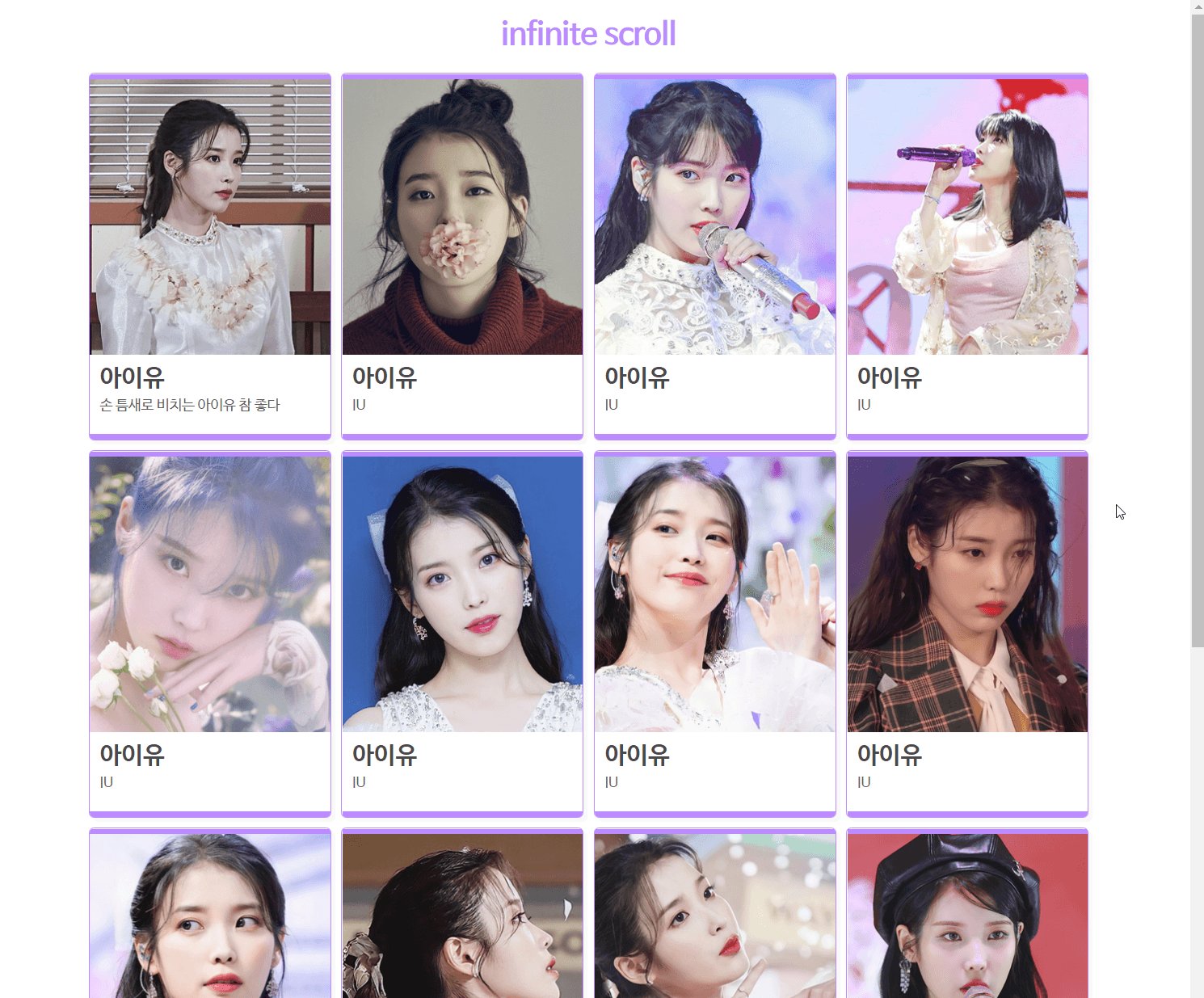
INFINITE SCROLL
자바스크립트 Intersection observer API로 구현하기
Intersection observer API는 별도의 라이브러리를 설치하지 않아도 사용할 수 있다.

