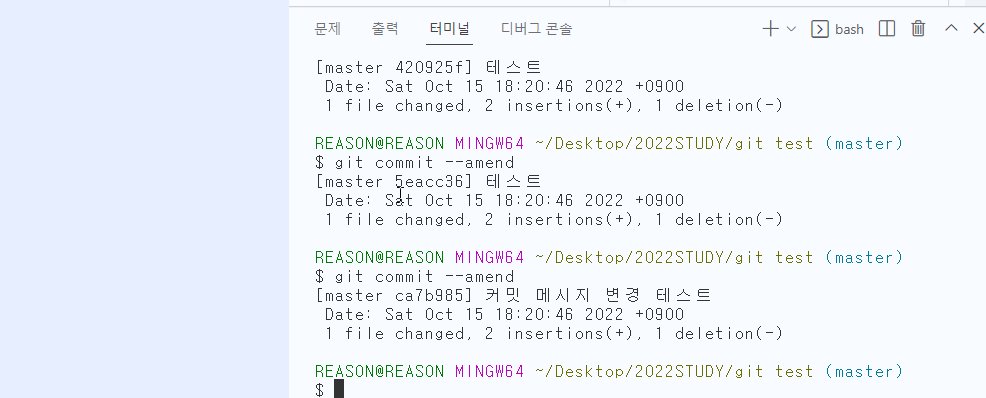
커밋 메시지 수정 방법
가끔 커밋 메시지를 날릴 때 오타가 있는 경우 다음과 같은 방법으로 커밋 메시지를 수정할 수 있다.
(아직 push하지 않았을 때 사용하는 방법이다.)
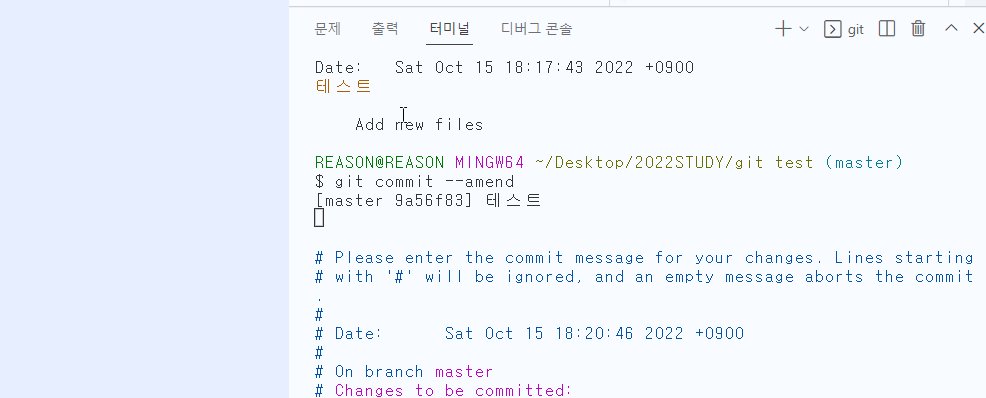
git commit --amend를 사용하면 마지막 커밋 메시지를 수정할 수 있다.

메시지 변경 후 :wq 명령어로 종료시켜주면 된다.
에디터가 잘 안빠져나온다면 ctrl + c 눌러주고 :wq 하면 된다.
스테이징이란,
staging은 커밋할 파일에 대한 정보를 저장하는 것을 의미한다.
git add 명령어를 사용해서 스테이징 상태로 만들 수 있다.
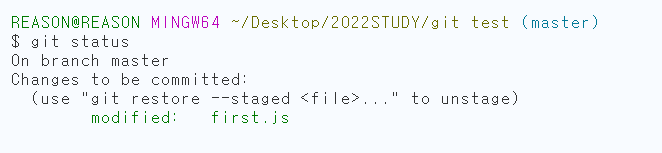
4. git status
현재 깃 상태를 확인할 수 있다.

modified first.js 파일이 수정되었다고 알려주고 있다.