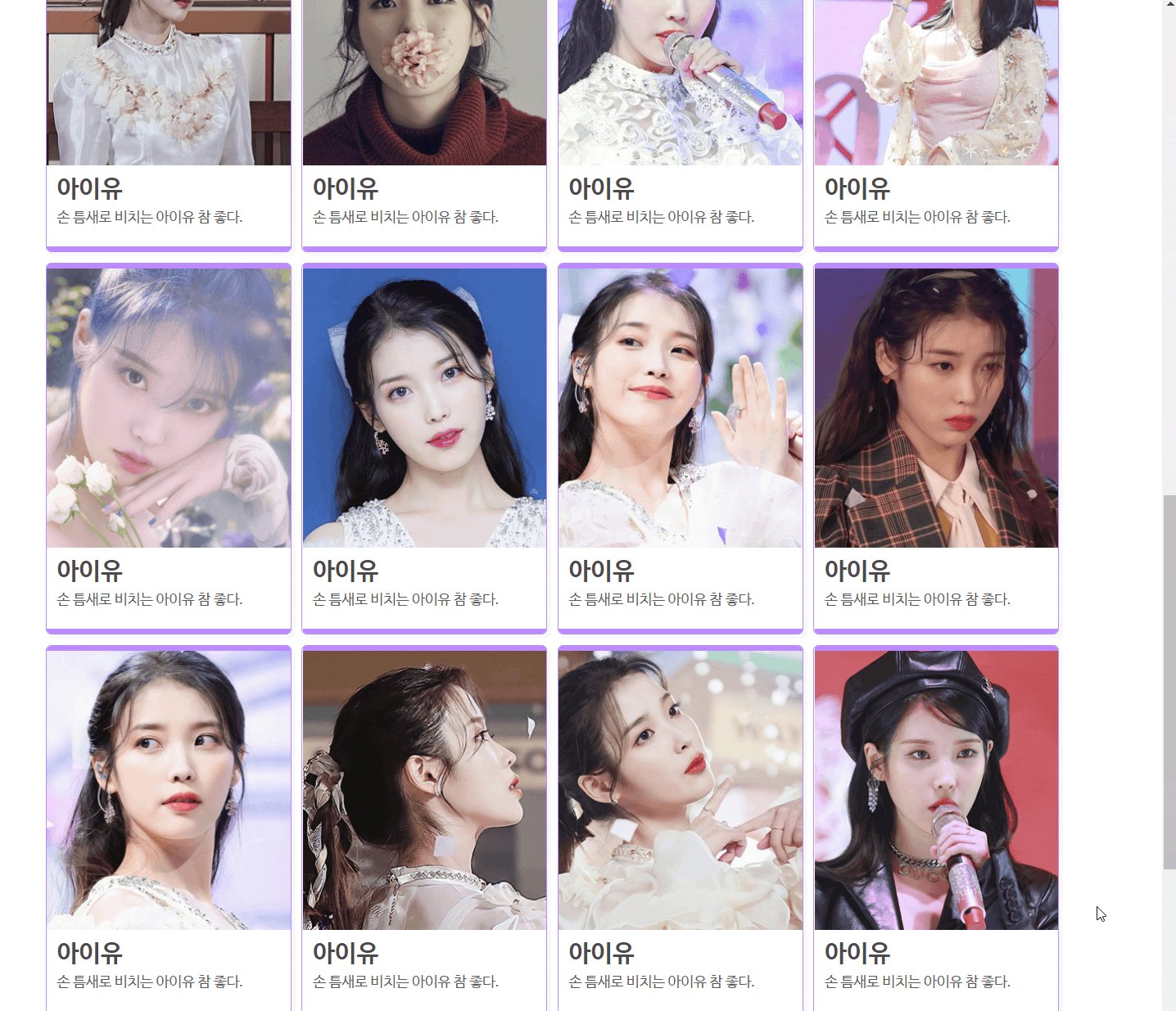
우선 html, css먼저 작업해주었다.