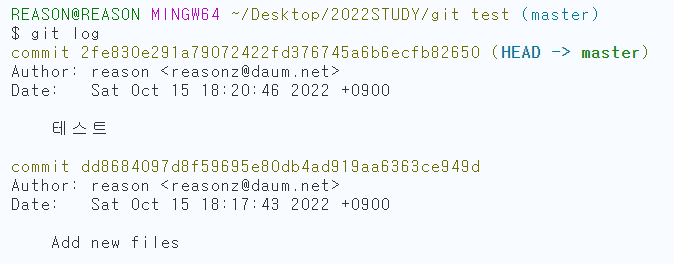
5. git log
커밋 내역을 확인할 수 있다.

작성한 커밋 메시지도 확인할 수 있다.
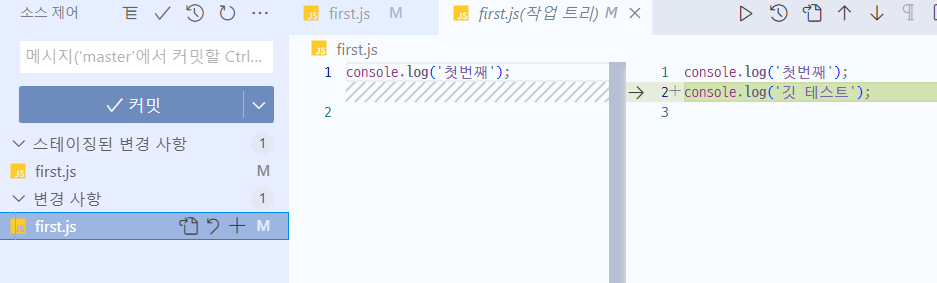
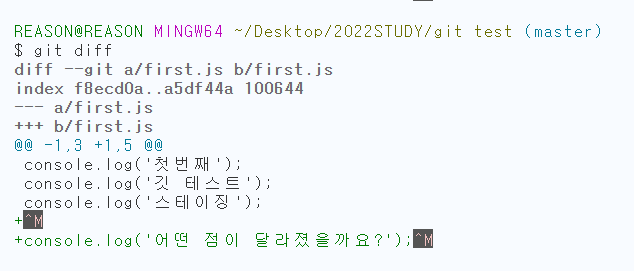
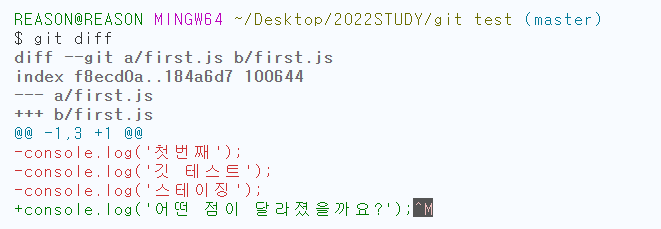
6. git diff
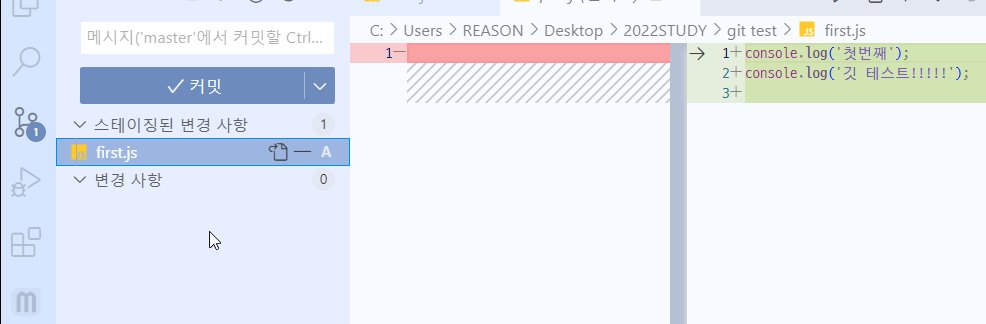
변경한 파일과 어떤 부분에서 차이가 있는지 확인할 수 있는 명령어이다.

추가된 부분은 초록색 +, 삭제된 부분은 빨간색 - 로 표시가 되어 나타난다.

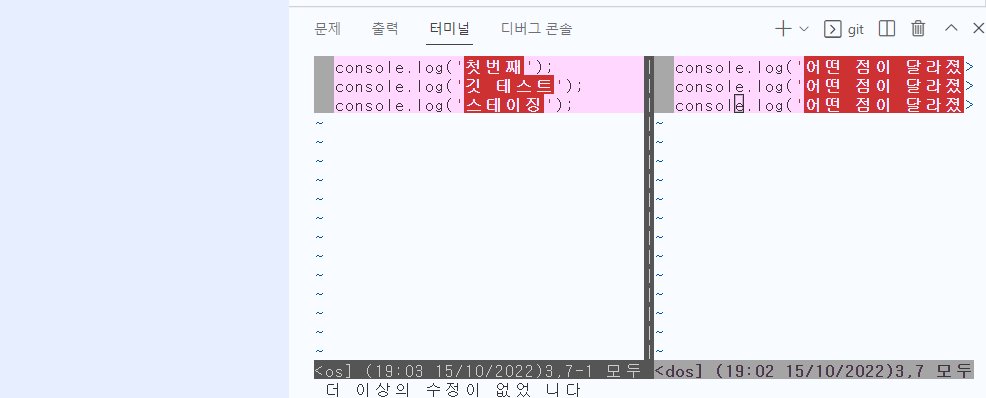
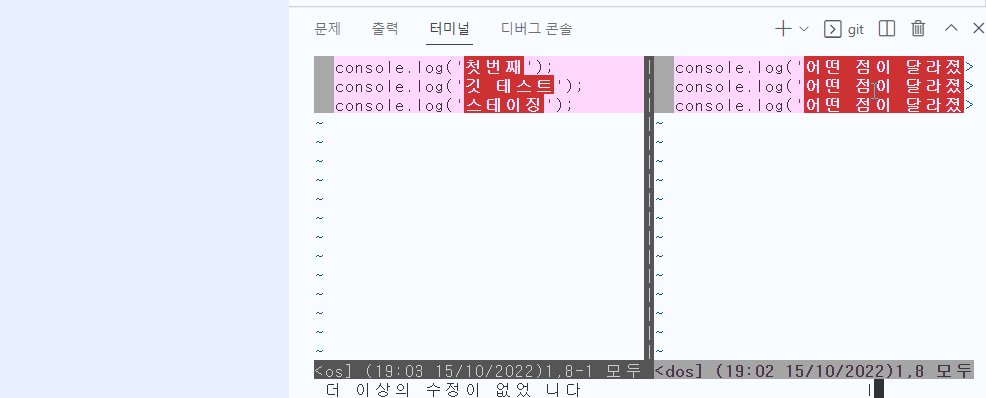