아이유 예쁘다아 ⸜(。˃ ᵕ ˂ )⸝ 사심 채우기
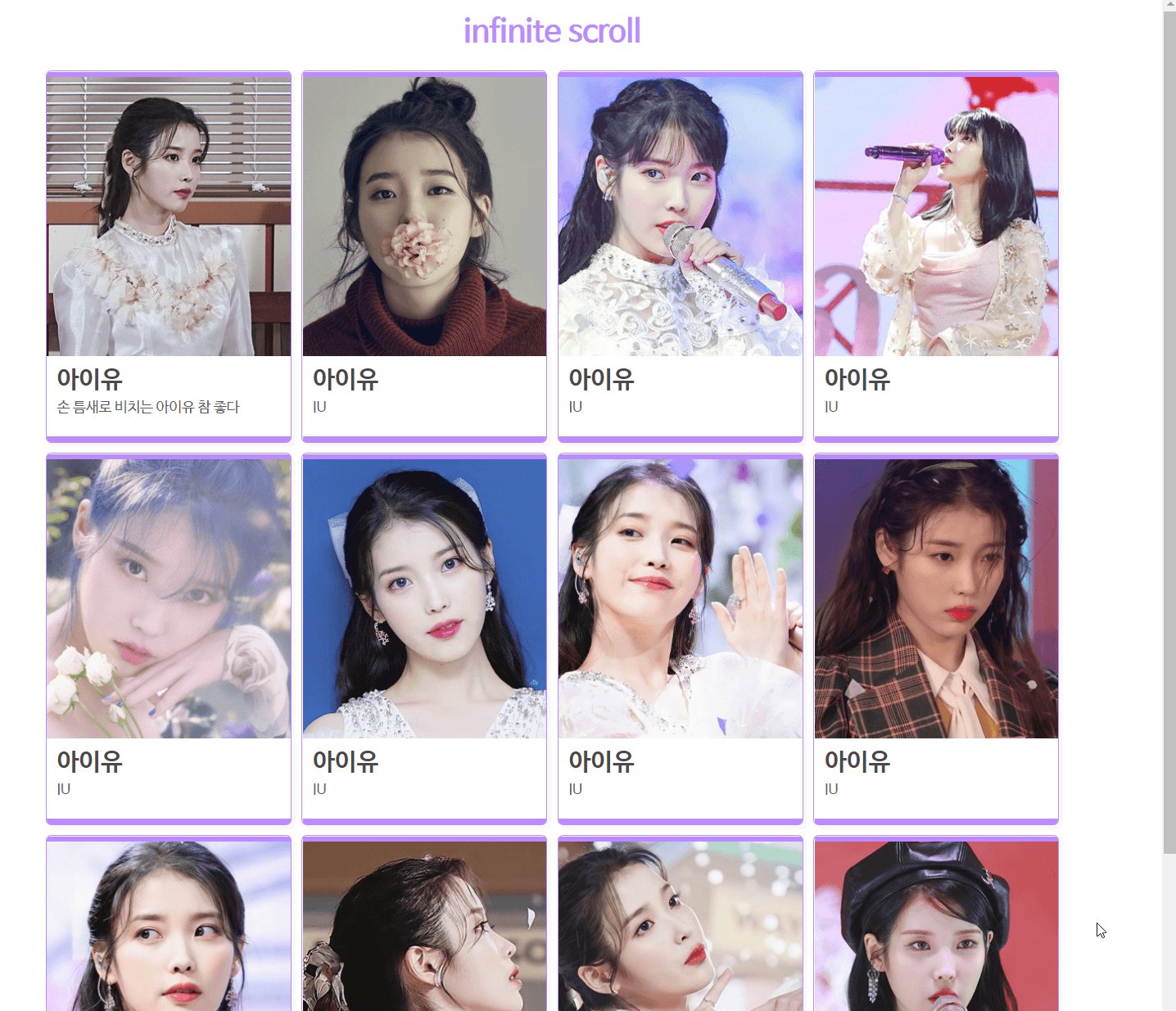
Intersection Observer API를 사용해서 무한 스크롤을 구현해볼 것이다.