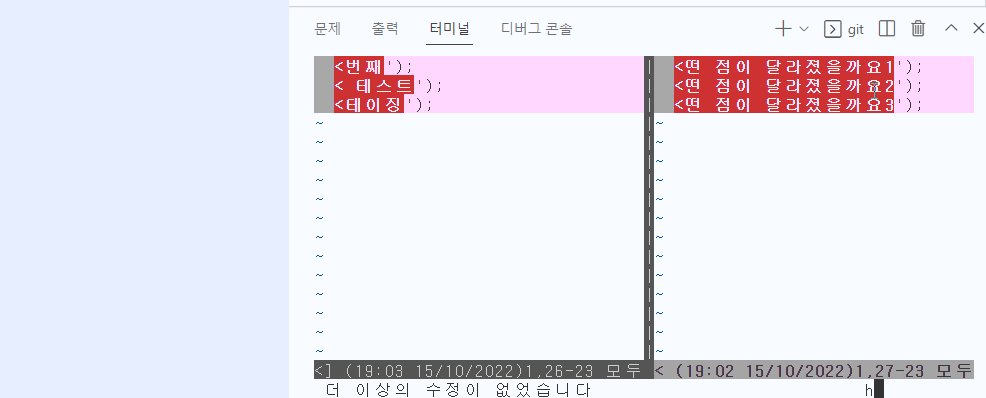
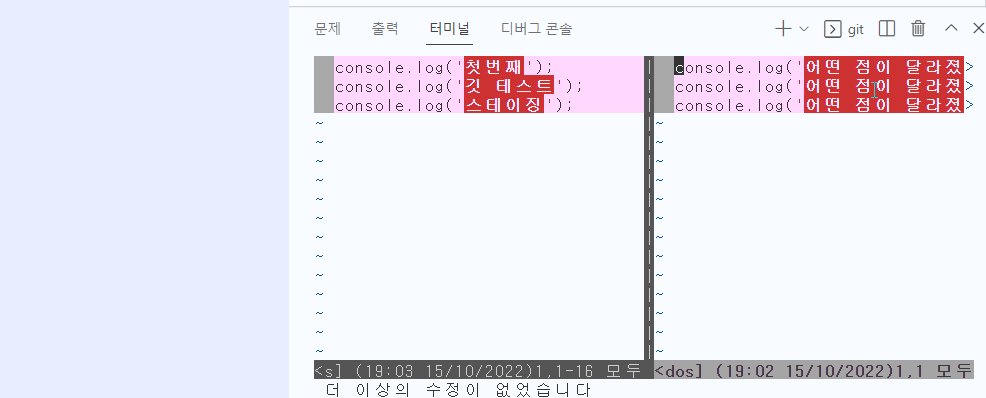
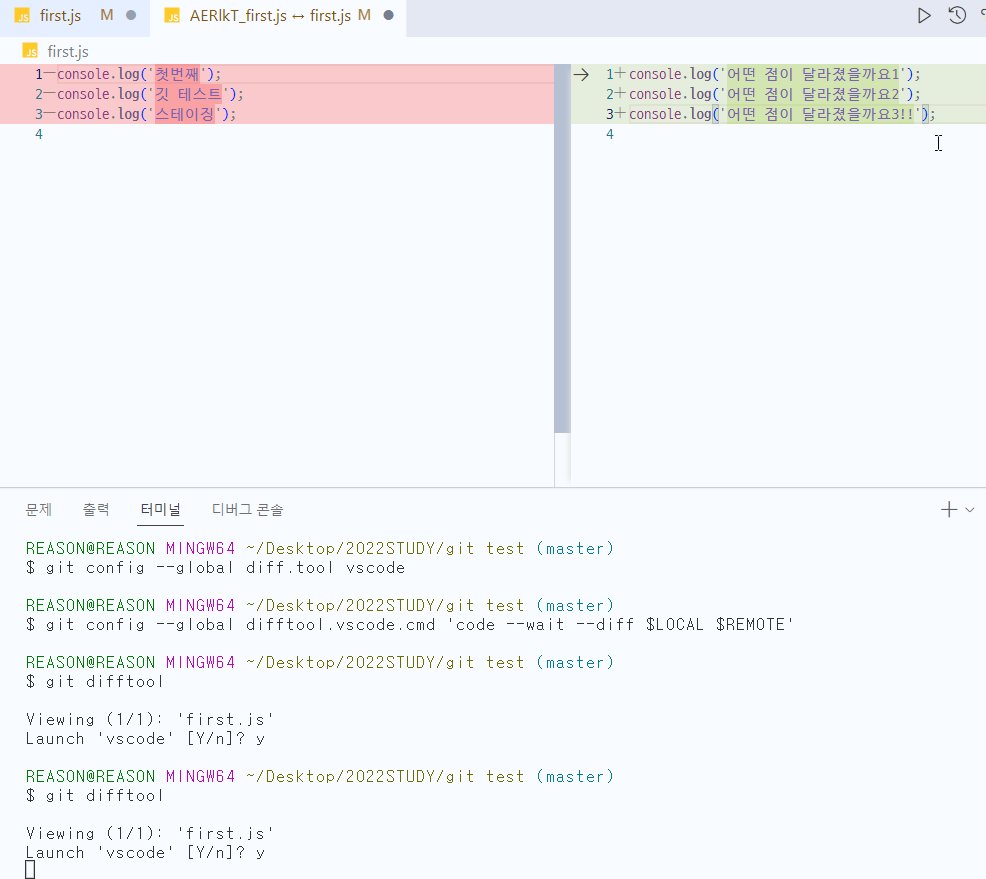
git diff 대신 git difftool을 사용할 수도 있다.
difftool은 Vim 에디터를 사용하므로 h j k l (왼, 하, 상, 좌 순서) 또는 키보드 방향키 로 커서를 이동 시킬 수 있다.

종료는 :q :qa
Vim 에디터가 불편하다고 느끼면 다른 에디터로 변경할 수도 있다.
본인은 vim 에디터가 손에 익지 않아 불편하므로 vscode로 변경해주었다.
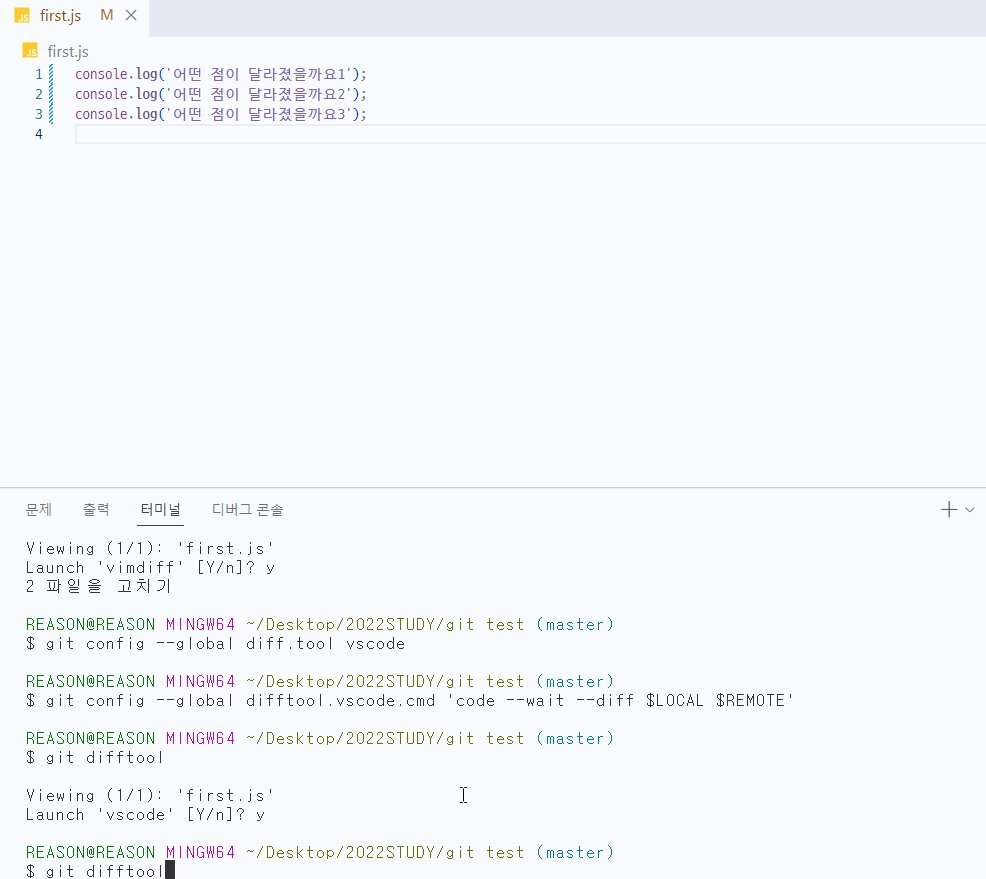