보통 스크롤 이벤트는 scroll 이벤트 리스너 사용하면 되지 않을까? 했었는데 성능 이슈가 있을 수 있다고 해서 찾아보던 중 intersection obsever를 사용하면 해결할 수 있다는 얘길 듣고 바로 사용해보기로 했다.

마지막 카드를 추적해서 화면에 100% 보였을 때 mock data api를 호출시키도록 했다.
생각해보니 mock data까진 필요 없을 것 같아서 아이유 사진을 다시 불러오도록 했다.

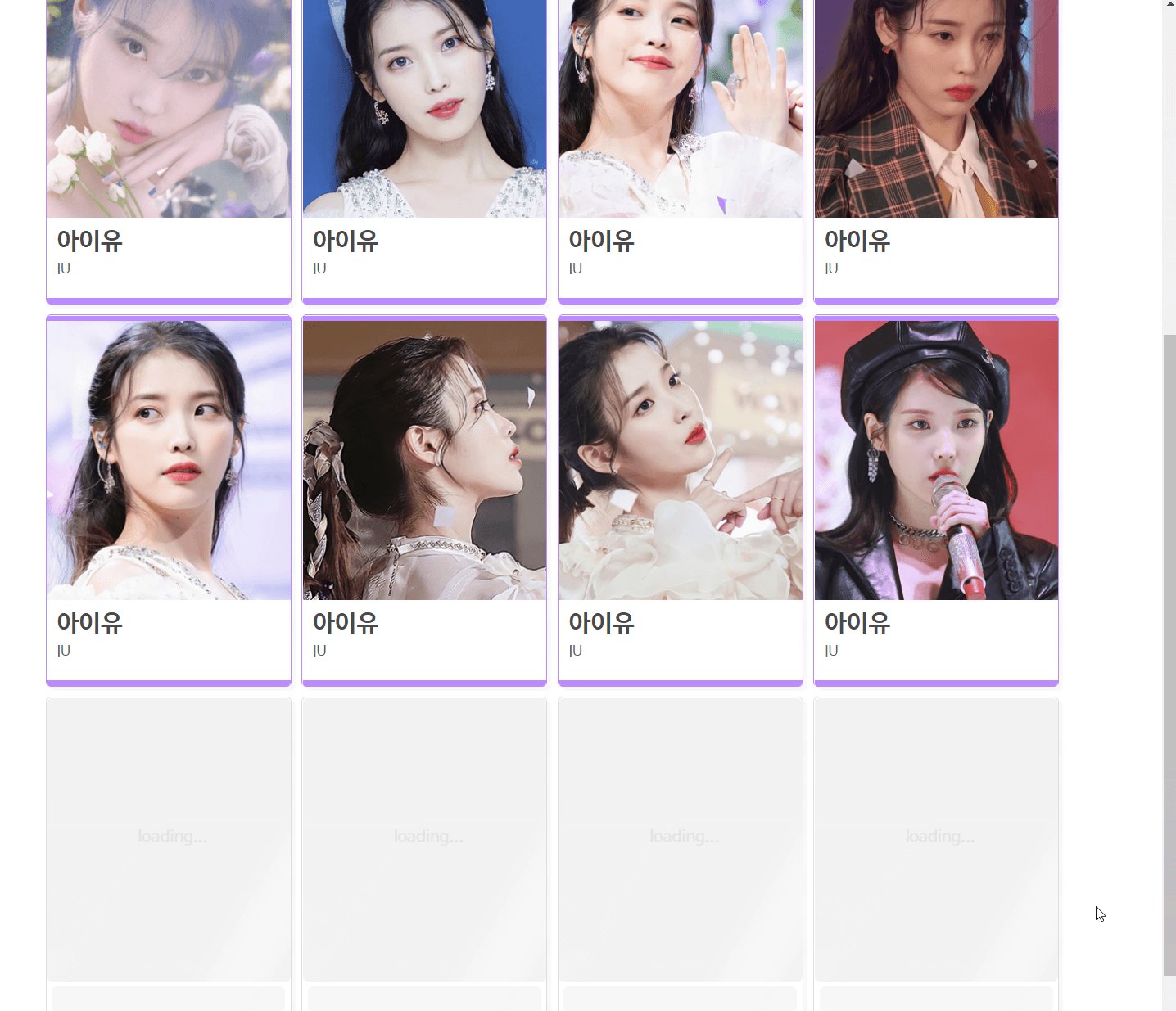
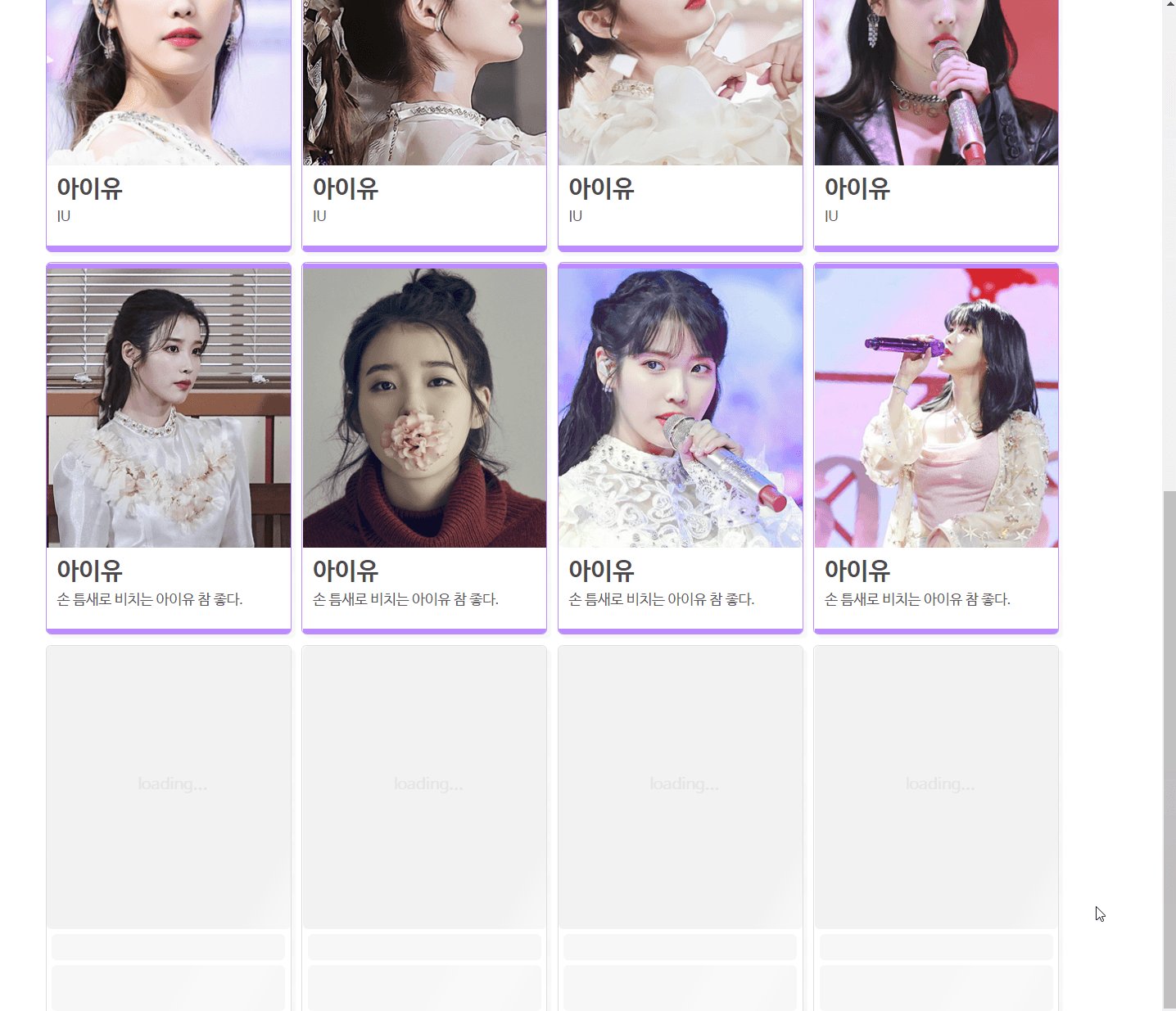
UX를 고려해서 나중에 로딩이나 스켈레톤 UI를 추가해봐야겠다.