git difftool 에디터 변경 방법
git config --global diff.tool vscode
git config --global difftool.vscode.cmd 'code --wait --diff $LOCAL $REMOTE'

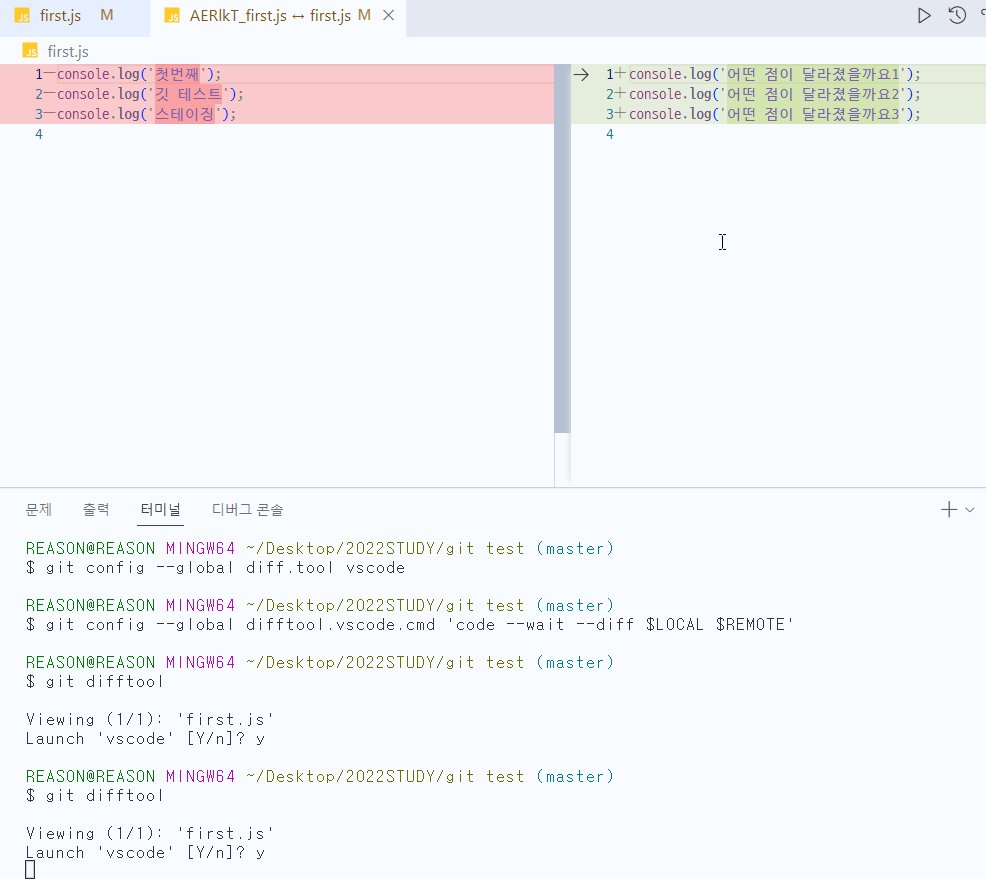
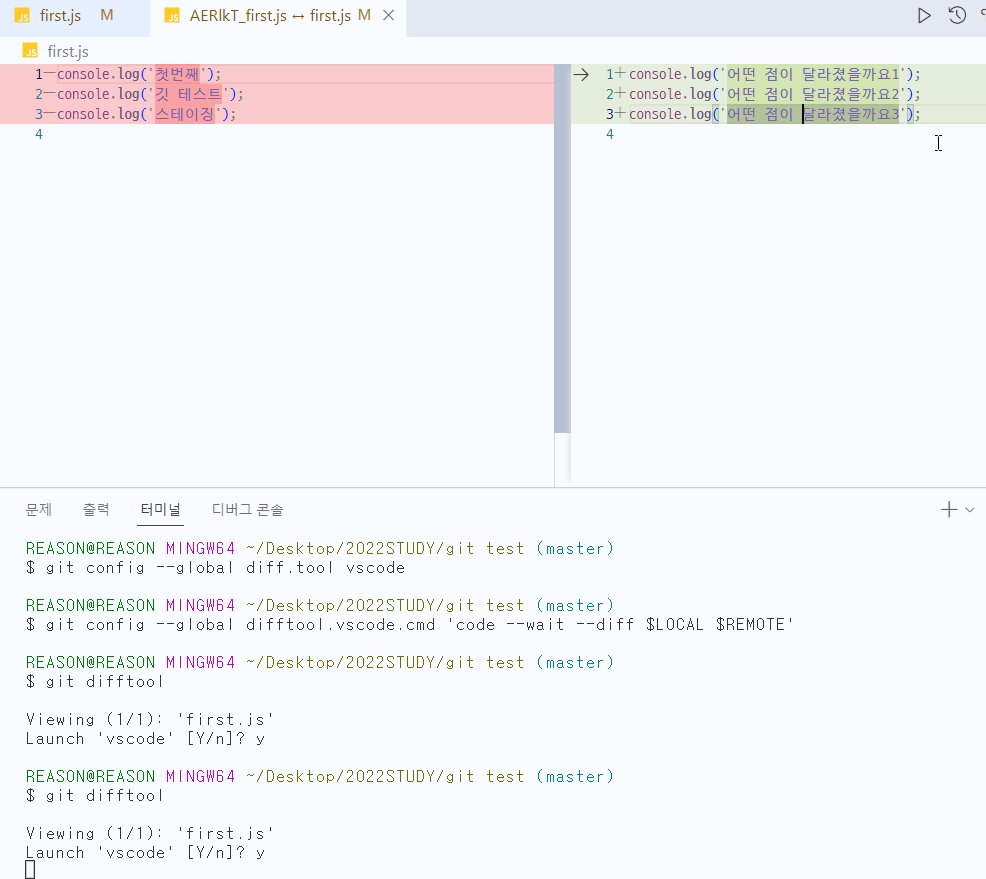