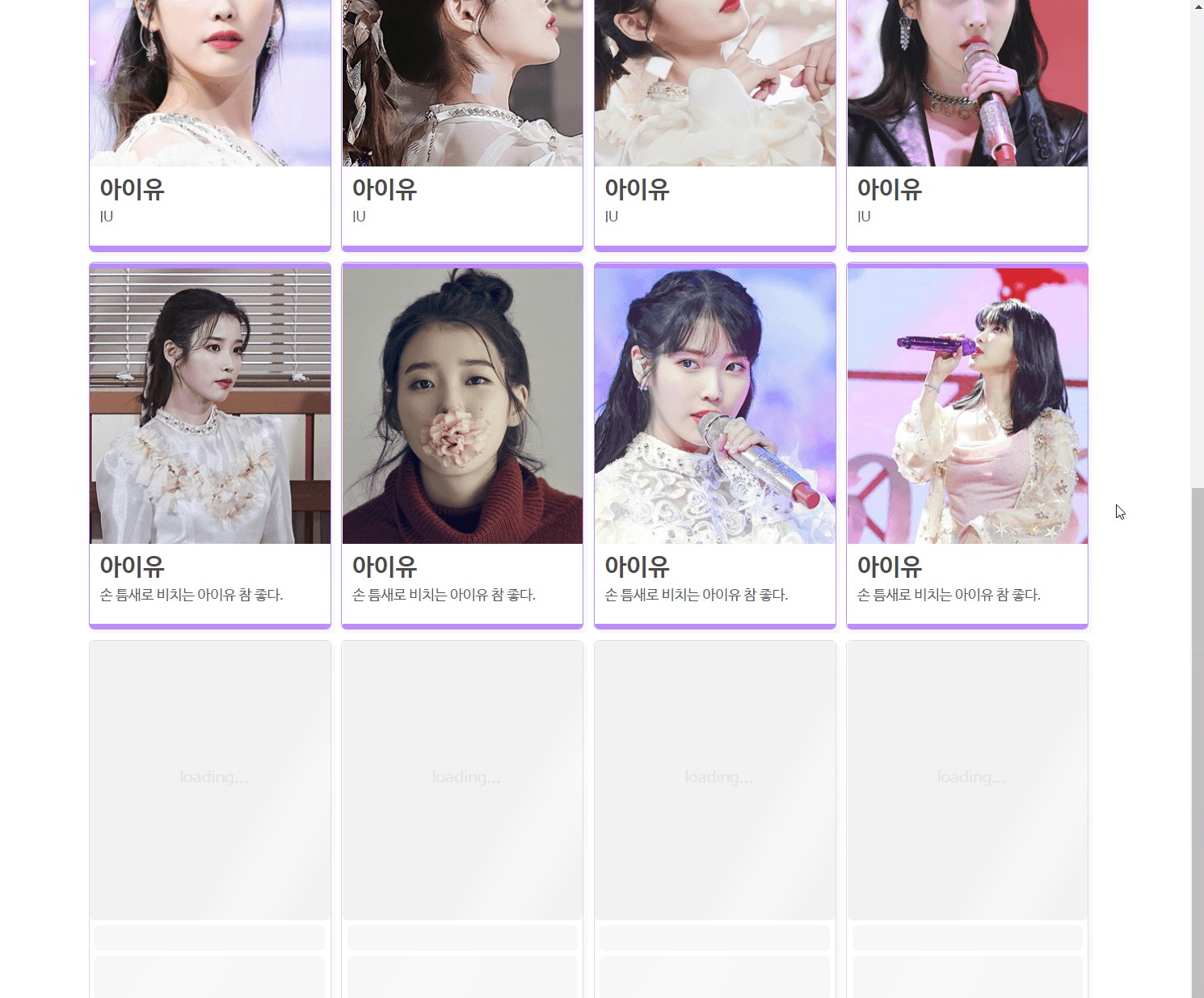
라고 하려고 했는데 나중은 없을 것 같아서 ㅋㅋ 그냥 지금 스켈레톤 UI 바로 만들기로 했다.
pure하게 css만으로 일단 만들었다. 개인적으로 사선으로 빛이 지나가는 효과를 만들고 싶어서 프레임 애니메이션과 그라디언트를 적절히 사용해주었다.

흰색으로 넣을까?

취향 차이인거 같지만 빛은 역시 화이트지.
조금 더 티가 났으면 좋겠다.

이거로 해야겠다. 그리고 overflow까지 설정해주면

조금 더 디테일이 사는 느낌
이제 setTimeout 넣어서 로딩 시간을 만들어 주었다.

완성.
자바스크립트의 scroll 이벤트로만 간단하게 구현해보고 Intersection Observer API로 다시 만들어봤다. 처음 구현해본 무한 스크롤.... 좋다 좋다~
근데 리액트에선 어떻게 적용해야할지 또 고민을 해봐야겠군요.
무한 스크롤 👈 전체 소스코드는 여기에서!
+2022.11.07
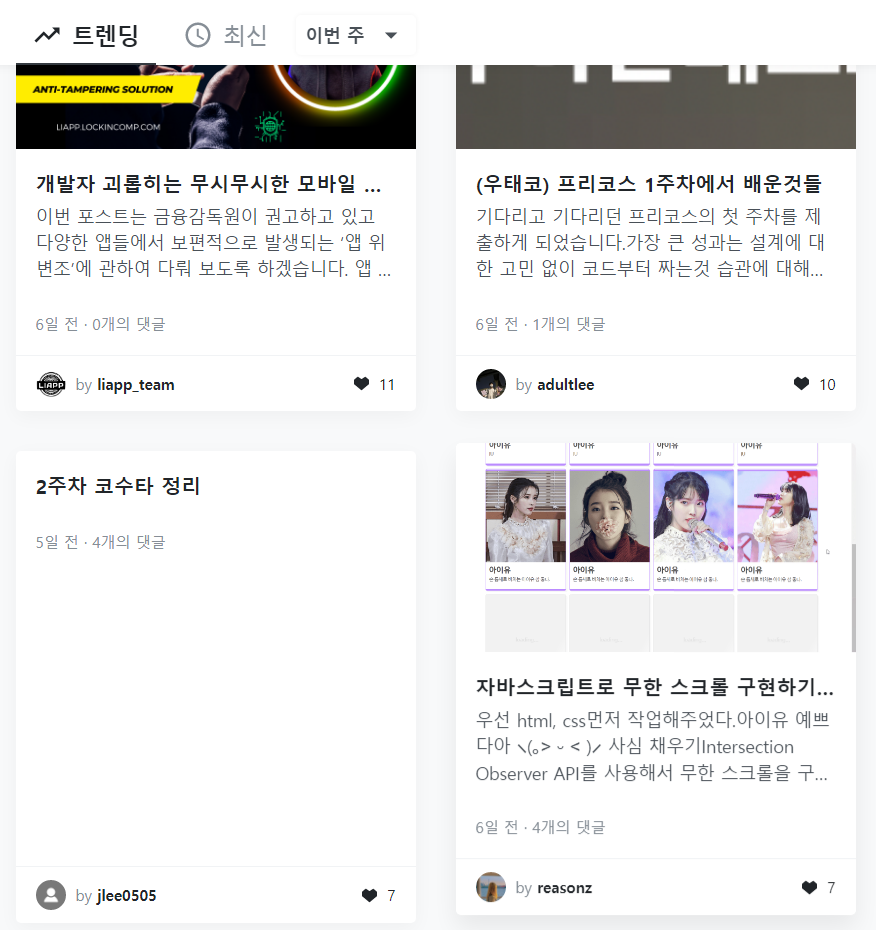
도대체 어디서 유입이 있길래
왜 자꾸 하트가 늘어나지..?했는데

트렌딩에 박제가 되었군요! 세상에.. 감사합니다.
코린이 감격스럽따 💕



와 항상 열심히 재미있는 글을 써주시네욤^^
오늘도 잘 보고 갑니당^^