이제 difftool이 vscode에서 실행된다.
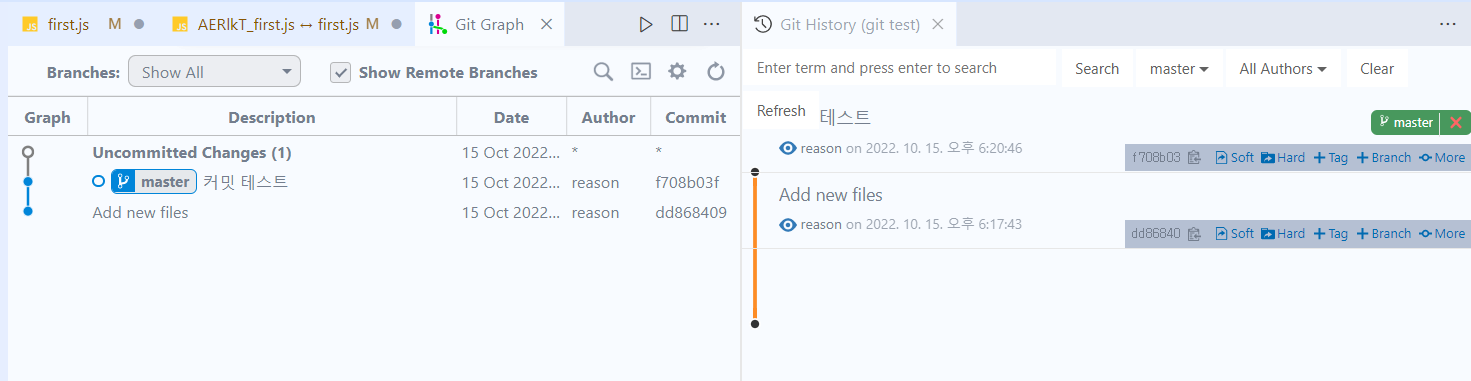
vscode의 깃 관련 익스텐션을 설치해서 사용하면 gitdifftool보다 더 좋은 툴이 많으니 참고..!

git gragh와 git history 확장을 설치해보았다.
확실히 difftool보다 훨씬 좋으니 확장 프로그램을 애용하는 것이 좋겠다.
